小程序设计尺寸-微信小程序主图标尺寸
大纲目录
一、小程序特点
1、开发成本低、开发周期短;
2、小程序自带埋点数据
二、小程序设计规范
1、界面设计尺寸;
2、设计区域;
3、Navigation Bar/导航栏;
4、Tool Bar/顶部标签分页栏;

5、Tab Bar/底部标签栏;
6、内容区设计—弹窗设计;
7、启动页设计;
一、小程序有哪些特点?
1、开发成本低、开发周期短
从开发成本来看小程序设计尺寸,app开发需开发iOS和Android两个版本适应不同操作系统的手机,产品开发周期长,因此开发成本也高。而小程序根据腾讯提供的开发平台就能进行开发,一次开发就能适配所有的机型,开发周期短,因此开发成本低。
2、小程序自带埋点数据分析

微信不仅提供数量全面的埋点,而且可以自定义埋点位置和爬取数据类型的系统,甚至自带一些简单的分析系统,帮助运营人员掌握小程序总体运营情况。

二、小程序设计规范是怎样的?
1、界面设计尺寸
官方要求宽度为750rpx,高度可根据自己想做的手机型号来定。如果按照375尺寸设计的,给开发输出内容时,导出2倍图即可。
2、设计区域
小程序的所有页面右上角位置固定放置title bar按钮,开发者不能对其内容进行自定义,只能选择深浅两种模式,所以设计界面时需预留该区域位置。


3、Navigation Bar/导航栏
微信提供了深浅两种模式,以适应小程序页面设计风格。

设计时可自定义导航样式。标题可居中,也可居左;可将search bar放到导航栏;可替换背景颜色,也可进行透明处理来展示顶部banner。

4、Tool Bar/顶部标签分页栏
与app顶部tab设计没有太大区别小程序设计尺寸,可自定义样式,一般沿用app设计风格,保持视觉统一性。

5、Tab Bar/底部标签栏
标签数量在2-5范围内,在实际操作中也可根据产品需要去掉底部标签栏(如腾讯动漫)。官方建议tab bar高度为98px,即49dp,实际操作中并没有严格限制,大部分小程序tab bar在48-52dp。

6、弹窗设计
与app不同,小程序当中nav bar和tab bar层级最高,高于弹窗。

7、启动页设计
除品牌logo(80px*80px)外,其他元素如加载进度指示,均由微信统一提供,不得更改,开发者无需自行开发。


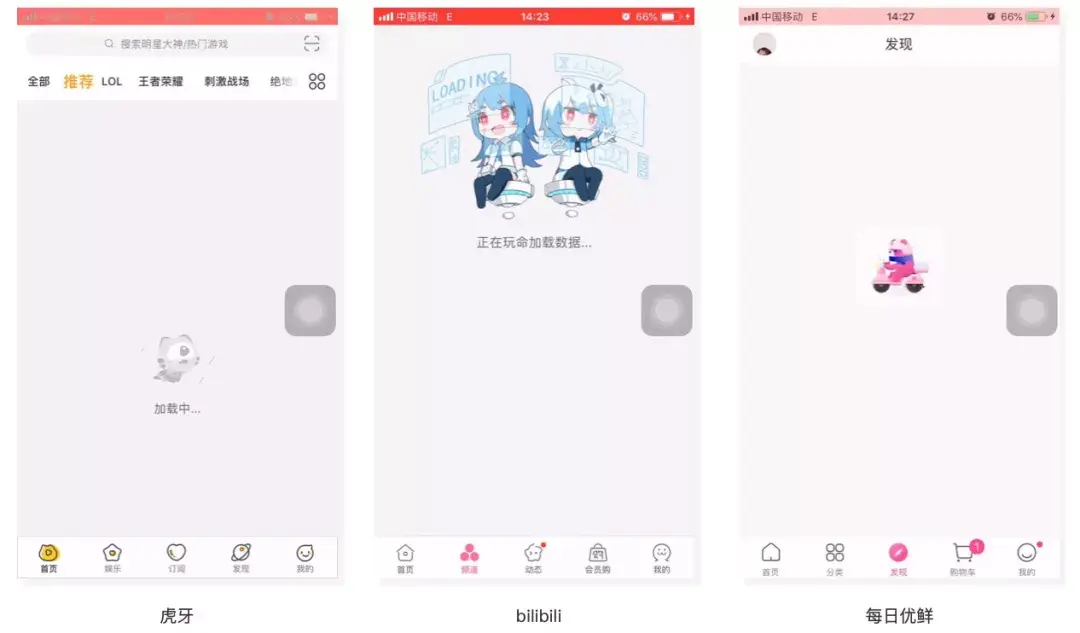
8、加载样式设计
加载样式包括全局加载、下拉刷新加载、页面内容加载、模态加载四种。
1.全局加载:微信建议使用标题栏提示加载小程序页面内容的过程;
2.下拉刷新加载:微信小程序提供标准的页面下拉刷新加载样式,开发者无需自行开发;
3.页面内容加载:可在小程序里自定义页面内容的加载样式;
4.模态加载:模态加载覆盖整个页面,因无法明确告知具体所处位置,易引起用户的使用焦虑感,谨慎使用。

最后附上微信官方小程序设计指南网页链接:


 上一篇
上一篇 








