webpack构建前端项目-新型全ip组网集成式数字电视前端平台的构建
大家好,我是若川。 近年来,在前端代码打包器领域,webpack可以说是最流行的前端打包工具。
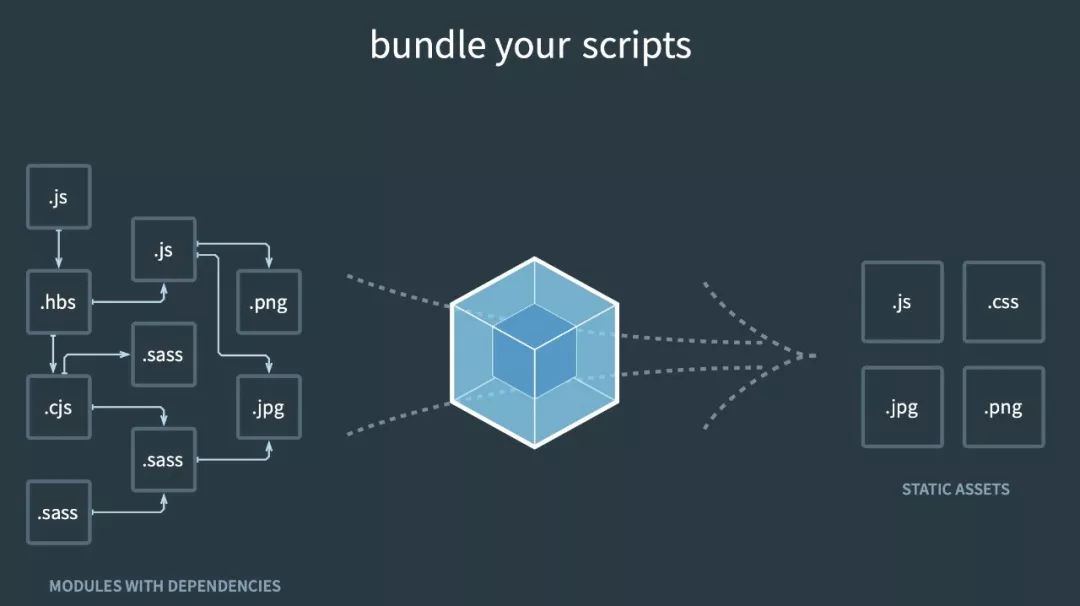
它可以分析各个模块的依赖关系,最后打包成我们常用的静态文件:.js、.css、.jpg、.png,大大提高了开发到发布过程的效率。
因此,很多人称它为:模块加壳器。

webpack 工作流程图
但是我发现很多前端人只在20%的基础功能上使用和理解webpack。 一方面是因为大家觉得“尝”webpack就够了,另一方面webpack真的很难上手:
难学
1. 新概念很多。入口、输出、模式、loader和插件、热更新、Code Splitting、Tree-Shaking等,让初学者望而生畏

2.超重外挂系统。 插件系统是webpack的核心。 可以说webpack的生态是建立在众多插件之上的。 但是一个简单的构建项目可能需要14个插件:7个第三方插件+7个webpack内置插件。按照平均一个插件包含2-3个配置项来计算(这已经很低了),有30多个配置14 个插件
不过,作为一个前端老手,我想告诉大家:不管你是用React,Angular.js还是Vue,如果深入了解webpack的使用和原理,收获绝对会超乎你的想象。
首先,webpack可以大大提高你的工作效率,扩展你的前端技术栈。
其次,webpack对你做跨端开发很有帮助,比如小程序、Weex、React Native、Electron等框架的打包。
而且,随着前端工程越来越受到重视,很多大公司在面试前端的时候,一定要考取webpack相关的知识点。 比如下面的面试题,看看你能不能给出让面试官满意的答案。
✎webpack 面试题
前几天面试了一个前端高级开发工程师。 他的简历提到了很多技术点,从 HTML、CSS、JavaScript 到 Vue.js 和 React。 跨平台PC、移动端、小程序也有经验。 他看起来像一个实用的学校。

深入交谈后发现,他对这些技术的理解并不深,很多底层技术和原理都一知半解。
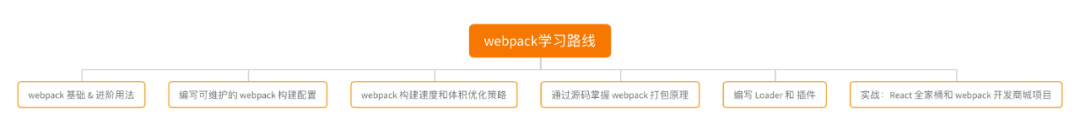
看到上面的标题是不是有点懵? 其实系统掌握webpack是有一定的学习路线的。 比如在掌握webpack打包的速度和体积、页面加载的性能优化之前,需要了解webpack的内部运行原理和插件机制。 这样才能理解并彻底掌握后面的知识点。

网上的资料很多,但我看到最实用的还是极客时间的视频课程《玩转webpack》。 作者为程流风。 不夸张的说webpack构建前端项目,跟着他学习,你可以掌握80%以上的webpack。 %前端人,整体内容基于新版webpack 4设计,涵盖webpack入门、配置、实战、优化、原理等方方面面。
由浅入深,带你从工程化的角度,全面掌握webpack的核心技能和优化策略。 掌握定制和扩展Webpack的方法和技巧,更高效地使用Webpack解决实际项目开发中的需求和问题。 打包现有知识,让你成为真正的前端高手。
无论你是对webpack一窍不通的初学者,还是经验丰富的前端工程师,都可以通过本课程提高对webpack的理解,更高效地在web开发中使用它。 双十一有限时优惠,加团+密码可以省¥80,推荐给大家。


扫码免费试用
加入群+密码“webpack88”仅需¥119
抢购不到40折,即将恢复到¥199
课程讲师程留峰,腾讯高级工程师,负责IVWEB团队的社区和工程。 同时,他还在业余时间开发了“前端工作流与规范工具Feflow”项目,该项目获得了“腾讯2018年度十大内部开源项目”奖项。
我在腾讯的时候,带领团队将Fis3构建切换到webpack 4,要知道这个过程会涉及到多页面打包、SSR、PWA、Render等多个构建场景,以及多实例构建、并行压缩和公共资源。 Subcontracting、Tree-Shaking、动态Polyfill等构建策略,所以非常相信他的实战经验。
工欲善其事,必先利其器。 先给大家一份学习指南:
基础:带你掌握webpack核心概念和开发必备技能。

进阶篇:带你用工程化思维编写健壮可维护的webpack构建配置,掌握webpack构建速度和体积的优化策略。
原理:通过webpack的源码,让你了解webpack的内部运行原理,掌握编写自定义Loader和插件的能力。
实战篇:从一个Web商城项目出发,讲解webpack如何应用到一个实际项目中,最大限度地提升开发和发布阶段的构建体验。
而且程流风本人也很负责,基本上每条用户留言都会回复,内容也很周到,光是看评论区就能学到很多东西。
动手实践+思考+课后讨论,变“被动听”为“主动学习”,真正做到学以致用。分享部分读者评论,供大家参考

详情请参考目录


想要拿高薪,Webpack是一道绕不过去的门槛。 而且就算不提面试,Webpack其实也是每个前端工程师必备的技能。 无论你使用的是 Vue、React 还是其他框架,掌握它都会对你的工作有很大帮助。
老规矩我的粉丝专享优惠:
加入群+密码“webpack88”仅需¥119
马上恢复到¥199,不到40折
建议大家把握好webpack构建前端项目,机会总是留给有准备的人。

△ 扫码免费试用
要想真正了解一门学科,系统的学习是少不了的!


 上一篇
上一篇 








