app前端页面代码-app跳转页面代码
发布时间:2023-02-09 22:15 浏览次数:次 作者:佚名
在 activity_main.xml 布局文件中,添加 WebView 组件。
在 Activity 文件中,加载 HTML5 业务页面。
public class MainActivity extends AppCompatActivity {
private WebView testWebview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// 页面布局。
testWebview = (WebView) findViewById(R.id.webview);
// 设置屏幕自适应。
testWebview.getSettings().setUseWideViewPort(true);
testWebview.getSettings().setLoadWithOverviewMode(true);
// 建议禁止缓存加载,以确保在攻击发生时可快速获取最新的滑动验证组件进行对抗。
testWebview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
// 设置不使用默认浏览器,而直接使用WebView组件加载页面。
testWebview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
// 设置WebView组件支持加载JavaScript。
testWebview.getSettings().setJavaScriptEnabled(true);
// 建立JavaScript调用Java接口的桥梁。
testWebview.addJavascriptInterface(new testJsInterface(), "testInterface");
// 加载业务页面。
testWebview.loadUrl("http://39.x.x.x/demo/");
}
}
在Activity文件中,添加自定义Java接口(testJsInterface),定义getSlideData方法获取滑块数据。
import android.webkit.JavascriptInterface;
public class testJsInterface {
@JavascriptInterface
public void getSlideData(String callData) {
System.out.println(callData);
}
}
在 Activity 的 initView() 方法中,将添加的自定义 Java 接口绑定到 JavaScript 函数。
// 设置WebView组件支持JavaScript。
testWebview.getSettings().setJavaScriptEnabled(true);
// 建立JavaScript调用Java接口的桥梁。
testWebview.addJavascriptInterface(new testJsInterface(), "testInterface");
第二步:在HTML5页面前端代码中添加JavaScript函数,调用App业务中的JavaScript函数
确认滑动验证提供的前端访问代码已经集成到HTML5业务页面的前端代码中。 对于 HTML5 页面,请参阅前端访问代码集成。
在集成了滑动验证前端接入代码的HTML5业务页面中,添加相应的JavaScript函数,实现用户滑动到末尾时回调参数中自定义Java接口的返回。
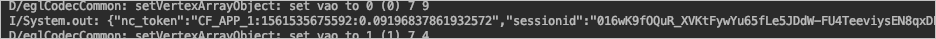
function slideCallBack(data) {
var result = {
'nc_token':nc_token,
'sessionid':data.csessionid,
'sig':data.sig
};
// 绑定Java接口与JavaScript函数。
window.testInterface.getSlideData(JSON.stringify(result));
}
第三步:在HTML5页面对应的服务器上集成滑动验证服务端SDK
在HTML5业务页面对应的服务器中app前端页面代码,集成滑动验证提供的服务器功能SDK。 HTML5页面前端接入码的集成方法参见刷卡验证服务器代码集成。
示例效果
完成以上步骤后,您的Andriod App业务将接入HTML5应用类型的滑块验证组件,实现验证码。

当用户在App中将滑块滑动到底时app前端页面代码,HTML5业务页面会调用testInterface.getSlideData接口获取s中记录的用户行为参数值,发送给阿里云验证码服务器识别机器风险。 根据判断结果和设定的业务逻辑返回相应的结果。



 上一篇
上一篇 








