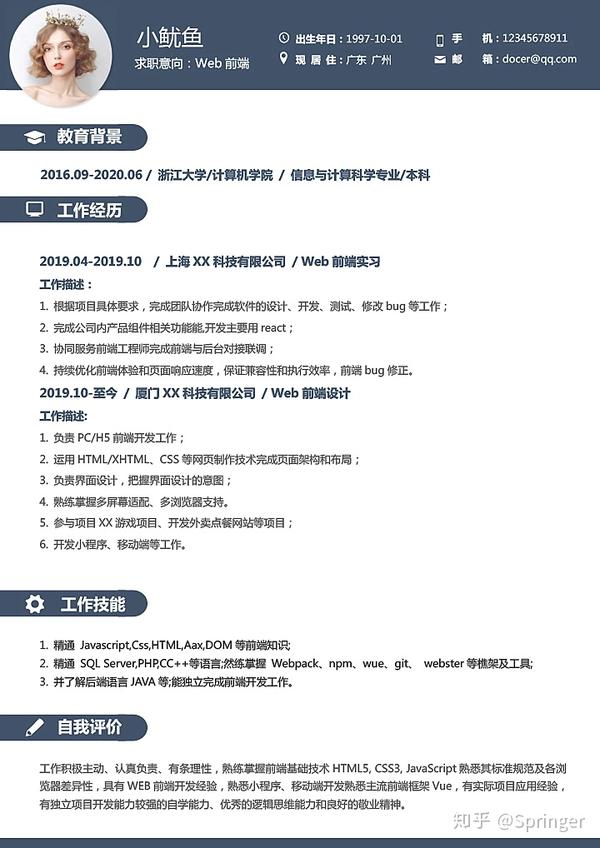
简历管理前端页面-简历管理页面
解决方案包括但不限于:定义一侧的长度; 使用背景图像; 提前裁剪图像。
所以这个地方暴露了:
1、您可能无法正确掌握固定比例显示图片的方法。
2、审美要求一定要欠缺。
顿时,两个扣分项目出现了。
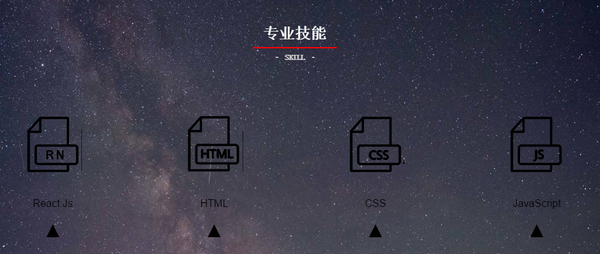
职业技能页面变黑内容折叠

这里也有两个问题:
1.黑字用在深色的底色上,不是很清晰,这也反映出审美要求不够。
2、技能内容折叠展示,不利于信息展示,体现产品认知度不够。 当页面没有空间承载信息的时候,不得已就要折叠起来,而折叠简历之类的东西是非常不合适的,急于让别人一目了然。

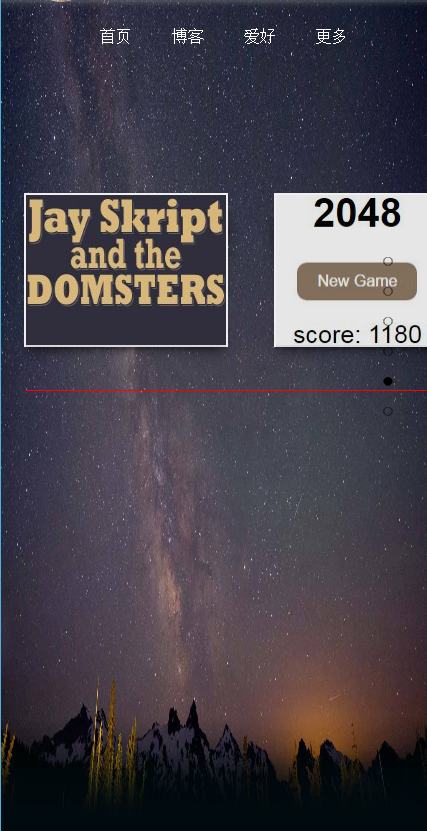
学习体验页也有同样的问题。 使用了轮播,但是右侧的翻页按钮和背景颜色很接近,很难看清楚。

我的作品页面还是折叠了关键信息,一眼看去有效信息很少。

另外整个站点的屏幕宽度没有很好的适配,有的是适配的,有的是固定宽度的简历管理前端页面,背景被压缩变形了。

所以,年轻的前端同学希望用这样的简历来表达自己已经掌握了各种特效,但实际的效果却是表现出了很多的不成熟。 无论是设计的短板,对用户体验的考虑不周,排版布局不合理,还是细节处理的一点不完善,都会非常明显。
我看到的不是一个懂轮播和CSS的同学,而是一个各方面都需要加强的同学。 你希望我给你面试的机会吗?

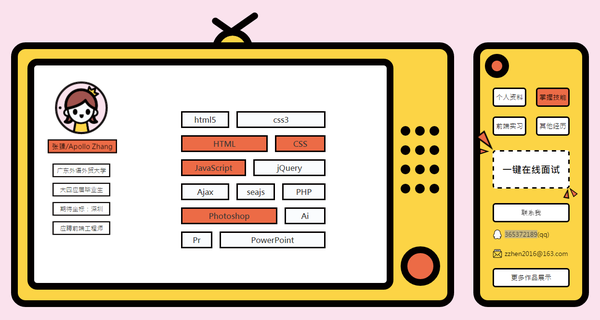
再来一份简历更好玩一点(XX的个人主页)
我不确定这个页面是否完全是我自己策划、构建和开发的。 乍一看还是很有意思的,仔细一看还是觉得比较粗糙。 与同类作品(rleonardi.com/interactive-resume/)相比,如果能做到这样,我何必面试,你直接来上班就好了。
另外,对于大家似乎都喜欢制作的技能栏,我一直有一个疑问:如果这个栏满了会怎么样……

第三个案例比较好玩(太阳神在打瞌睡)

虽然内容层次比较深,但是因为形式有趣,所以不觉得难受。
很多交互细节打磨精美,淡入淡出效果和动画效果很棒

第四种情况是(Calix)
这个页面有很多陷阱:平铺的背景图片; 底部的空白栏; 不美观的布局; 不合适的字体大小和动画...
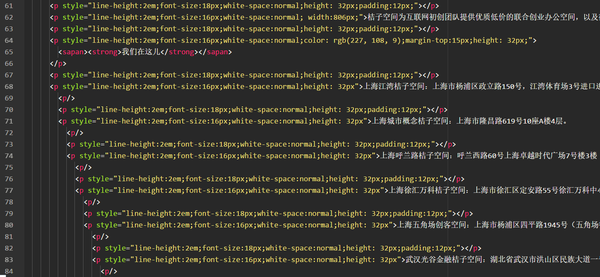
第五个案例没有在线地址,因为需要PHP环境,而我的电脑重装后也没有重新配置过。 我刚刚看了源代码。

这种内联样式很外行,明明需要用class来定义样式。 但从另一个角度来看,确实是一件非常辛苦的工作。 如果是我,可能复制不了那么多行就放弃了。

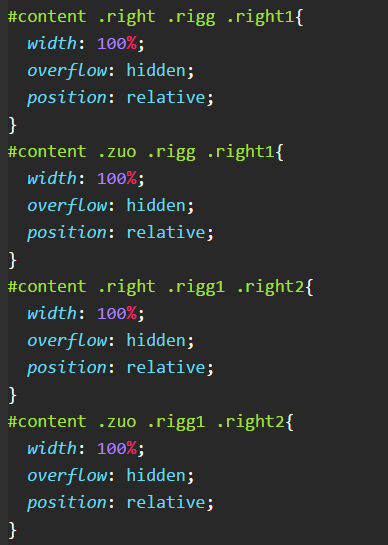
这段CSS写的也很有问题。 任何一段代码一旦被复制粘贴一次,就意味着它可以被提取和重复使用。 如果复制粘贴四次,明显是设计问题。


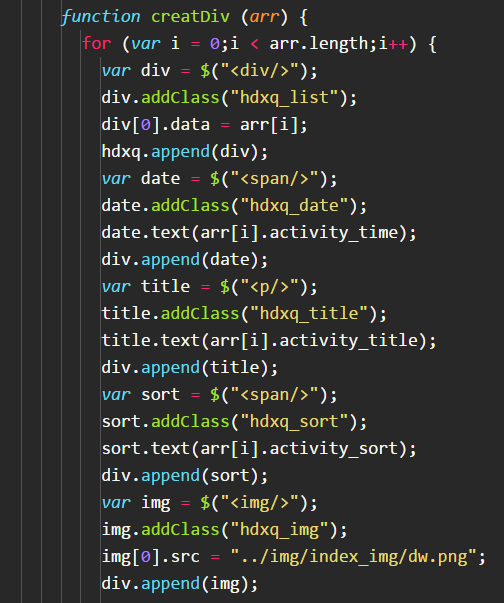
随便截取一点js也是一种不合适的写法,类似的形式反复出现。 即使我们不应该改变这种思路,我们也可以提取一个函数或者直接拼接DOM字符串。
可以看出大部分同学还是很努力的,但是往往这种努力,尤其是自己认为克服了很多困难的努力,往往是克服了一个自己不需要去面对的困难。 为什么我们说HTML、CSS、JS这样写不好。 不是因为他们的结果不对,而是写起来太辛苦、太麻烦、容易出错,以至于写代码的时候根本体验不到编程的乐趣。
那我应该做一个页面吗?
我在之前的一个问题中回答过,我建议大家不要用个人网站作为简历,因为即使你付出了特别的努力做出来的东西,多半也是丑陋和可怕的。
因为你很难以自己的能力去掌控全站的方方面面,所以很多时候你会把重心放在炫技上。 再加上不合适的折叠、轮播、特效,这就是我们不成熟的年纪喜欢的杀手。
那我应该做一个页面吗?
当然还是可以做的。 但要简单,以文字为主,借助图表,可以考虑用时间轴,或者饼图、折线图等来展示技能构成和技术学习曲线。 举个正面的例子(Wendy Shijia Design & Development)
你可能有误解。 我想在页面上尽可能地展示我的最高技术水平。 我的最高技术水平是掌握复杂的交互。 其实对于一个页面来说,最高的技术水平体现在合适的布局、合适的颜色、合适的字体上。 确保排版不到位简历管理前端页面,图片不变形,配色不混乱,需要花费很大的精力。

这就像你打算开一家小吃店。 一家看起来干净整洁但菜品普通的餐厅是更容易吸引顾客,还是脏兮兮的但味道鲜美更有吸引力?
至于已经写好的组件或者其他代码,可以添加一些介绍和链接,不必强行放到界面中。 企业招聘是找能妥善完成任务的人,不是招杂技演员,炫酷组件的前提是能把看似平凡的事情做好。
当你真正开始去做的时候,你会发现80%和100%之间还有80%的差距。
简历推荐
【@张镇】本科生,深圳应届毕业生
工作页面:apollozz.com/
【@凯蓝】本科生
个人主页:唐凯的个人主页
github: tangkai123456
【@莎珍】计算机专业,深圳,应届毕业生
pdf简历:book.jirengu.com/jirengu-inc/jrg-renwu4/member/%E5%BB%96%E7%8F%8D/%E5%BB%96%E7%8F%8D.pdf


 上一篇
上一篇 








