前端 开发 工具-h5开发和前端开发区别
近年来,前端技术发展非常迅速。 如果你是一个Web开发爱好者,那么你一定知道一个好的前端对于业务运营的重要性。 在此Coder将发布这篇前端开发工具指南,向读者介绍开发者常用的几种前端开发工具前端 开发 工具前端 开发 工具,希望对大家有所帮助。
第一类:常规前端开发工具React

React 是目前非常流行的前端框架,全球约 70% 的开发者都在使用它。 这个开源前端库允许开发人员使用可重用代码无缝构建应用程序。
优点 React 是速度的代名词,这个前端框架可以有效地处理复杂应用程序的更新,而不会影响速度和响应能力。 React 的模块化允许开发人员用更小的可重用代码文件替换密集的代码文件。 React 的可扩展性显着,开发者可以轻松完成需要修改大量数据的大型项目。 React 具有很强的适应性。 除了用于应用开发,用户还可以将其应用到其他项目场景中。 有角的

Angular 创建于 2009 年,旨在帮助开发人员使用预构建模板、快速代码生成和简单的 MVC 架构进行开发。 Angular 也有庞大的社区支持,所以开发者在遇到困难时可以去社区寻求解决方案。
优势特性 Angular 是一个跨平台的前端开发工具,允许用户根据需要开发渐进式应用程序。 Angular 有一个双向数据绑定系统来确保视图层和模型层之间的同步。 Angular 的 MVC 架构为开发者节省了大量的时间。 作为研发,你只需要将业务一个一个拆解成MVC,剩下的交给Angular。 扑


Flutter 是 Google Inc. 的开源框架。Flutter 适用于开发兼容性问题最少的跨平台应用程序,还可以帮助开发人员开发响应速度更快的 UI。
优势 Flutter 是一个开源的前端开发框架,能够以高性价比的方式实现用户的想法。 Flutter 的热加载特性确保了程序员对应用程序 UI 所做的更改可以即时同步,从而节省了前端开发时间。 Flutter 允许开发人员通过组合适合客户业务模型的不同小部件来创建创新的 UI。 Flutter 带有 Google Firebase 支持,这简化了可扩展应用程序的开发。 引导程序

Marc Otto 于 2011 年构建了这个框架,以帮助构建具体的动态 Web 应用程序。 Bootstrap 还有一个强大的开发者社区,可以帮助开发者解决各种问题。
优势 Bootstrap 是一个简单且有吸引力的前端开发框架,它简化了开发人员的开发过程。 在 Bootstrap 上构建应用程序相当简单且不费时。 Bootstrap 有一组现成的模板,可以方便开发人员和业务用户进行应用程序开发。 Bootstrap 包括预构建的应用程序开发组件,例如按钮、下拉菜单、导航、进度条和徽章。 Vue.js

作为最流行的前端开发工具之一,Vue.js 于 2014 年由作者游雨溪发布。 在谷歌任职期间,游禹锡对 Angular 如何通过数据绑定处理网页的 DOM 非常感兴趣,并想在此基础上开发一个功能相似但内容更轻的框架。 Vue 诞生后不久,该框架使用 MVVM 架构开发交互式 Web 应用程序 UI,以结合 React 和 Angular 着称。
优点 Vue.js是一个轻量级的应用程序开发框架,只有18KB大小,用户可以快速下载安装。 Vue.js 继承了 Angular 的数据双向绑定功能,因此更新新组件和数据跟踪会更容易。 Vue.js 使用虚拟 DOM 功能为 DOM 内的每个更改复制关键组件,并将这些更改复制到 JavaScript 数据结构中。第二类:可视化开发工具

也有一些企业和个人开发者开始使用低代码平台进行前端开发。 低代码平台更快、更灵活,具有拖放功能、即用型模板和各种其他可视化工具,大大简化了开发程序的过程,确保更快的数字化转型、快速实施变更和减少开发成本。
如果你也打算使用低代码可视化开发工具来创建应用程序,那么不妨看看下面的推荐:
编码器
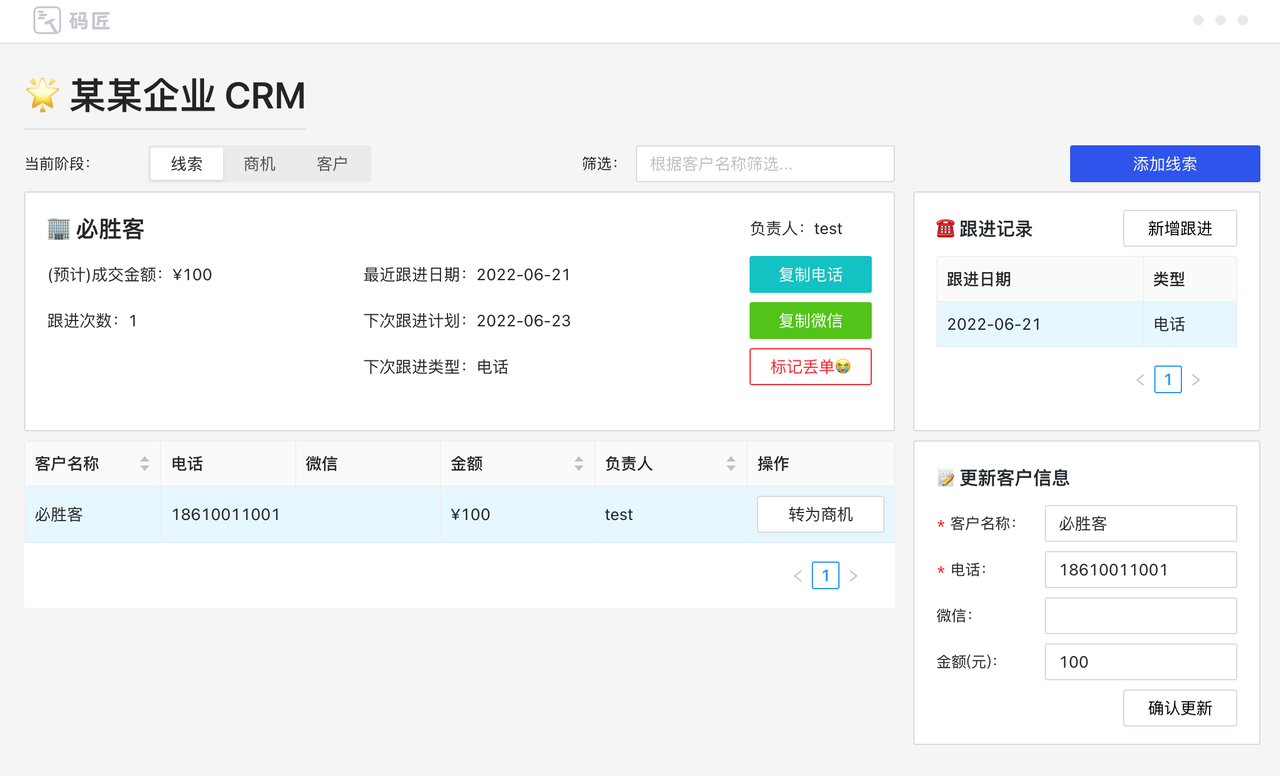
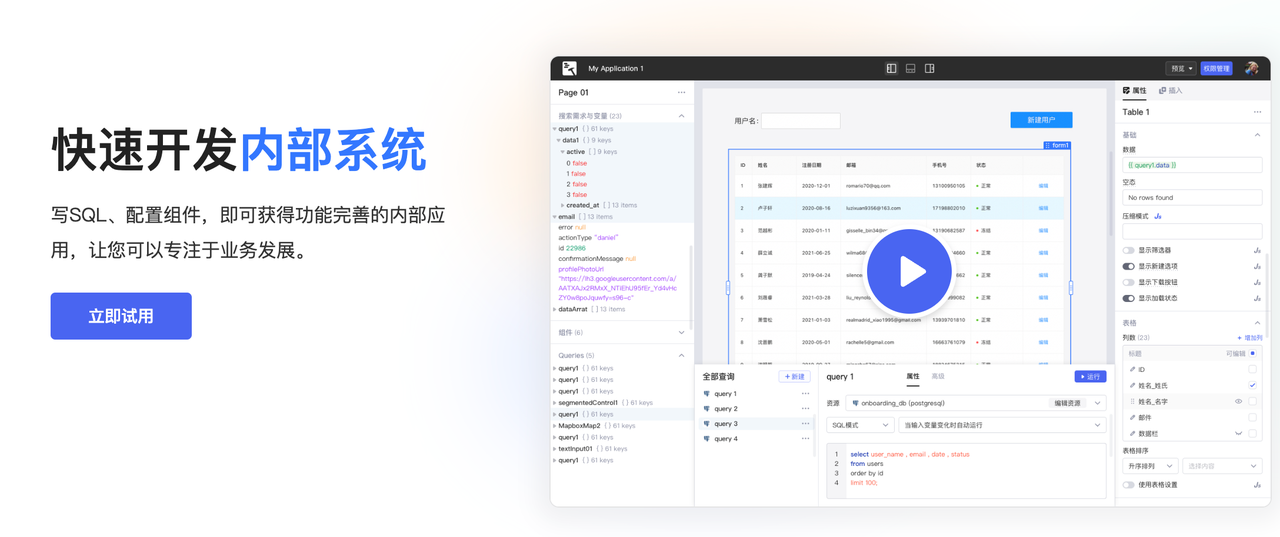
Codesmith 是在中国开发的对开发人员友好的低代码平台。 无需了解React/Vue等框架的开发部署细节,即可快速打通前后端,连接REST API、MySQL、MongoDB等数据源,然后使用一组开箱即用的组件,可轻松构建功能齐全的数据仪表盘、数据洞察、Admin管理后台等各种应用。

使用Codesmith快速搭建CRM系统(详见:)
Codesmith主要面向国内用户。 相比国外开发的Admin/CRM/CMS等后台工具,Codesmith的UI界面设计更适合国内的业务场景。 同时,Codesmith整合了多种国内常用数据源,包括飞书、企业微信、钉钉、阿里云OSS等。不仅如此,Codesmith还提供一站式租户管理、细粒度权限控制、审计日志等企业内部系统常用的功能,让您快速搭建后台应用的同时,也为您的企业信息安全保驾护航。
气泡


Bubble 是一个动态的前端开发工具,可以帮助您使用可视化组件开发复杂的应用程序。 Bubble 帮助企业开发原型并发布,然后不断迭代和扩展。 Bubble 的无代码、强大的基础架构使开发人员和内部业务用户的前端开发过程毫不费力。
优势 Bubble 可帮助开发人员创建交互式应用程序、管理数据并与不同的工具集成,而无需添加任何代码。 Bubble 的移动友好型拖放界面可确保内部用户在应用程序开发期间拥有充分的设计自由度。 随着您的应用程序不断发展,Bubble 可以简化您的应用程序的扩展以容纳更多用户。 Bubble 允许多达 40 名内部用户实时协作开发应用程序。 UI面包店

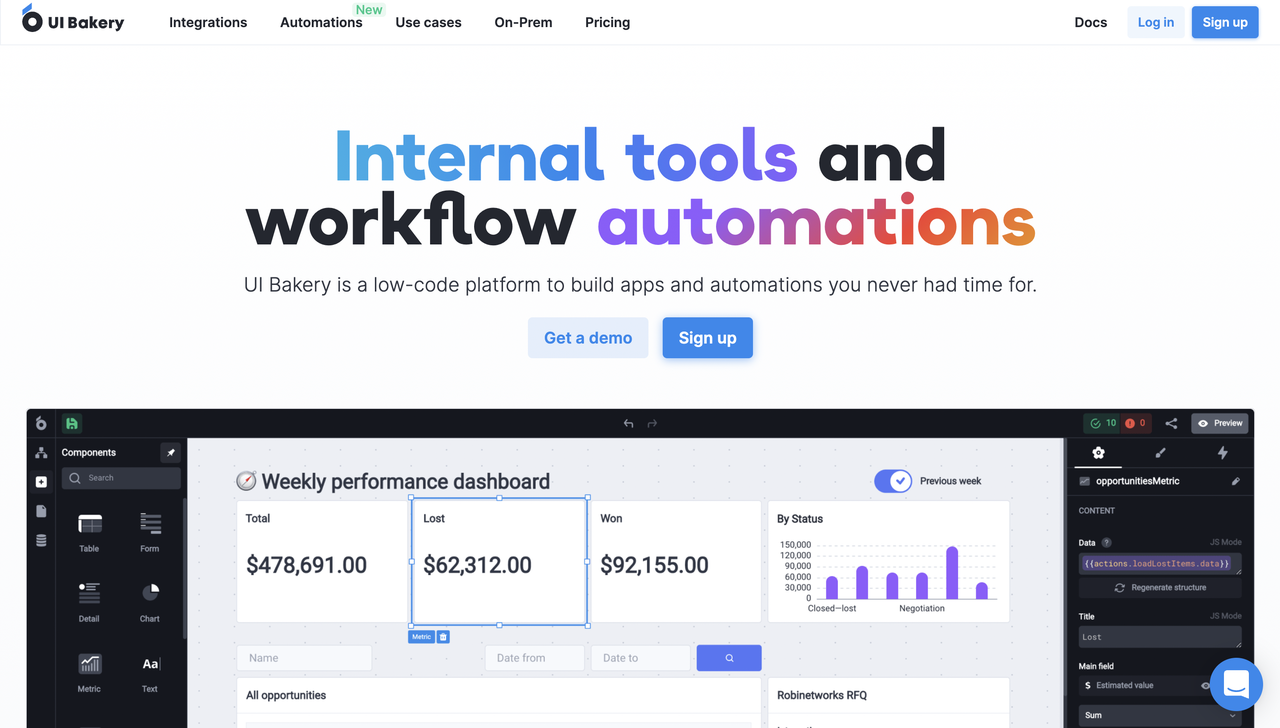
它是构建简单内部应用程序的流行工具。 UI Bakery 可以安全、轻松地连接到几乎任何数据源,从而更轻松地安全地连接任何数据源,并以最小的努力构建交互式、自定义和动态应用程序。
优势 UI Bakery 帮助业务用户和开发人员构建基于组织数据集的内部工具。 UI Bakery 提供超过 25 个可视化组件,例如表格、表单、图表等,以帮助公民开发人员从头开始构建应用程序,而无需学习任何新技能。 UI Bakery 让您可以与不同的内部用户共享内部工具,而不会遇到任何隐私问题。 网流

Webflow 也是前端开发人员的热门平台,超过 350,000 名设计师使用它来创建和协作处理各种项目。 Webflow 为开发人员和业务用户提供了一个可视化的画布,让他们可以“从头开始”构建应用程序。

优势特性 使用预建模板和可重复使用的模块自定义应用程序。 连接您的知识库并就内容进行协作。 与多个 API 集成,使用 HTML、CSS 代码自定义应用程序。 滑行

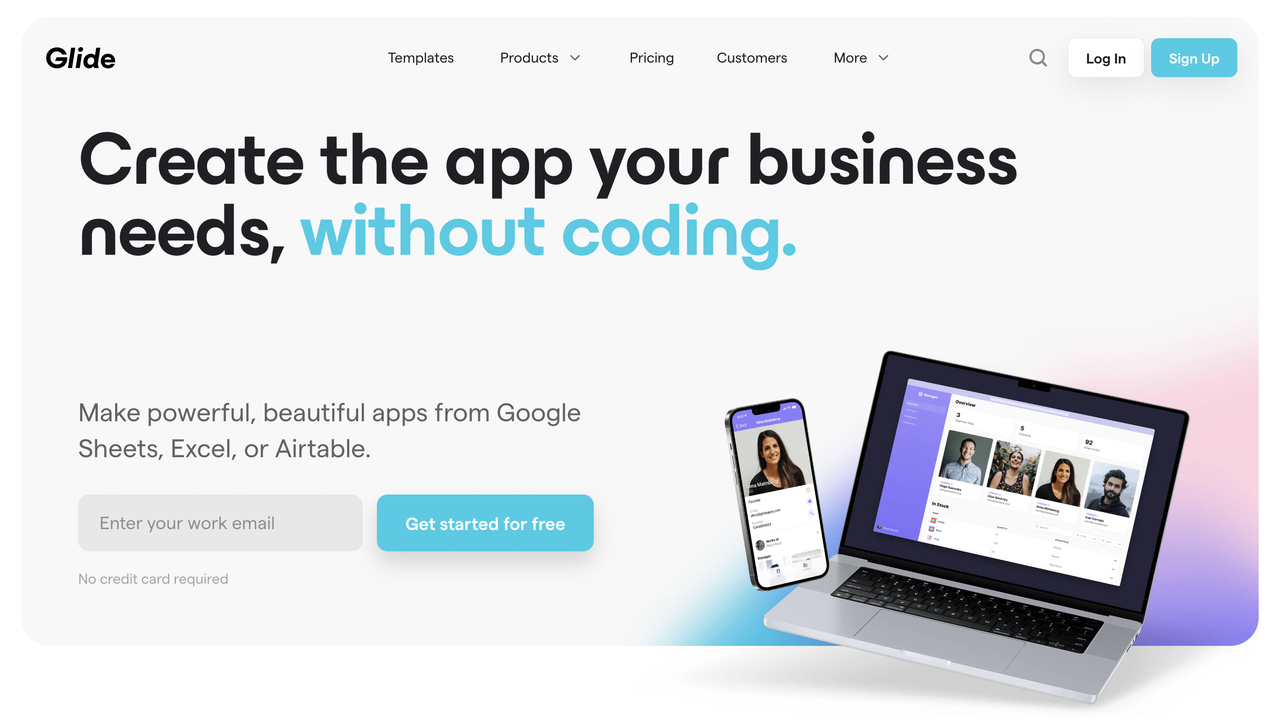
Glide 可以成为你用最少的代码创建强大的应用程序的首选。 Glide 得到了强大的全球开发者社区的支持,当你遇到困难时,你总能得到帮助。
优点 Glide 强大的前端开发支持可以将电子表格转换为软件。 它可以同步来自各种来源的数据,包括电子表格和 Excel。 Glide 的拖放组件允许您在应用程序中包含高质量的视觉元素。 写在最后:选择前端网站开发工具需要考虑什么?成本效率和增加投资回报率
理想的前端开发工具应该足够高效,以构建更好的用户体验并提高投资回报率。 读者在选择时可以考虑以下两点:第一,框架尽可能让开发者和业务用户都熟悉; 其次,框架要尽可能灵活,以应对开发过程中可能存在的问题,需要灵活修改。 当这个工具提高了开发效率,就意味着内部工具开发的成本和企业的运营成本降低了,投资回报率提高了。
灵活性
一个理想的前端开发工具应该足够灵活,这样无论开发人员的专业知识如何,都可以使用它。 可视化前端开发工具具有更好的灵活性。 这些工具往往提供一系列可视化组件和现成的模板,还具有拖放功能,使应用程序开发过程更加简单和高效。 此外,此类平台允许开发人员根据业务需求添加自定义代码。 (希望探索前端开发的后端工程师可以从这里开始。)
可扩展性

一个理想的前端开发工具应该是可扩展的,这样随着用户业务的增长,它可以容纳更多的用户。 例如,当开发人员在开发原型时,他们可能只考虑少数用户的使用。 但是,当应用发展到一定程度,与其他工具和系统的集成度越来越高时,用户范围也会相应扩大,开发者不得不考虑最多5000个用户的情况。 因此,前端开发工具应该支持最大的可扩展性,并帮助内部工具根据不同的业务需求而变化。
客制化
一个理想的前端开发工具应该有足够的定制机会。 尽管有多个预置模板和模块,但这些组件并不能涵盖所有业务需求。 有时开发人员需要向应用程序添加独特的功能以使其更加用户友好。 因此,请务必选择一种前端开发工具,让您可以添加自定义代码,为应用程序添加独特的功能。
使用codemaker无缝对接前后端,快速开发企业内部系统
您是否正在寻找可以帮助您执行以下操作的前端开发工具?
使用 40 多个内置仪表板、布局、表单、输入、表格和其他组件,功能强大且易于使用。
简化与许多不同数据库、API 的集成,并轻松连接第 3 方应用程序。
使用简单的拖拽功能实现页面交互,构建管理面板、管理后台、CMS系统、内部系统等各种CRUD应用。
想探索更多? 快来使用codemaker吧。



 上一篇
上一篇 








