前端性能优化方法-前端开发页面优化方法
当我开始编写前端应用程序时前端性能优化方法,我不知道一个 Web 应用程序需要优化这么多东西。 应用程序写好后,在本机运行,没有网络问题,性能问题也不多。 但是当我把我写的博客部署到服务器上的时候,我才发现我的应用在生产环境中是那么的脆弱。
我的第一个真正的 Web 应用程序——开发并可供全世界访问——是我的博客。 运行在共享256M内存的VPS服务器上,服务器在国外,受限于网络无记录。 所以,在国外这台配置不好的机器上,打开我的博客需要好几分钟。
因此,我一直在想办法优化打开速度,在学习前端知识的同时,也把玩各种web运维知识。 直到毕业才有财力把博客迁移到亚马逊的AWS上,大大降低了应用的打开速度。
虽然处理速度提高了,但是带宽等条件并没有太大改善。 随着能力的提供,发现一开始以为的服务器在国外,域名DNS的解析影响了网站的打开速度前端性能优化方法,还有一系列的问题需要优化。
所以,它给我的第一个教训是:当一个更好的服务器可以做到这一点时,它不需要花费人力。
后来随着对Web开发的深入了解,我开始对这个性能优化有了更深的理解。
博客优化经验:速度优化
当我的博客迁移到AWS,服务器性能提升后,我开始着手解决网络带来的问题。 因此,首先要做的是确定问题来自网络的哪一部分。 这时候我们可以使用Chrome浏览器来排查问题的根源。
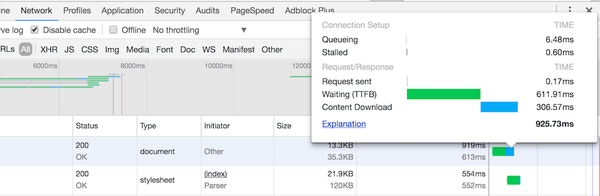
打开Chrome浏览器的Network选项卡,点击最后一个Waterfall可以看到相应的内容:

从图中我们可以看出,影响加载速度的主要因素有:
用户下载内容所需的时间受服务器资源、资源大小和用户网络速度的限制。 因此,我们暂时不讨论这方面的内容。
我们可以看到这里的主要限制因素是 TTFB。 优化TTFB,需要关心两部分:
TTFB优化
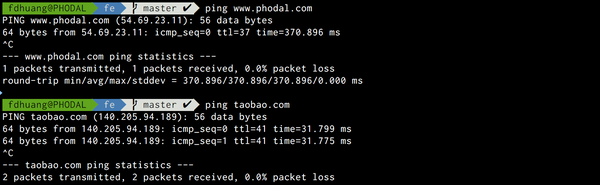
对于我早期的博客来说,另一个主要的限制因素是DNS查询所需要的时间——也就是查询这个域名对应的服务器地址的时间。 这主要是因为域名服务器提供的DNS服务器比较慢。 做一个比较简单的比较:

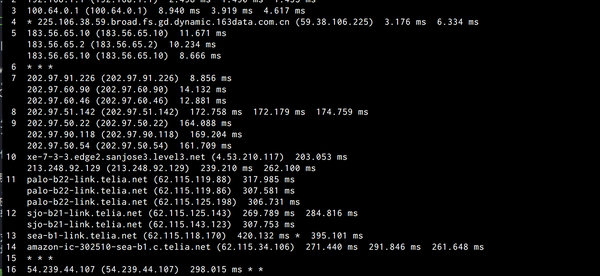
通过使用traceroute工具,我们可以找出通过不同网关所花费的时间:

而且这是在我采用了DNSPod之类的工具之后,原来的域名服务器用的时间更长了。 太糟糕了,我太穷了,付不起更好的 DNS 服务提供商的钱。
服务器优化
后来发现我的博客在服务器上还是有瓶颈。 于是,我使用APM工具NewRelic来寻找另一个性能瓶颈。 服务器使用的默认 Python 版本是 2.6。
对于我博客这种性能的服务器,应用中一个很大的瓶颈是:大量的数据查询。 比如用户访问一个博客的列表页,大约需要400+ms,访问详情页大约需要100ms+。 对于数据查询,除了使用更多更好的服务器外,还可以读取和减少数据查询——即缓存数据结果。
当时没注意博客的缓存控制,主要是使用的静态资源比较少。 这是我实习时才发现的。
项目优化心得:缓存优化
在我尝试了PageSpeed和YSlow之后,发现仅仅使用Nginx开启压缩JS和CSS是不够的,我们还需要:
对于CSS和JS压缩的部分,我们可以从工程上实现,或者使用Nginx Pagespeed等工作来实现。 但我想用工程手段控制更容易,而不是依赖 HTTP 服务器。
设置资源的缓存时间比较简单。 弄清楚Last-Modified / Etag / Expires / Cache-Control 几种缓存机制,然后根据自己的线上策略做一些调整即可。
就缓存 HTML 结果而言,更简单的方法是使用缓存服务器,例如 Squid 和 Varnish。
当然,还有一些极其有趣的方法,比如将 JavaScript 存储在 LocalStorage 中。
用今天的眼光来看,很多针对web应用的优化都是:只要你想优化一个普通的应用,那么它就一定有用。
其他
限于篇幅,我们只介绍“网络优化”和“缓存优化”的内容。 对“渲染优化”和“体验优化”感兴趣的用户以后可以购买该电子书的付费版。
优化中的反最佳实践
在优化应用的过程中,你还会遇到一个很有趣的问题:你将采用的优化方案往往违背了业界推荐的最佳模式。
例如,内联css可以为用户提供更好的体验。 又如更快的Google AMP,可以在打开速度上有较大的提升,但距离最佳实践还差得很远。


 上一篇
上一篇 








