前端项目目录结构搭建-前端框架如何搭建
发布时间:2023-02-10 22:11 浏览次数:次 作者:佚名
基本介绍
uniapp 是一个使用 Vue.js 开发所有前端应用程序的框架。 开发者编写一套代码,可以发布到iOS、Android、Web(响应式)、各种小程序(微信/支付宝/百度/今日头条/飞书)/QQ/快手/钉钉/淘宝)、快应用等平台。
有Vue和微信小程序开发经验,可以快速上手uniapp。 与开发者相比,学习成本降低,因为学习了uniapp后,可以开发iOS、Android、H5、各种小程序的应用前端项目目录结构搭建,不需要学习开发其他应用的框架。 与公司相比,大大降低了开发成本。
环境搭建
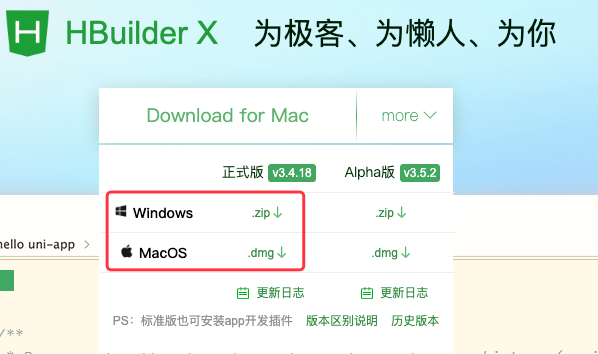
安装编辑器 HBuilderX,
HBuilderX是一个通用的前端开发工具,但是针对uniapp做了专门的增强。 根据自己的电脑,自己下载即可。

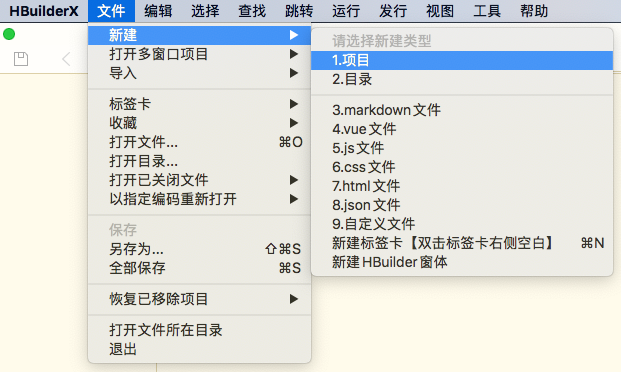
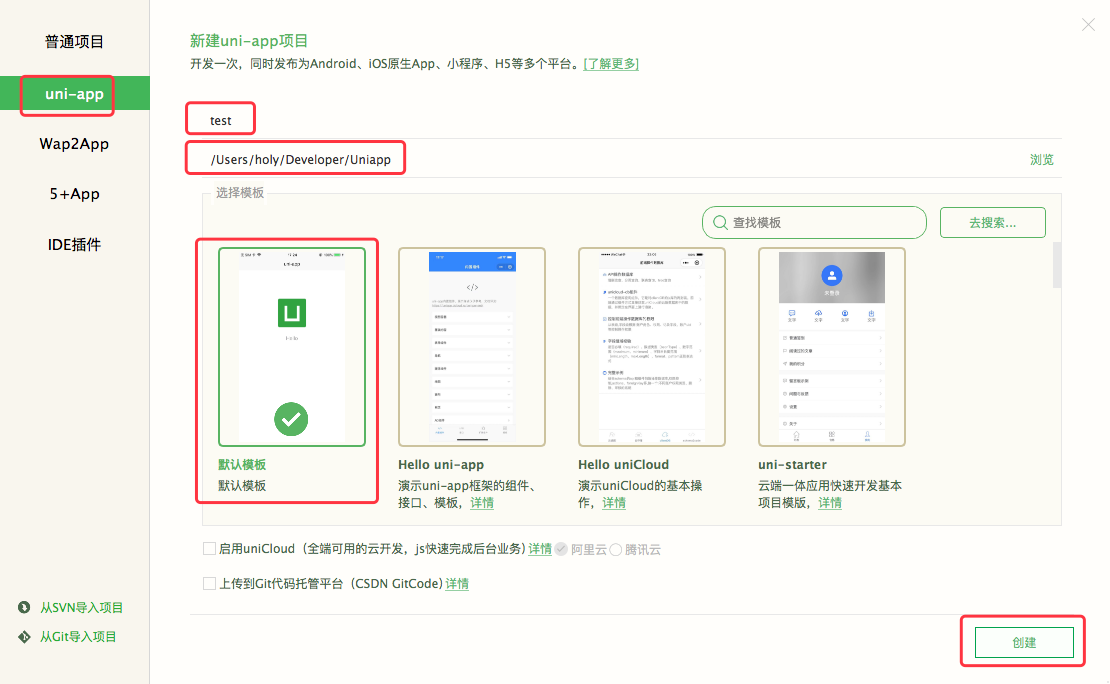
项目建设


也可以通过命令行创建项目,这里不再赘述,可以参考官方文档进行学习。
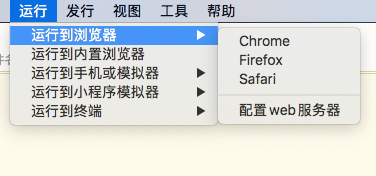
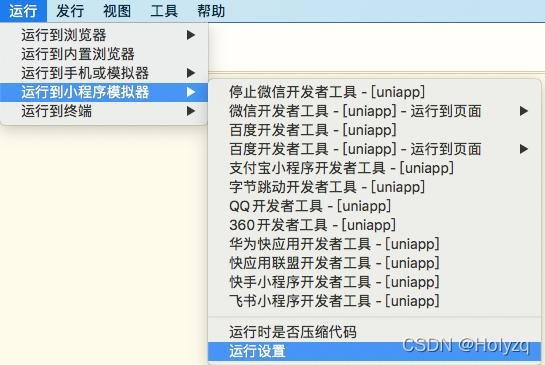
项目运行

可以选择在各种平台上运行,请自行尝试
注意:
如果是第一次运行微信小程序,需要做如下设置前端项目目录结构搭建,否则编译过程中会报错
1.配置微信开发者工具的安装路径


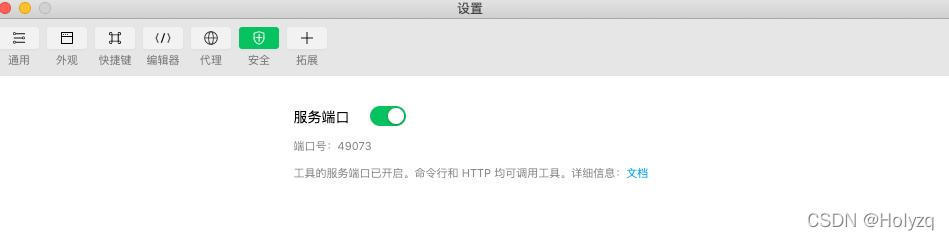
2.打开端口
打开微信开发者工具,在左上方菜单栏找到设置-安全设置,打开服务端口如下图

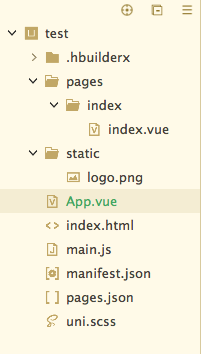
目录结构

下面是常用的开发目录
pages:存放当前业务页面文件的目录,里面的文件夹是业务对应的主要模块 static:存放静态资源的目录,包括图片和css样式 App.vue:全局配置目录项目index.html:基础模板入口文件 main.js:项目入口文件 manifest.json:项目基本参数配置,如项目logo等 pages.json:全局配置文件项目,如模块路由、app基本样式、底部菜单等。
参考文件:


 上一篇
上一篇 








