微信小程序开发者工具-微信小程序后端开发
由于工作需要,笔者曾经参与过一个微信小程序与SAP系统集成的项目,所以从零开始学习微信小程序的开发知识。在这里我通过一系列文章分享我所学到的知识,希望对相关的学习者有所帮助。
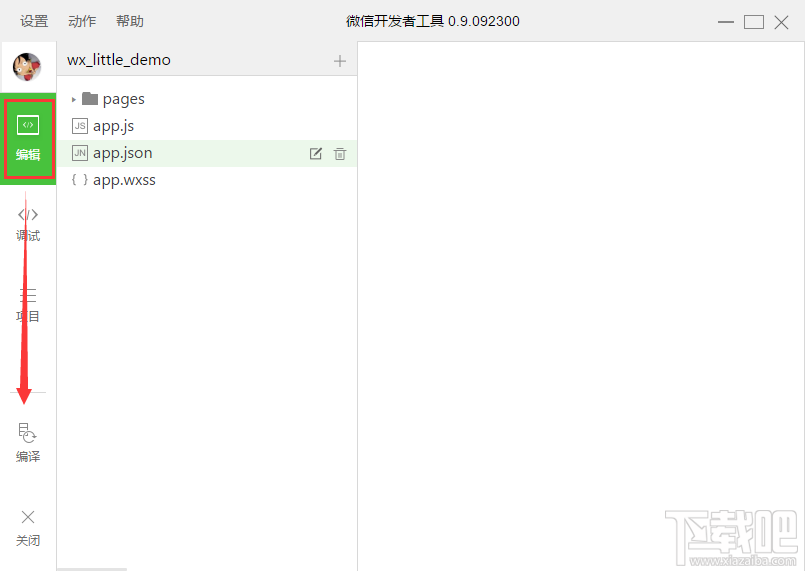
本教程前两篇介绍了如何使用下图微信开发者工具自动生成Hello World微信小程序微信app小程序开发,并讲解了这个自动生成微信小程序的视图开发原理。
本文继续介绍这个微信小程序的控制器index.js的实现,也就是MVC设计理念的C-Controller-controller。不过严格来说,根据微信小程序的官方文档,微信小程序其实采用了React和Vue的MVMM的设计思想微信app小程序开发,提倡渲染和逻辑分离。简单来说就是不要让 JS 直接操作 DOM。 JS 只需要管理状态,然后用模板语法来描述状态和接口结构的关系。

我们逐行分析index.js的代码:
const app = getApp()
getApp是微信框架的一个方法,返回当前小程序的应用实例。通常这是微信小程序控制器执行的第一行代码:

这个应用实例的创建是由微信框架在我们小程序控制器的访问范围之外创建的,然后在getApp函数中直接返回创建的应用实例:
为什么这个应用实例如此重要,以至于它是在控制器的第一行代码中创建的?我们直接在调试器中输入app,回车。我们可以看到 app 对象包含属性 globalData 和许多有用的方法。

拥有应用实例后,接下来需要创建的是 Page 实例。该实例代表当前小程序页面微信app小程序开发app软件开发,通过构造器Page创建。
我们也可以在微信小程序调试器中进入Page,回车查看这个构造函数的源码,

或者直接步入学习。下图展示了Page构造函数的单步执行。入参e是一个Json对象微信小程序开发者工具微信小程序开发者工具,
这个入参e的内容包括:
在我们的控制器index.js中实现的一个json对象,命名为data(作为当前微信小程序页面的数据模型小程序开发制作,即MVC中的M),如下图红色下划线所示。

我们的控制器 index.js 中实现的三个 JavaScript 函数用于响应小程序上的用户点击事件。
总结一下,任何微信小程序的逻辑只有两步:
而这个json对象只包含两种属性:
本系列下一篇文章将详细介绍如何在微信小程序中使用JavaScript函数响应用户点击事件。
【昱远信息系统开发定制】


 上一篇
上一篇 








