web前端开发书籍推荐-学习web前端开发开发路线
公众号搜索:TestingStudio霍格沃茨干货很硬核
WEB是World Wide Web的缩写,全称全球广域网,俗称WWW。 对于用户来说,其实就是将多个网页组合在一起,形成一个服务。
WEB前端负责展示网站首页的内容。 网页是前端工程师使用HTML语言编写的文件,包含文字、图片、超链接、音频、视频等。
HTML(超文本标记语言)是一种用于描述网页的计算机语言。
网页开发
互联网初期,没有HTML,只能通过网络传输最简单的文本内容。 随着用户需求的不断增加和技术的不断发展,HTML1.0这种可以表达文本以外内容的语言应运而生。 后来慢慢发展到现在的HTML5,也就是现在常说的H5。
HTML 查看器
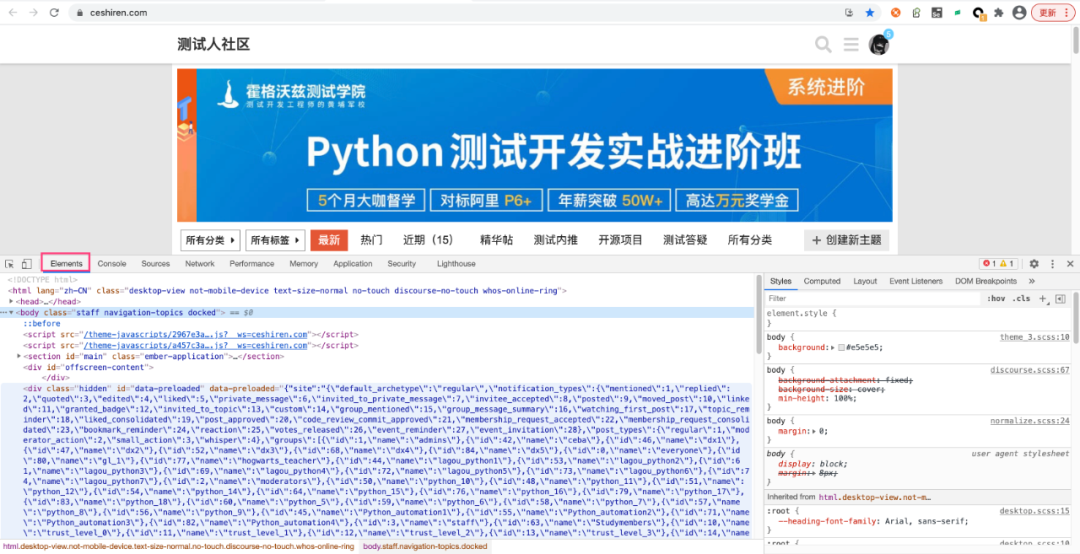
在测试过程中,有时需要通过工具查看相应的HTML代码。 这里可以使用浏览器自带的开发者工具,打开这个工具的快捷键是F12。
开发人员工具是一个非常强大的工具。 可以查看和修改HTML,调试JS,修改CSS,查看网络数据,进行性能测试web前端开发书籍推荐,非常通用。 对于WEB测试,是必须要掌握的工具。
查看HTML源码只需进入开发者工具的Elements界面即可。 在这里可以定位WEB页面上的元素,查看整个WEB页面的HTML源代码。

HTML 基本结构 基本结构
网页是用 HTML 语言编写的。 要用HTML语言编写网页,必须默认存在一些结构,这种结构称为网页(HTML)骨架。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
html>
HTML 基本标签标签
标签是HTML语言的发明者人为定义的一些“词”,不同的标签代表不同的功能。
标签有两种常见形式:
通用标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题title>
head>
<body>
<div>
<h1>我的第一个网页h1>
<p>网页中的内容p>
div>
body>
html>
标签的属性
HTML 标签可以有属性。 属性提供有关 HTML 元素的更多信息。 属性总是以名称/值对的形式出现,例如:name="value"。
属性的基本格式是:
每个标签可以有多个属性。 属性必须写在起始标签中,标签名称之后。 属性之间没有顺序区分。 使用空格将标签名称与属性分开,将属性与属性分开。 任何属性都有一个默认值,省略这个属性意味着使用默认值。
在HTML中,有很多种属性,比如全局属性,所有标签都可以使用。 然后是事件属性,事件可以理解为不同的操作。 在不同的操作中,也有一些特殊的属性可以定义。 最后web前端开发书籍推荐,每个标签都有一些独特的属性。
例如,常见的全局属性有:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题title>
head>
<body>
<div id="first" class="content">网页中的内容div>
body>
html>


 上一篇
上一篇 








