数据库存储html代码-python 数据转html库
本章的主要内容是Web Storage和local database,其中Web Storage是cookies的优化,local database是HTML5的新功能。 使用它可以在客户端创建数据库,大大减轻服务器端的负担,加快数据的访问速度
前言
本章的主要内容是Web Storage和local database,其中Web Storage是cookies的优化,local database是HTML5的新功能,可以用来在客户端建立数据库
大大减轻了服务器端的负担,加快了数据的访问速度。
学习本章需要掌握Web Storage的基本概念,了解sessionStorage和localStorage的用法和区别
掌握本地数据库的使用
什么是网络存储?
前面说了,webstorage是对cookies的优化。 HTML4 使用 cookie 在客户端存储用户数据。 长期使用后,发现以下问题:
大小限制为 4kb。 Cookie 每次都与 HTTP 事务一起发送,这会浪费带宽。 正确操作cookies非常复杂(这点需要考虑)
由于以上问题,HTML5提出WebStorage作为一种新的客户端本地存储技术。
复制代码代码如下:
Web Storage 技术将数据存储在客户端本地的 Web 上; 具体可以分为两种:
会话策略:
session是会话的意思。 这里的session是指用户浏览一个网站时,从进入网站到关闭网站的时间段。 会话对象的有效期只有这么长。
本地存储:
将数据保存在客户端硬件设备上,无论它是什么,都意味着下次打开计算机时数据将在那里。
两者的区别在于,一个是临时存储数据库存储html代码,一个是长期存储。
使用示例
复制代码代码如下:
简单的应用
网络存储实验
会话存储
本地存储
保存数据
读取数据
var msg = 文档。 getElementById('消息'),
文本 = 文件。 getElementById('文本'),
类型 = 文件。 getElementById('类型');
功能保存(){
var str = 文本。 价值;

变量 t = 类型。 价值;
如果(t =='会话'){
会话存储。 setItem('消息', 海峡);
} 别的 {
localStorage.setItem('msg', str);
}
}
函数加载(){
变量 t = 类型。 价值;
如果(t =='会话'){
msg.innerHTML = sessionStorage.getItem('msg');
} 别的 {
msg.innerHTML = localStorage.getItem('msg');
}
}

你可以在chrome浏览器中看到它。
简单的网络留言板
复制代码代码如下:
简单的留言板
网络存储实验
信息
空的
var msg = 文档。 getElementById('消息'),
文本 = 文件。 getElementById('文本');
功能保存(){
var str = 文本。 价值;
var k = new Date().getTime();

本地存储。 设置项目(k,str);
在里面();
}
函数初始化(){
msg.innerHTML = '';
var dom = '';
对于 (var i = 0, len = localStorage.length; i < len; i++) {
主 += '
' + localStorage.key(i) + ':' + localStorage.getItem(localStorage.key(i)) + '
'
}
msg.innerHTML = dom;
}
函数_clear() {
msg.innerHTML = '';
本地存储。 清除();
}

在更复杂的应用中,可以将值作为json字符串,达到作为数据表使用的目的;
本地数据库
HTML5内置了一个通过sql访问的数据库(新的浏览器真的很强大!),所以数据在HTML4中只能存在于服务器端,HTML5改变了这个原则。
这种不需要存储在服务器中的专有名词就是“SQLLite”(我终于知道他是干什么的了)
复制代码代码如下:
要使用 SQLLite 数据库,需要两个必要的步骤:
创建数据库访问对象
使用事务
创建对象:
打开数据库(dbName,版本,dbDesc,大小)

实际访问:
D b。 事务(函数(){
TX。 excuteSql('创建表......');
});
数据查询:
excuteSql(sql, [], dataHandler, errorHandler)//后两个是回调函数; []估计是为了SQL注入处理
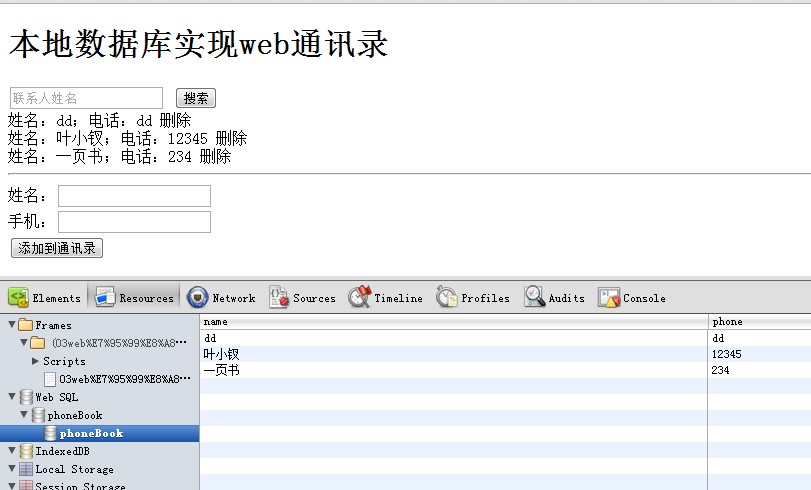
假戏真做不说了,还是实践一下吧数据库存储html代码,用数据库实现网址本(想了想,还是用jQuery):
做的时候发现我的FF不支持本地数据库! ! ! 下面是一个简单的用chrome做的通讯录:
复制代码代码如下:
地址簿
跨度{光标:指针;}
$(文件)。 准备好(函数(){
var search = $('#search');
var btSearch = $('#btSearch');
var phoneBook = $('#phoneBook');
var 名称 = $('#name');
var phone = $('#phone');
var add = $('#add');
//启动程序
var db = openDatabase('phoneBook', '', 'my', 102400);
在里面();
添加。 点击(功能(){
保存(名称。val(),电话。val());
});
bt搜索。 点击(功能(){
初始化(搜索。val())
});
$('#phoneBook span'). 点击(功能(){

deleteByName($(this).attr('名字'));
s = '';
});
//初始化界面
函数初始化(名称){
D b。 交易(函数(tx){
tx.executeSql('如果phoneBook不存在则创建表(name text, phone text)', []);
var sql = 'select * from phoneBook where 1=1';
变量参数 = [];
如果(名字){
sql += ' 和名称=? ';
参数。 推(名称);
}
TX。 executeSql(sql, 参数, 函数 (tx, rs) {
phoneBook.html('');
对于 (var i = 0, len = rs.rows.length; i < len; i++) {
var data = rs.rows.item(i);
显示数据(数据);
}
});
});
}
功能显示数据(数据){
变量 str = '
名称:' + data.name + '; phone: ' + data.phone + ' 删除
';
phoneBook.append($(str));
}

//删除数据
函数 deleteByName(名称){
D b。 交易(函数(tx){
tx.executeSql('从 phoneBook where name=?', [name], function (tx, rs) {
在里面();
})
});
}
window.del = deleteByName;
//增加
功能保存(姓名,电话){
D b。 交易(函数(tx){
tx.executeSql('插入电话簿值(?, ?)', [name, phone], function (tx, rs) {
变量 d = {};
d.name = 名称;
d.phone =电话;
显示数据(d);
})
});
}
});
本地数据库实现网页通讯录
搜索
姓名:
手机:
加至地址簿

结语
对于做过后端的同学来说,这一章其实很简单,我又一次产生了这样的想法:
其实HTML5就是HTML4+api接口,目的就是让我们用js做更多的事情。


 上一篇
上一篇 








