前端网络调试工具-前端自动化部署工具
前端开发调试Bug和DebugBug生成
前端Debug的特点
多平台
浏览器、Hybrid、NodeJs、小程序、桌面应用程序等。
多环境
本地开发环境、线上环境
多功能工具
Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole...
多技能
Console、BreakPoint、sourceMap、proxy等
Chrome DevTools 动态修改元素和样式
可以通过两种方式强制激活伪类:
安慰
控制台目录
占位符

您可以选择左侧的级别以按类别查看日志
来源选项卡
区域一:页面资源文件目录树
区域二:代码预览区
区域三:调试工具栏; 从左到右分别是
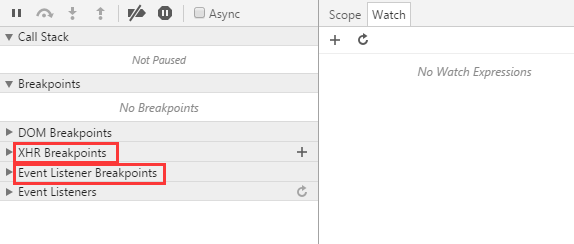
区域 4:断点调试器
断点观察
范围和调用堆栈
闭包可以指:
调用栈请参考:developer.mozilla.org/en-US/docs/...
如何调试压缩代码?
前端代码本质上是“开源”的。 出于安全原因,JavaScript 代码通常在上线前进行压缩。 压缩后的代码只有一行,变量被替换为'a'、'b'等,整体不可读。 那么如何调试压缩后的代码呢?

来源地图
mappings字段存储源文件和Source Map之间的映射关系
映射见:...
源地图标准:docs.google.com/document/d/...
网络
应用
应用程序面板显示与本地存储相关的信息
点击左侧Application下Stroage面板中的Clear Site Data,清除网页本地存储数据
表现
区域 3:线程面板
区域 4:统计面板

性能运行示例
googlechrome.github.io/devtools-sa ...
灯塔
核心网络指标
移动端H5调试 真机调试
iOS:
使用 Lightning 数据线将 iPhone 连接到 Mac。 iPhone在iPhone上打开Web检查器(设置—→Safari—→高级——→Open Web Inspector)。 使用Safari浏览器打开待调试页面。 Mac 打开Safari浏览器进行调试(菜单栏——→开发——→Iphone设备名称——→选择调试页面)在弹出的Safari Developer Tools中进行调试
在没有 iPhone 设备的情况下在 Mac AppStore 上安装 Xcode 并使用其内置的 IOS 模拟器
安卓:
使用USB数据线将手机连接到电脑。 手机进入开发者模式,勾选USB调试,让调试电脑进入Chrome浏览器。 在地址栏输入:chrome://inspect/#devices,勾选Discover USB devices选项phone Allow remote debugging,进入调试页面。 点击电脑上的inspect按钮,进入调试界面
直接用手机扫码查看,体验更佳
控制台

使用代理工具进行调试
原则:
以查尔斯为例:
安装Charles查看电脑IP和端口填写手机中的IP和端口号HTTP代理Charles允许授权使用SwitchHosts!软件配置Mac电脑Hosts手机访问开发环境页面
默认情况下前端网络调试工具,Charles 无法捕获 HTTPS 请求,需要安装证书
常用代理工具
NodeJs debug Inspector Protocol + Chrome Devtool 执行命令 node --inspect=8888 index.js
chrome浏览器接入服务
点击绿色节点图标打开节点调试面板(配置网络目标在chrome://inspect/#devices)
在节点调试面板中使用断点进行调试
检查员协议 + VS 代码

VS Code 点击运行
添加配置
开始调试
添加断点
查看变量、栈
常用开发调试技巧 在线实时修改 Overrides
打开Sources面板下的Overrides,点击Select folders for Overrides。选择一个本地的空文件夹目录,允许授权修改页面中的代码。 修改完成后,command + s 保存并打开devTools,点击右上角三个小点——>更多工具——>更改,可以看到所有的更改为了使用代理来解决开发阶段的跨域问题
启用本地源地图
当没有Source Map在线时,可以使用Map Local网络映射功能访问本地Source Map文件
使用代理工具模拟数据
右键选择要mock数据的接口,选择save response前端网络调试工具,保存文件到本地打开保存的文件,编辑要mock并保存的数据,右键选择第一步中的接口,选择Map Local Path Yellow Duck Debugging Dafa选择第二步的文件大小
传说节目主持人随身带着一只小黄鸭。 调试代码时,他会把小黄鸭放在桌子上,然后把每一行代码都给小鸭详细解释,然后快速定位并修复问题。 ——《程序员修行之道》


 上一篇
上一篇 








