前端响应式开发-高性能响应式web开发实战
网页设计解析现状
解决
市场份额
解决
市场份额
1920*1080
40.75%
1536*864
5.88%
1366*768
12.99%
1024*768
4.51%
1440*900
9.01%
1280*720
4.03%
1600*900
6.04%
其他
16.79%

web端不同屏幕分辨率占比,数据来源百度统计(图1)

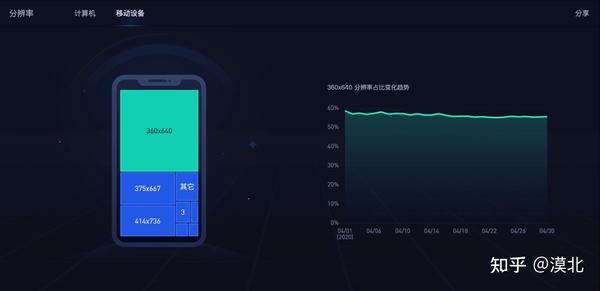
移动端不同屏幕分辨率占比,数据来源百度统计(图2)

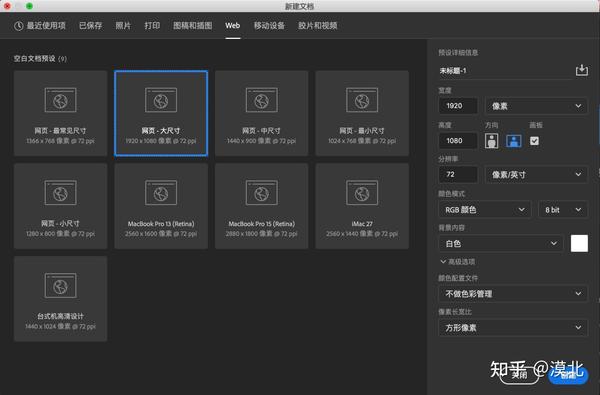
常用的网页设计尺寸,Photoshop cc2020 new document-web(图3)
结合百度统计的分辨率(图1、图2),我们来看一下在Photoshop中新建文档的网页尺寸模板(图3)。 Photoshop可以说是相当良心了,把常规设备涉及的网页大小表现得很详细。 设计师之前疑惑的尺寸问题都迎刃而解。 对于设计师来说,他们只需要专注于内容创作。 那么问题来了,为了满足现场的全响应,对于我们设计师来说,是不是应该针对所涉及的所有尺寸制作一套视觉稿(图3)? 算起来起码有七八套,这对设计师来说不是一个巨大的工作量吗? 设计师一定是疯了。 当然,原则上要满足每个终端的像素级还原,就得多出几套设计稿。 对开发中的前端小哥参考价值越高,自然还原的越完美。
但是请抓紧,不要惊慌! 以我十几年搬砖的努力,我可以很负责任的告诉大家:没必要出那么多套设计稿! ! ! 无论是从投入成本(不给老板省成本的设计师都不是好美工~),还是从技术实现层面来说,都不需要。 有几套? 别着急,让我们先从设计师的角度来了解一下网页设计中网页布局的主要方式。 (ps:欢迎路过的技术达人留下更专业的解答)
网页设计中网页布局的主要方式
静态布局
也就是传统的网页设计模式,你只需要制作一个设定大小(比如1280*800px)的设计稿,一旦设备分辨率宽度小于1280px,就会出现水平滚动条,一旦设备分辨率宽度大于1280px,内容居中显示前端响应式开发,留白。 (常见于新闻、电商、政府网页),这种布局方式对于设计师和前端来说是最简单的。

自适应布局
将自适应布局视为一系列静态布局。 自适应布局的特点是为不同的屏幕分辨率定义固定的布局,即创建多个静态布局。 静态布局对应于屏幕分辨率。 改变屏幕分辨率可以切换不同的静态部分,但是页面元素不会随着窗口大小的调整而改变。 总之就是要适配几个终端,需要出几套尺寸的设计稿。 (设计师要哭了~)

灵活的布局
以百分比作为页面的基本单位,在一定范围内可以适配所有设备屏幕尺寸和浏览器宽度,可以完美利用有效空间展现最佳效果。

混合布局
混合布局是针对不同终端设备(适用于各种尺寸的PC、手机、可穿戴设备等)的屏幕分辨率定义布局,在每个布局中,页面元素随着窗口的调整而自动适配,混合组合以百分比和像素为基本单位。 混合布局可以看作是弹性布局和自适应布局的融合。 总之,只需要一套设计稿就可以适配多种终端。 (设计师的福音~)

自适应布局、灵活布局和混合布局都是响应式布局的类型。 其中,自适应布局的实现成本最低,但扩展性相对较差; 而弹性布局和混合布局的效果是实现响应式布局的理想方式。 很多情况下,单一的布局响应方式不能满足理想的效果,需要组合多种组合,但原则上还是尽量简单轻量,并且在同一个断点(关键点)内布局变化称为断点,后面内容会讲到)保持统一的逻辑,否则页面实现过于复杂,会影响整体体验和页面性能。 一般情况下,灵活布局方式适用于列式布局和等分结构,而非等分的多列结构布局需要采用混合布局方式。

我接触过的网站项目几乎都是响应式开发。 显然,响应式已经成为网页设计的标准配置,而不是奢侈。 因此,牢牢掌握响应式布局设计规范是极其必要的。
响应式网页设计的基线尺寸
了解了网页设计的排版方式后,就回答了前面的问题“应该用什么尺寸来设计?” 自然会得到答复。 其实设计师只需要出一个设定尺寸的设计稿给前端小哥响应适配就够了,但是考虑到web端和移动端的交互方式不同,执行能力不同不同段位的前端兄弟的大小也是不一样的,为了保证不会有特别大的差异,我们团队的做法是设计如下两套benchmark sizes,然后发给前端做full-网站响应。
Web端参考尺寸:1920*1080px 这里有两种设计形式,一种是全宽尺寸设计为1920px(个性化网页设计中常见),另一种是安全内容控件,宽度为1200px设计在这个范围内。 使用哪种形式取决于实际项目情况。 两种形式只是视觉效果不同。 手机底座尺寸:750*1334px (375*667px @1)
该尺寸满足移动终端不同尺寸的响应效果。 设计规范遵循移动终端的设计规范。 移动端的设计规范可以参考我之前的文章《也许是2020年全网最全的iOS和Android设计规范适配总结文章》
知识点拓展:移动优先原则
优先考虑移动端的设计,有利于突出产品核心功能的价值。 Web界面可以承载更多的内容,也会增加很多次要的功能。 如果优先考虑网页端,产品策略就不够聚焦。 因此,我们在设计产品时,习惯于优先考虑移动端设计,然后再进行大规模设计。 相加的原则也符合产品的迭代思维。 开发过程也是移动优先的。 (图4)

移动设备优先,Bootstrap 网站上的屏幕截图(图 4)
响应式设计稿工作原理
当终端设备的分辨率达到每一个最小宽度(也称为临界值或断点,图5)时,就会触发该宽度的预设页面布局进行最佳显示,这就是响应式的工作原理。

响应式断点逻辑,Bootstrap网站截图(图5)
如何检查响应式网站的断点?
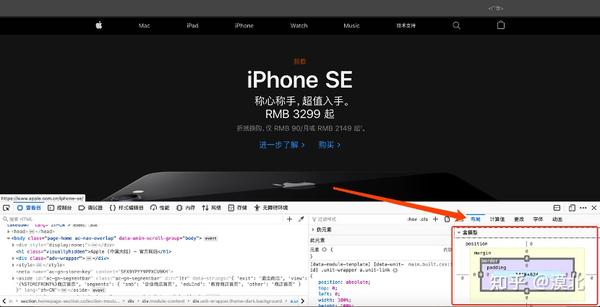
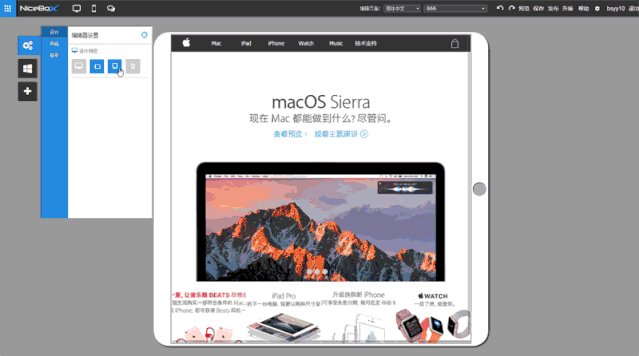
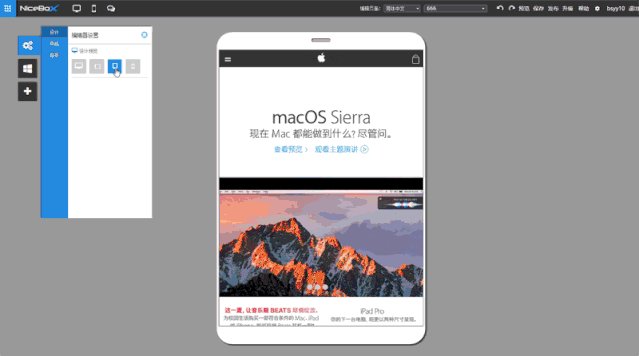
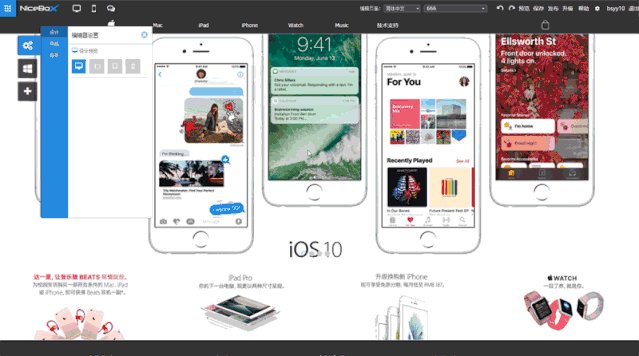
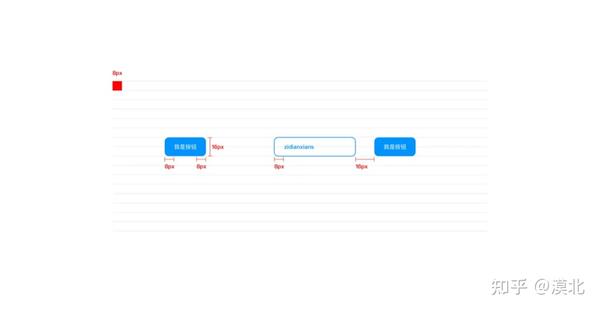
用chrome浏览器打开响应式网站,右击“Inspect Element”,在“Layout”中找到“Box Model”,显示窗口当前分辨率。 慢慢缩小窗口的宽度,页面布局会随着尺寸的变化而变化。 改改改,这是网站的断点。 (图6、图7)

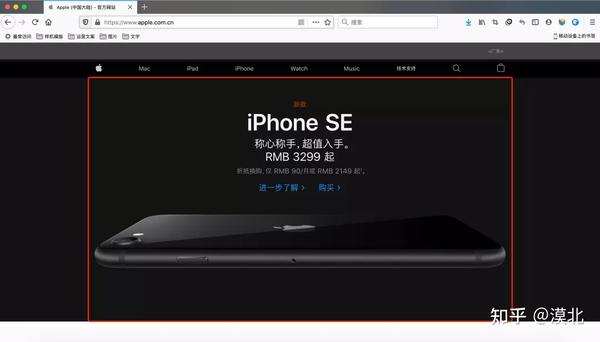
苹果官网上的断点(图6)

响应式网站实现效果,gif动图来源于网络(图7)
响应能力要能够响应,有两个先决条件:
页面布局规则; 元素的宽度和高度可以用百分比代替固定值。
而这两点正是网格系统本身的典型特征,所以使用网格系统进行响应式设计也就顺理成章了,响应式和栅格化自然成为了最佳拍档。 注意:在执行页面时,必须优先考虑版面设计和创意,而不是被规范固化。 页面创意完成后,可以对网格系统进行标准化调整。
网格系统
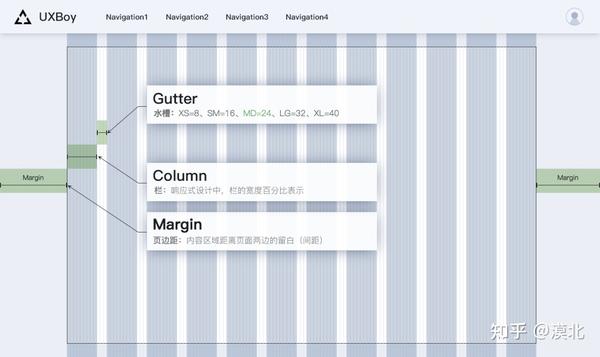
页边距
页边距是内容区域之外的空间,响应式页边距可以随着屏幕尺寸的增加而增加。列和槽
Columns是内容的容器,slots用于调整相邻两列之间的距离,控制页面空间; 列和槽加上页边距就是屏幕的水平宽度。 列和列间距的内容区域由 N 列和 (N-1) 个槽组成。 通常,12 列用于网络,8 列用于平板电脑,4 列用于移动设备。
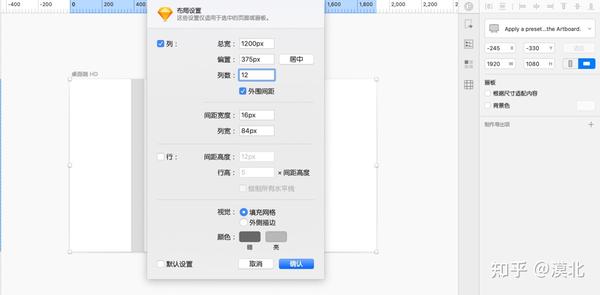
使用Sketch的布局设置功能,可以快速构建网格系统的参考布局,提高设计效率。 (设置方法:菜单栏-视图-画布-布局设置,图8)

草图布局设置(图8)

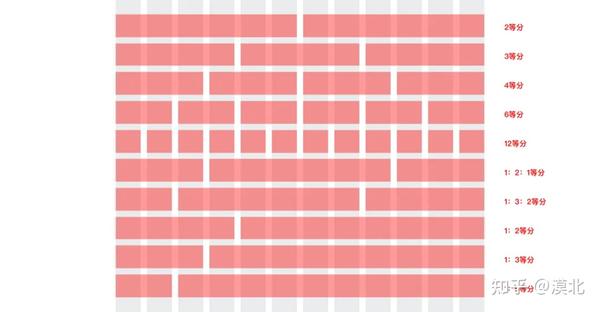
以12格系统为例,12格系统可分为2、3、4、6、12,或1:2:1、1:3:2、1:2、1:3、 1:5 和其他不对称拆分。 笔记:
栏目越多,页面越“碎片化”,越难控制。 适用于业务信息量大、信息组数多、单个框内信息量小的页面设计。 插槽宽度越宽,页面越轻、越简单。
8点网格
列和槽的宽度增减是以网格为基本单位的,所以首先要定义网格的原子单位。 目前,最常见和易于使用的是 8 点网格。 在设计页面时,您还应该遵循 8 点规则。 值得注意的是columns和slots的取值尽量是8的倍数,但不一定是8的倍数。但是产品中的各种元素要遵循8倍原则(图标,组件大小, ETC。)。 8点网格系统有两种网格形式,设计者可以根据具体情况进行选择。 将元素放入 8 的倍数的网格称为“硬网格”。 元素之间的距离是8的倍数前端响应式开发,称为“软网格”。

为什么是 8 点网格?
目前主流设备的屏幕分辨率基本可以被8整除,保证了不同布局之间的视觉一致性,可以适配多种尺寸。 (图9)

目前主流的屏幕分辨率基本都是8的倍数。图片来自网络(图9)
以8为单位符合“偶数原则”。 偶数原则最大程度地避免了0.5、0.75、1.25等子像素在页面缩放时出现,使页面显示效果更好。 Metronic、Antdesign等前端开源组件库也是基于8这个原子单位设计的,如果设计师使用以8为基本单位的网格系统,相互衔接和还原设计会更方便具有更高的质量。
关于8点格更详细的内容,这里不再赘述。 感兴趣的可以搜索“8点网格”深入了解。 也欢迎大家加我微信交流。 看完这里,相信很多朋友已经知道网页设计的正确打开方式了。 接下来,让我们继续了解一些关于网页设计的更详细的规范。
页面布局结构
页面的布局结构是页面的基本框架,后续的设计都是在这个大框架下完成的。 最典型的页面布局结构包括上下布局和左右布局结构。
上下布局结构:
也就是说,导航栏在最上面,内容区域在最下面。 流行的布局结构符合用户的感知,从上到下遵循用户的浏览习惯。 贯穿全屏的导航栏设计也让页面看起来正式稳重,页面内容也可以满屏。 展示。

上下布局结构,图片来自网络
左右布局结构
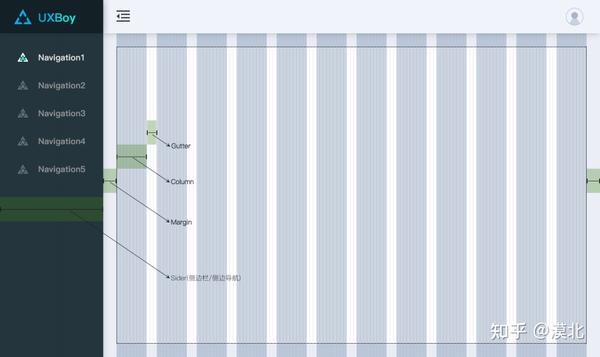
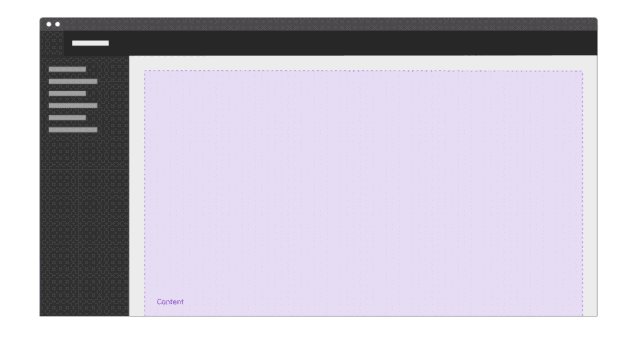
也就是说,导航栏在左边,内容区域在右边。 常见于后台系统。 侧边导航栏可以固定也可以折叠,比较灵活。 抽屉概念具有很强的可扩展性。 但是,由于固定在侧边栏上,所以右侧内容区域的空间被压缩了。 与上下布局的结构相比,内容展示相对有限。 通常,为了与内容区区分开来,导航部分会使用较深的颜色,并安排更多的图标和文字。

左右布局结构,图片来自网络
左侧导航栏常见的三种响应形式
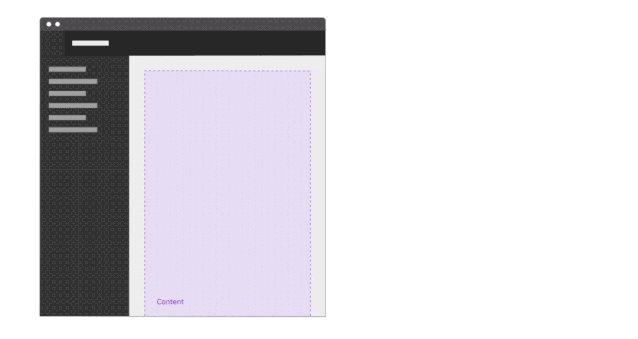
灵活响应:侧面导航是可折叠和可扩展的。 正确的内容会随着侧边导航的变化而做出响应。

灵活应对,gif动图来源于网络
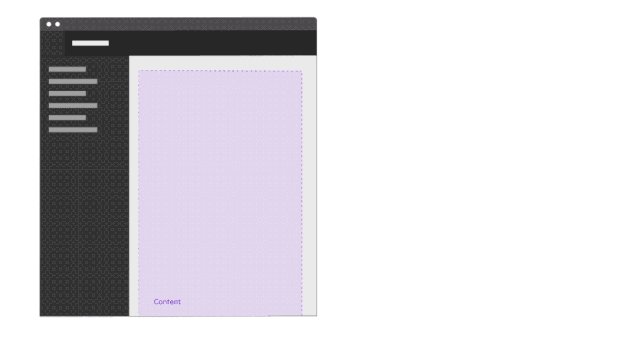
Fixed Responsive:侧边导航始终保持静态宽度,正确的内容是响应式的。

固定回复,gif动图来源于网络
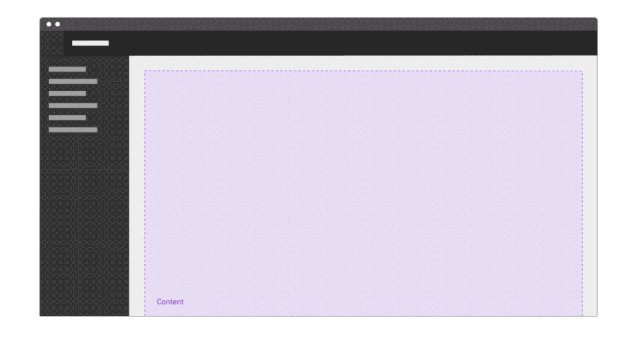
浮动响应:侧边导航浮动在内容区域上方,即走走停停的概念,不影响内容响应。

悬浮响应,gif动图来源于网络
网络第一个屏幕的最佳设计尺寸
世界著名的网络可用性专家尼尔森曾报告称,80.3% 的注意力在首屏,只有 19.7% 的注意力在非首屏。 这两个数据足以说明首屏内容对转化率的重要性。
查了一下别人对网页首屏高度的理解。 大致意思就是根据浏览器参数、市场占有率和屏幕分辨率,可以推出首屏的最优设计宽高。 首屏高度=全屏分辨率高度-系统任务栏高度-浏览器高度(工具栏、状态栏、边框等)-位置工具栏(如360、百度)任务栏高度:40px(Win7、8、8.1、10=40px Win XP=30px) 浏览器高度:160px(包括工具栏、状态栏、边框等) 位置工具栏:30px(如搜搜工具栏、百度工具栏、360工具栏等用户浏览器安装各种插件会影响第一屏的高度)

首屏内容可见性,图片来自网络(图10)
根据用户可见首屏内容高度统计(图10)和28%划分原则,将首屏高度控制在710px可以照顾到80%左右的用户群。 最后的结论是:
首屏安全宽度为1002px(最大安全宽度可以为:1258px) Windows XP首屏高度为580px Windows 7、8、8.1、10首屏高度:710px
但是需要注意的是,我们采用的是响应式开发。 其实首屏可以按照1920*1080px来设计,核心内容可以集中在710px的高度以内。 比如苹果官网首屏的核心内容就集中在710px的高度上。 (图11)

苹果官网首页首屏核心内容尺寸:1002*710px(图11)
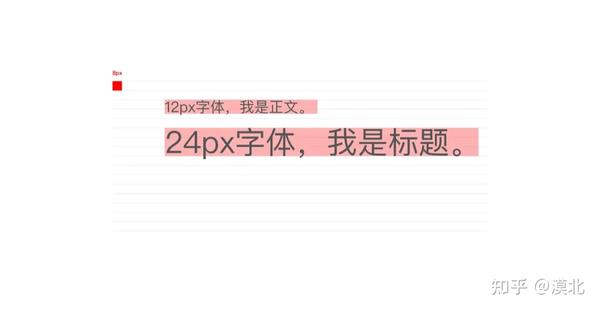
文本规范
PC系统默认汉字为:微软雅黑(仅用于屏幕输出,横幅中不能使用,否则侵犯版权)。 这里有一篇关于如何使用微软雅黑不侵权的文章:(微软雅黑这样用不侵权uisdc.com/microsoft-yahei-use-way) Mac系统默认中文:屏风系列 可以用英文:Arial , 工业标准
如果想使用一些个性化的字体来体现网页的独特性,建议购买正版字体。 作为设计师,我们应该尊重版权和原创。 我收藏了一份,可能是2020年最全的,可以永久免费商用。 中文字体包。 (感谢优秀字体设计师的无私奉献) 字体包链接:pan.baidu.com/s/1ZyRAen0eWaedmL-8uYQOlg 字体包密码:85wq
正文字体应≥ 12px。 目前很多网站字体已经从14px开始。 可以根据实际效果选择,但尽量使用偶数。

颜色规格:
遵循品牌VI规范体系,注意不同状态(默认、悬停、按下、成功反馈、警告反馈、错误反馈)的颜色规范。 颜色不宜过多,控制在3种以内。 黑色的。

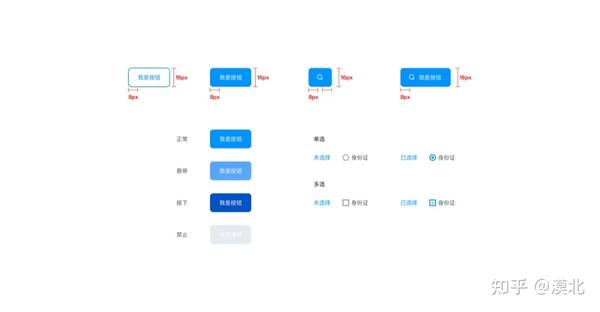
按键规格:
可分为线条按钮、表面按钮、文字按钮、图标按钮、文字+图标按钮。 按钮状态一般有default、pressed、hover、disabled。
按钮大小可以遵循8点网格原则。

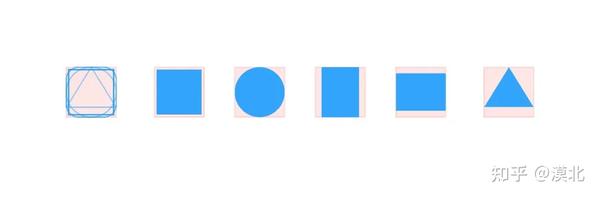
图标说明:
整型制作图标设计,完成后输出SVG格式,上传至阿里巴巴矢量图标库,方便前端调用。 注意不同形状的图标视觉尺寸统一(椭圆、正方形、圆形、长方形、三角形),可以遵循8点格的原则。

表格说明:
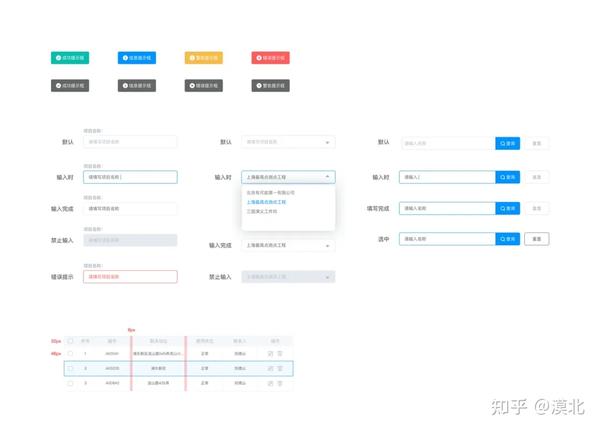
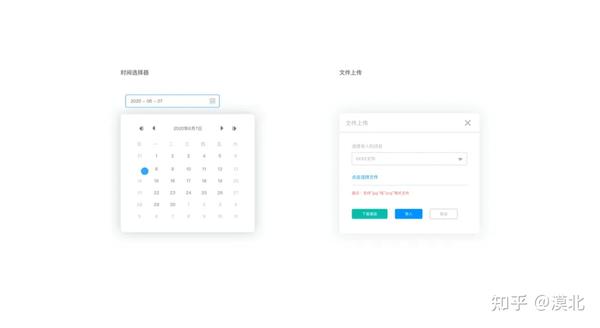
在系统窗体的设计中,注意输入框的风格统一。 一般有default、selected、input、disabled、verification error等,也有单选、多选、下拉等组件。 可以遵循8点网格原则。

弹窗规范:
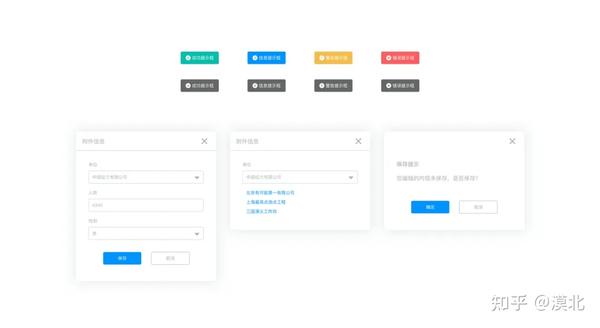
有模态弹出窗口和非模态弹出窗口。 它们最大的区别在于是强制用户交互还是打断用户当前的操作流程。 弹窗的大小可以根据显示的内容和边距来设计,位置保持居中。 对于非模态弹窗,需要考虑自动消失的提示时间。 可以遵循8点网格原则。

控制规格:
系统中的很多控件都需要设计人员进行优化设计,以保证控件风格统一,便于后期迭代。 实际工作中为了节省开发时间,前端也会提供封装好的控件供我们选择,我们需要协助前端规范控件的样式。 可以遵循8点网格原则。

至此,对网页设计的响应式设计规范的梳理已经基本够全面了。 总结复习,必须牢记以下核心知识点:
网页设计的网页布局方法 响应式网页设计参考尺寸设计稿 响应式工作原理及网格系统 8点网格页面布局结构 网页端最佳首屏设计尺寸页面设计的相关规范,需要遵循8点网格原则. (文本、颜色、按钮、图标、表单、弹框、控件规范)
希望大家认真阅读,及时消化,真正转化为自己的东西,应用到实际项目中。 记住,规范只是一个指南,它可以让我们的设计更加严谨,但是我们的创造力不能被规范所束缚,永远记住最好的规范就是没有规范。


 上一篇
上一篇 








