小程序轮播-京东店招小轮播代码
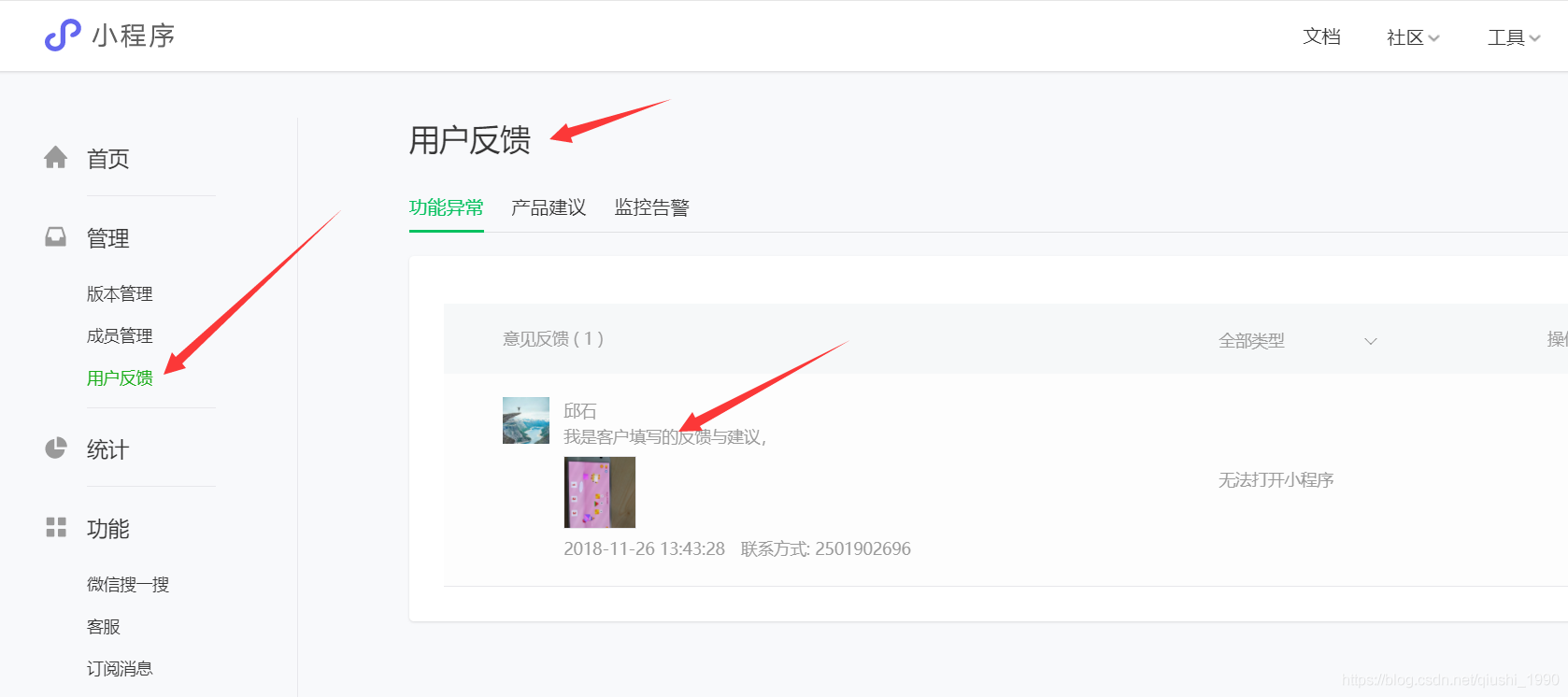
客户可以直接在小程序端提建议,建议里可以添加图片

管理员可以在小程序后台,查看客户的反馈

2,后厨端和排号管理端
2-1,后厨端主要供后厨的厨师使用
语音提示我会在视频课里具体演示
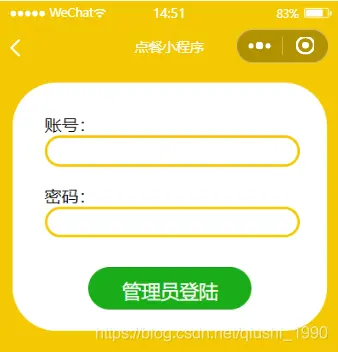
厨师登录页

厨师管理页
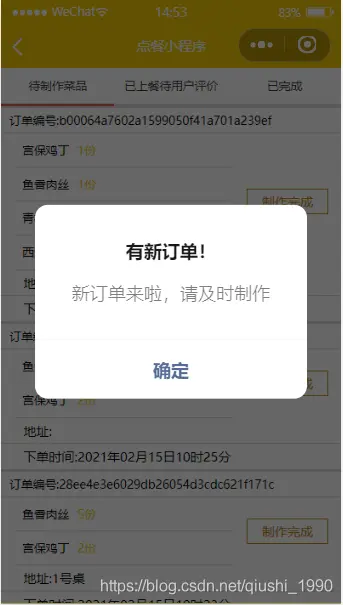
可以查看待制作订单

用户新下单后,会有语音提示

2-2,排号管理页
同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页

管理员可以查看当前排号情况,可以叫号。
3,cms管理后台
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)
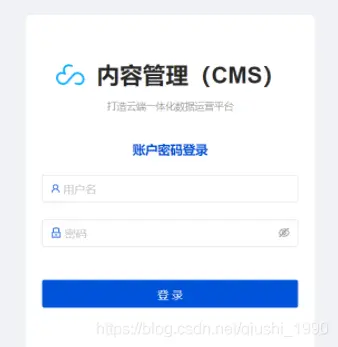
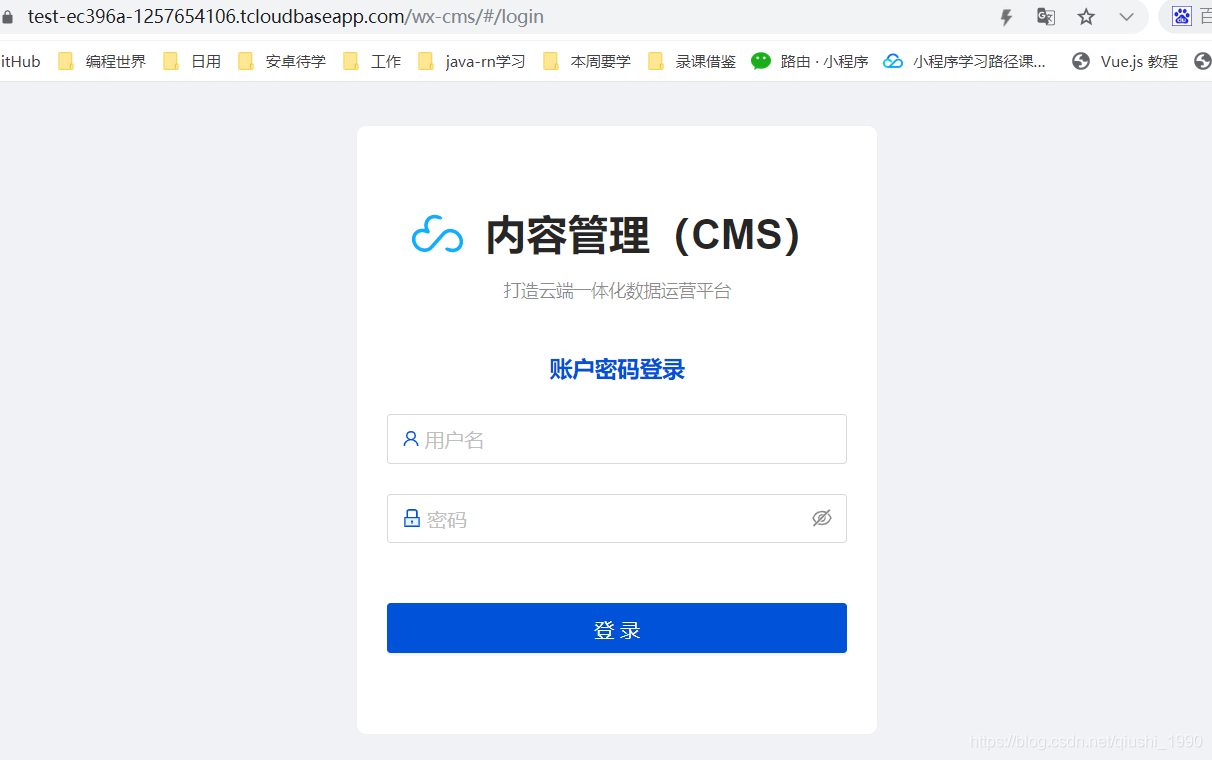
3-1,登录页

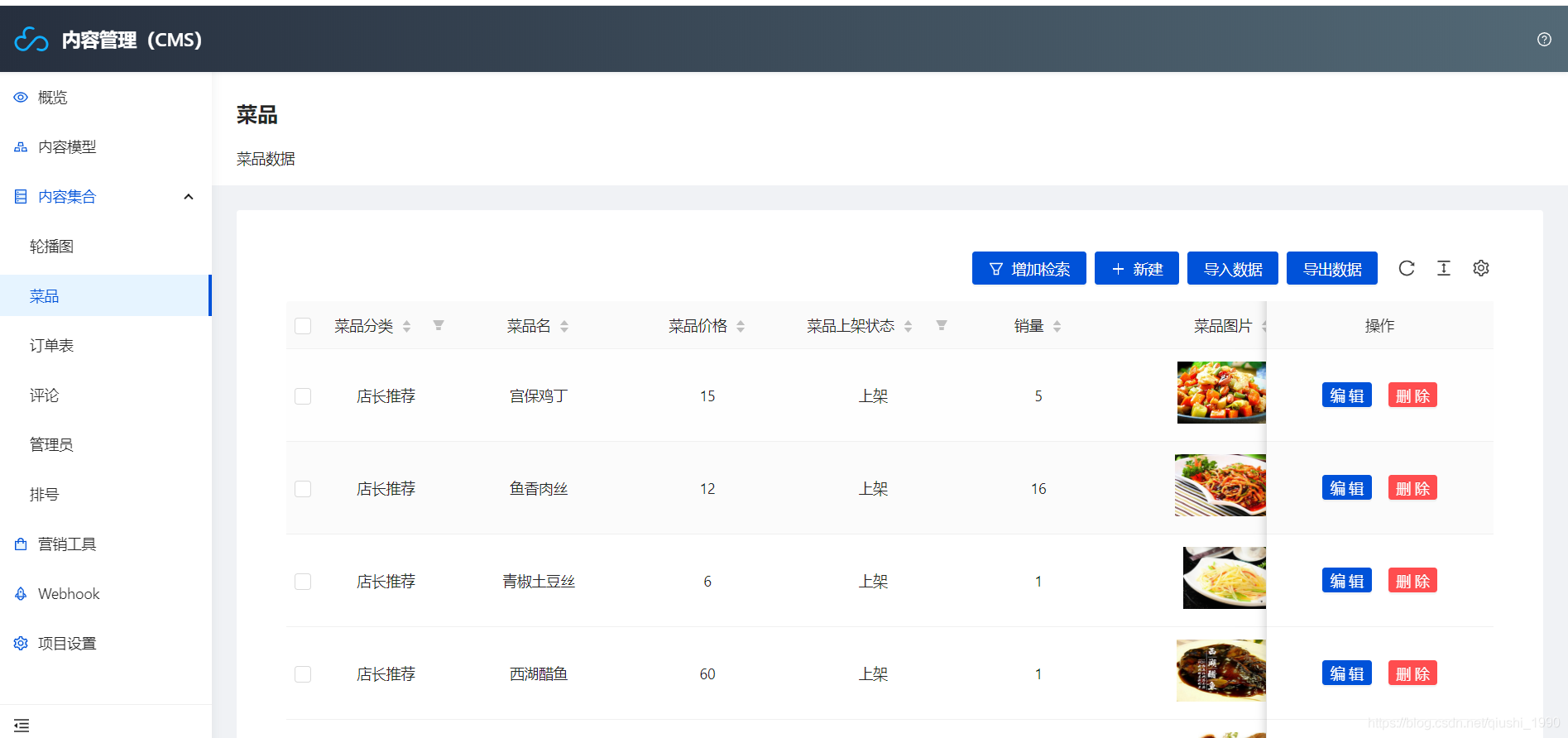
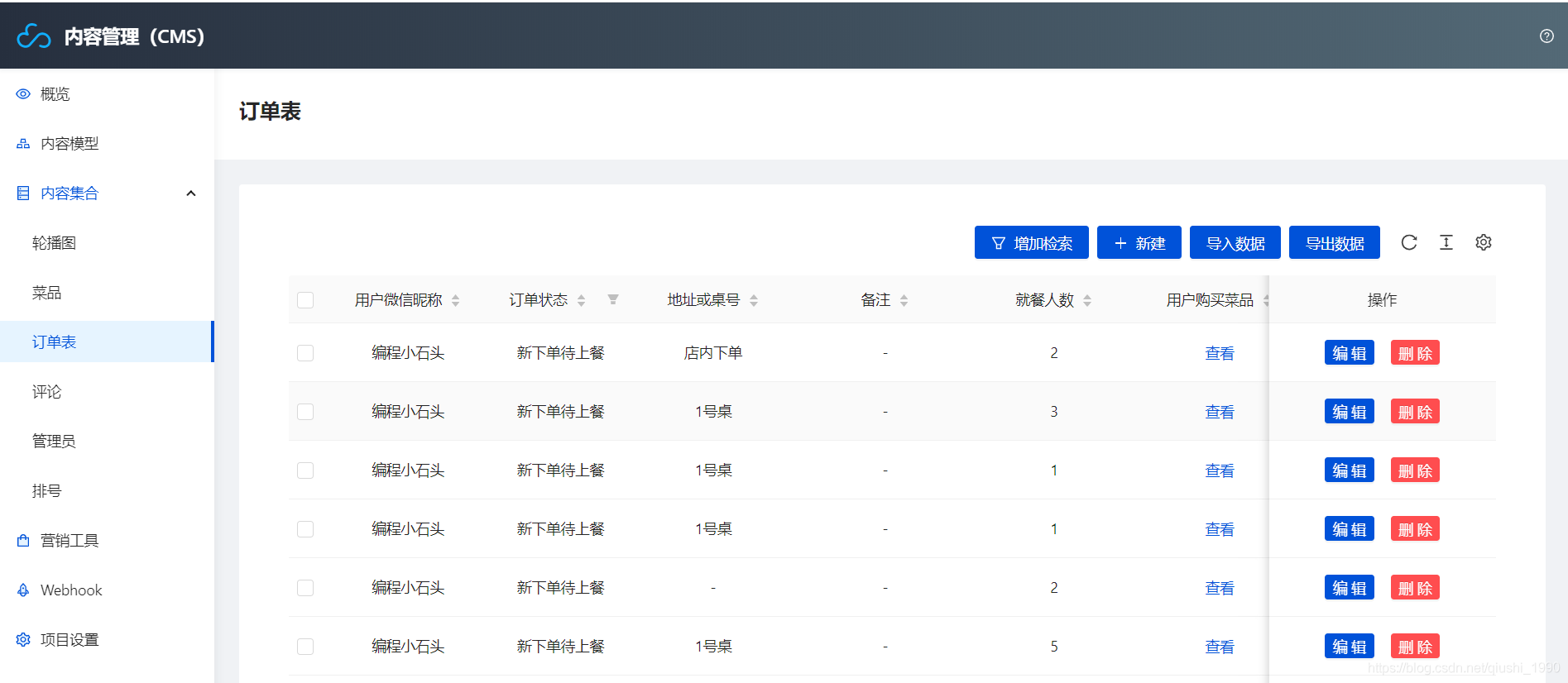
3-2,管理后台

我们可以在这里

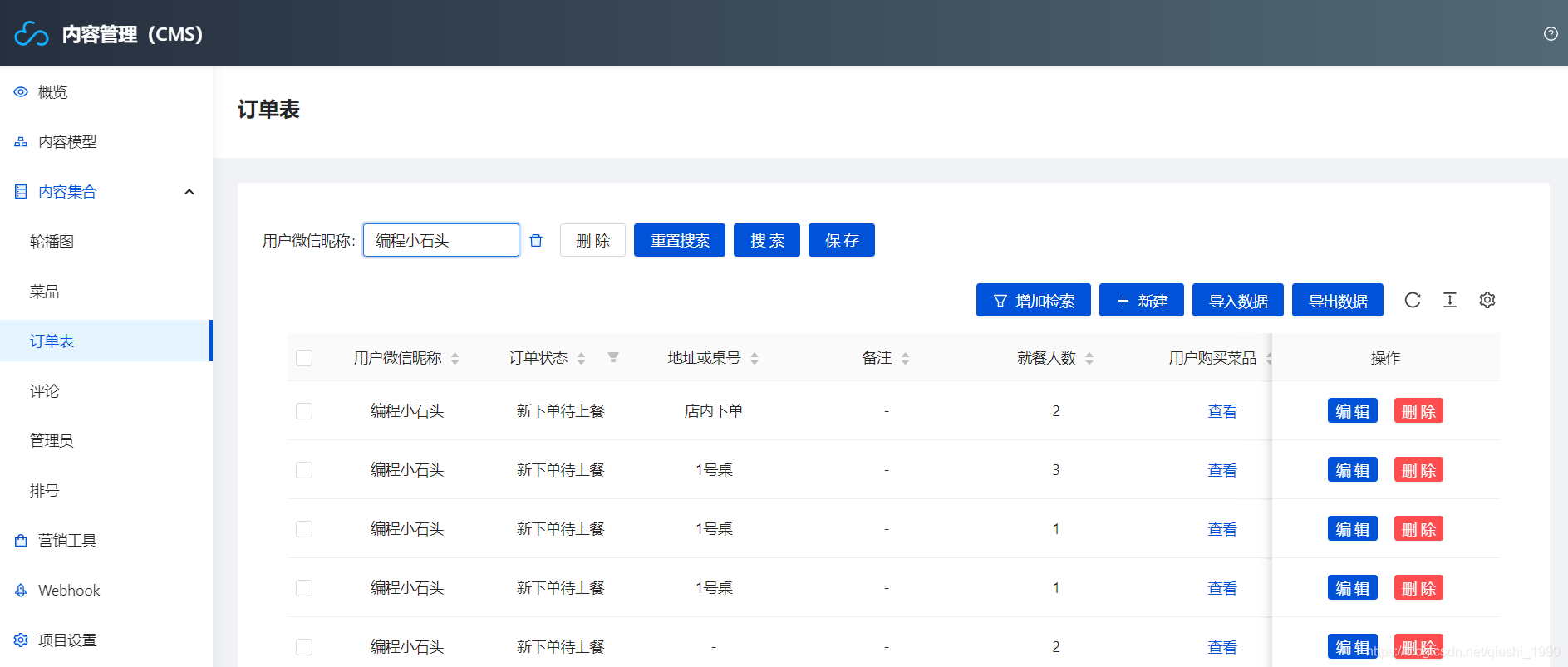
比如我查询某个用户的所有订单

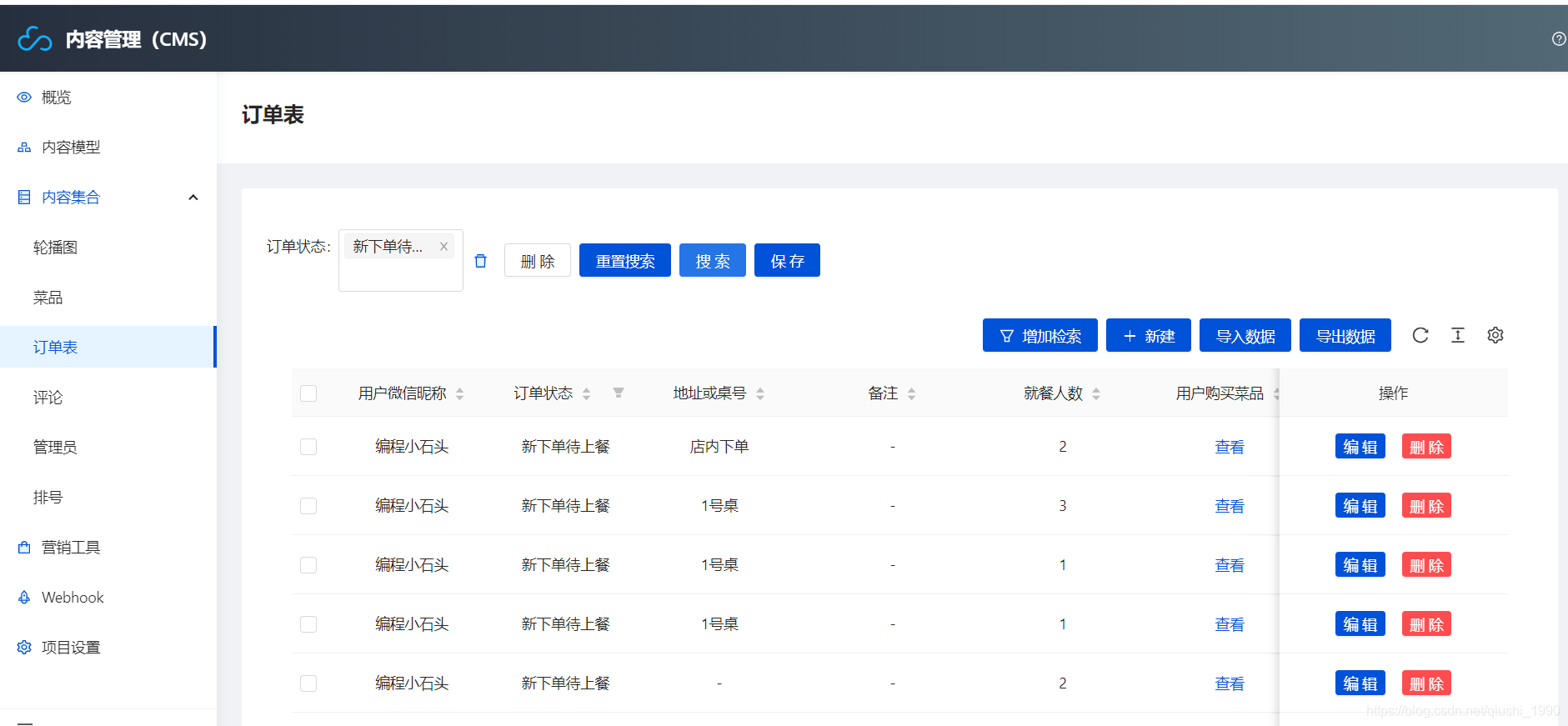
查询所有新下单还未上菜的订单

还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
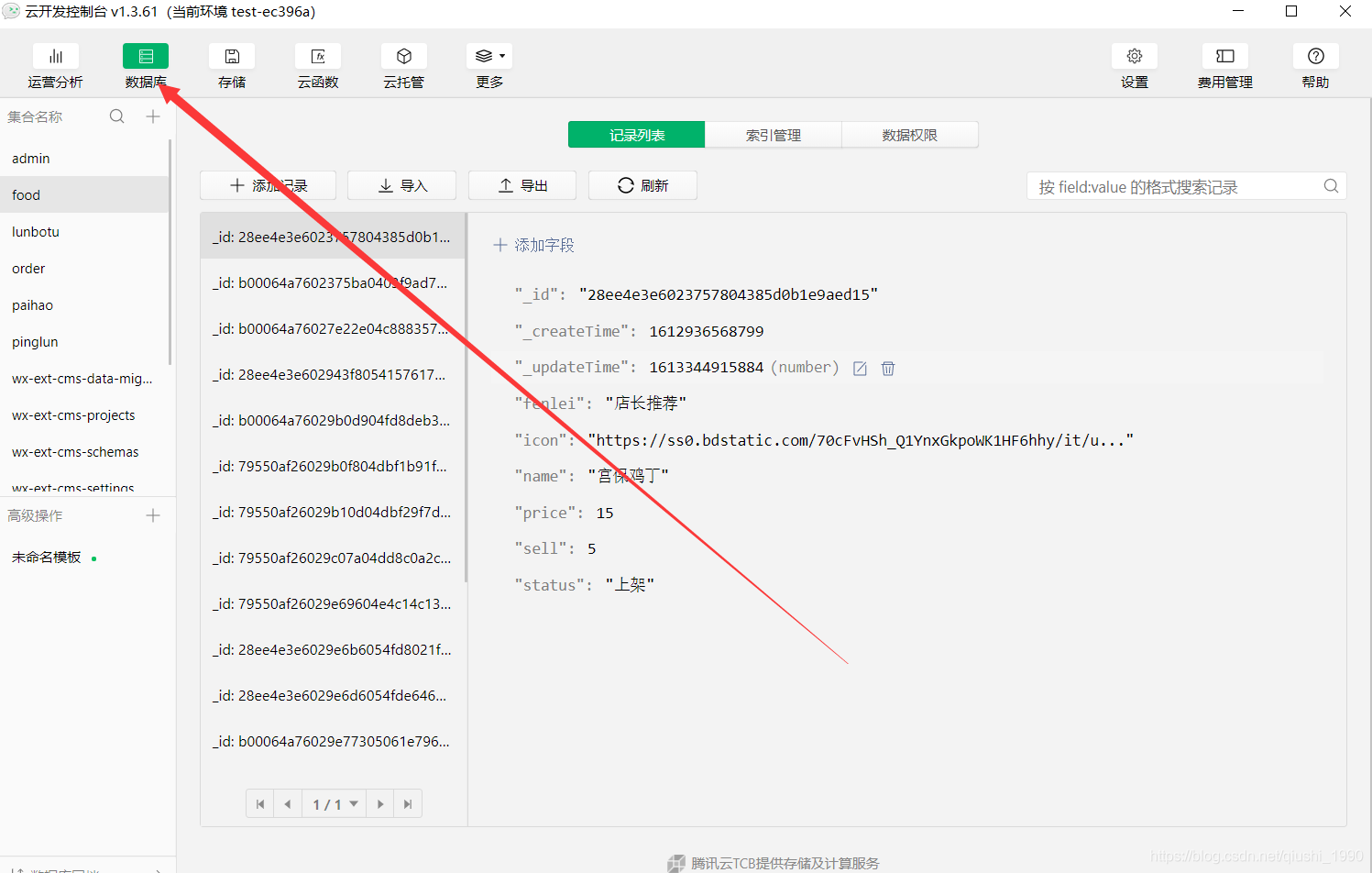
4,数据库
数据库我们这里用云开发自带的云数据库

配套资料
1,讲解视频
视频课我会在B站免费提供给大家,欢迎关注小程序轮播,欢迎三连。
space.bilibili.com/419474640/video

2,配套笔记
配套笔记会在csdn上免费给到大家,欢迎关注,笔记会持续更新。
blog.csdn.net/qiushi_1990

3,支持石头哥

3-1,源码和配套资源获取
目前源码和配套的一些资源暂时不免费,如果有需要的同学可以私聊石头哥,拿米来换。
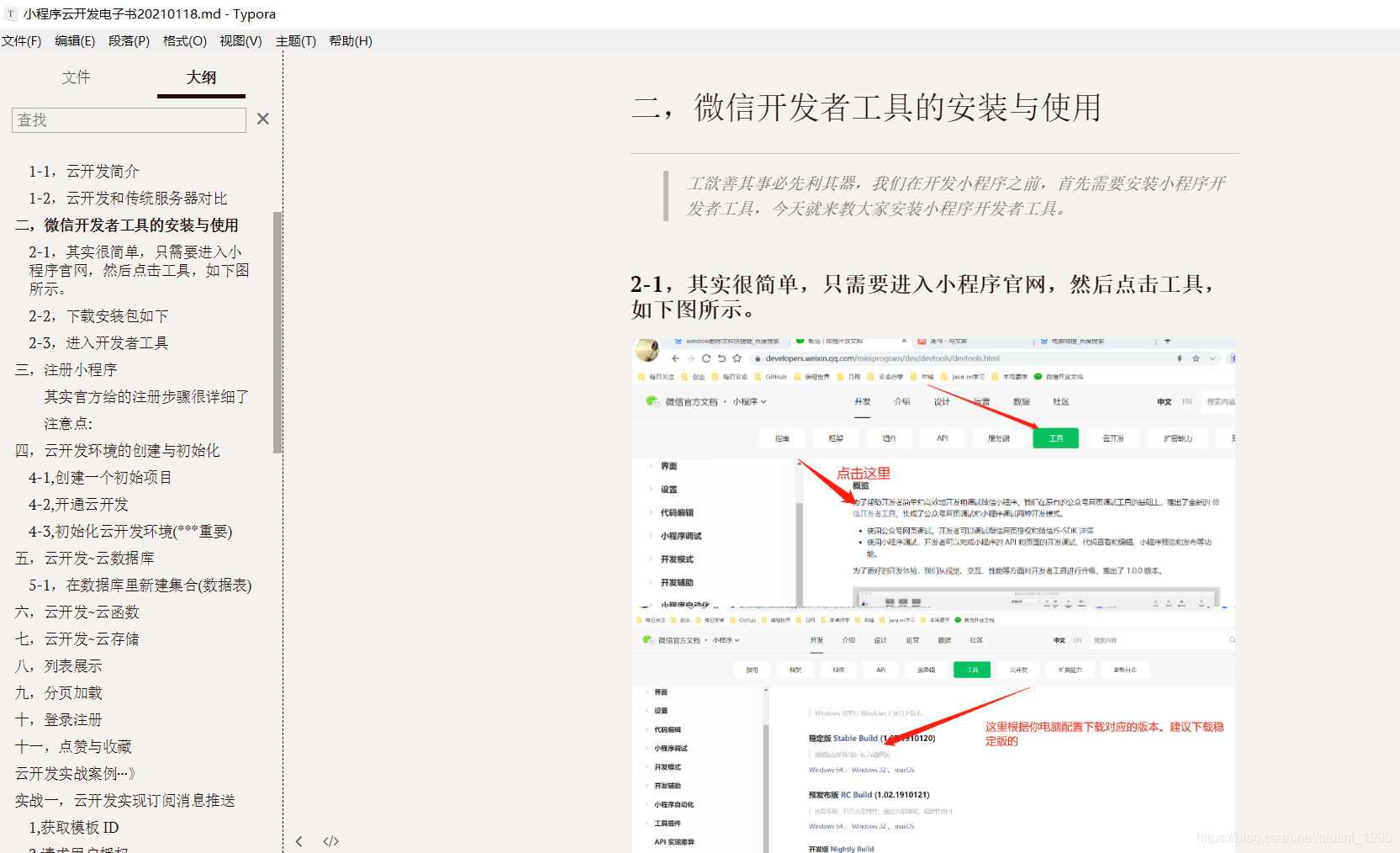
3-2,笔记电子书
笔记我也有整理一套电子书,大家也可以私聊石头哥获取电子书版的配套笔记。电子书笔记方便后期查询知识点。

3-3,配置商业版点餐小程序
可以联系石头哥配置商业版的点餐小程序。
4,问题解答(●’◡’●)
另外石头哥提供配套解答服务。当然了小程序轮播,知识付费时代石头哥解答是要米的,毕竟石头哥精力有限,石头哥也是要吃面包的。石头哥有推出包月,包年解答服务。你在学习过程中有任何问题,或者工作中遇到任何编程问题,都可以来找石头哥
石头哥目前可以解答如下问题

源码版本
我目前提供下面两个版本的源码,不同的源码适合不同的场景。后面也都会做具体讲解,所以后面源码导入部分一定要认真看,我模拟支付和真实支付都会做讲解。

1,模拟支付版
2,真实微信支付版
一,源码导入和云开发的初始化
我源码会在配套资料里给到付费用户,年卡用户也可以获取到

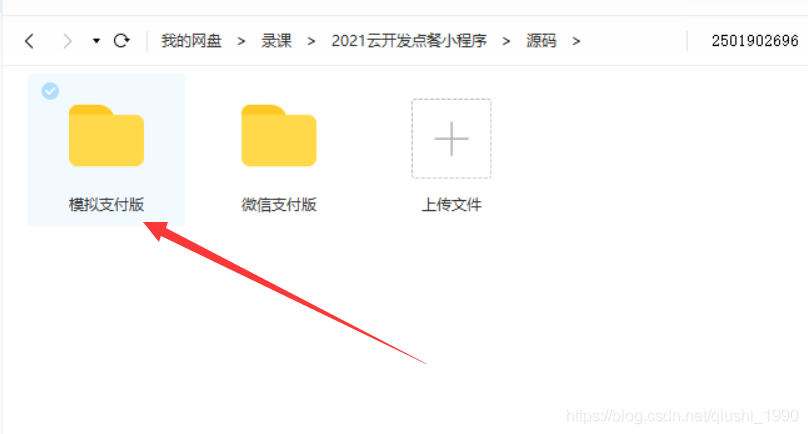
1-1,源码的下载
前期学习,只下载模拟支付版的源码


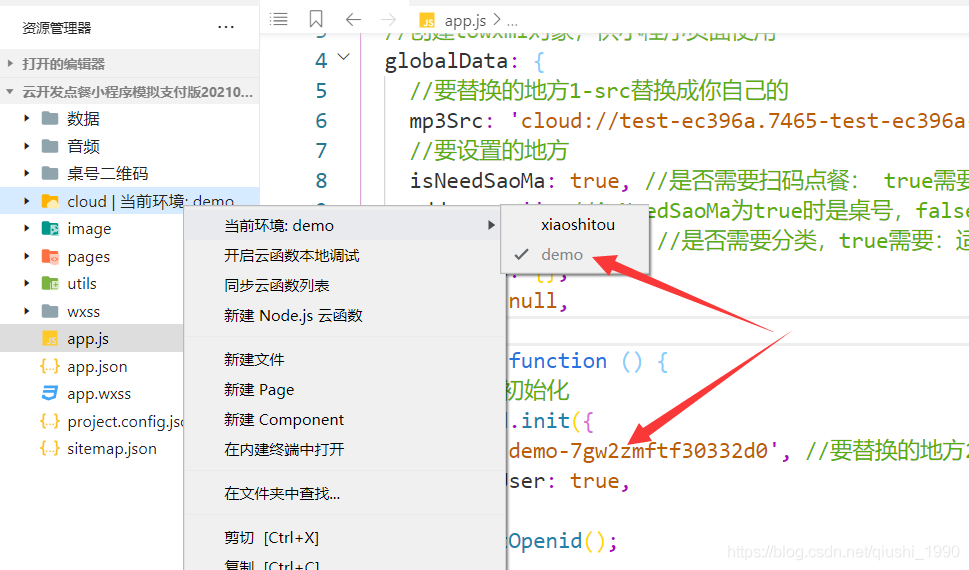
1-2,云开发的初始化
初始化云开发环境id和云函数选择环境

1-3,云函数的部署
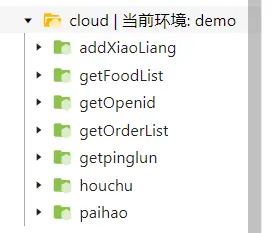
cloud目录下的云函数都要部署一下

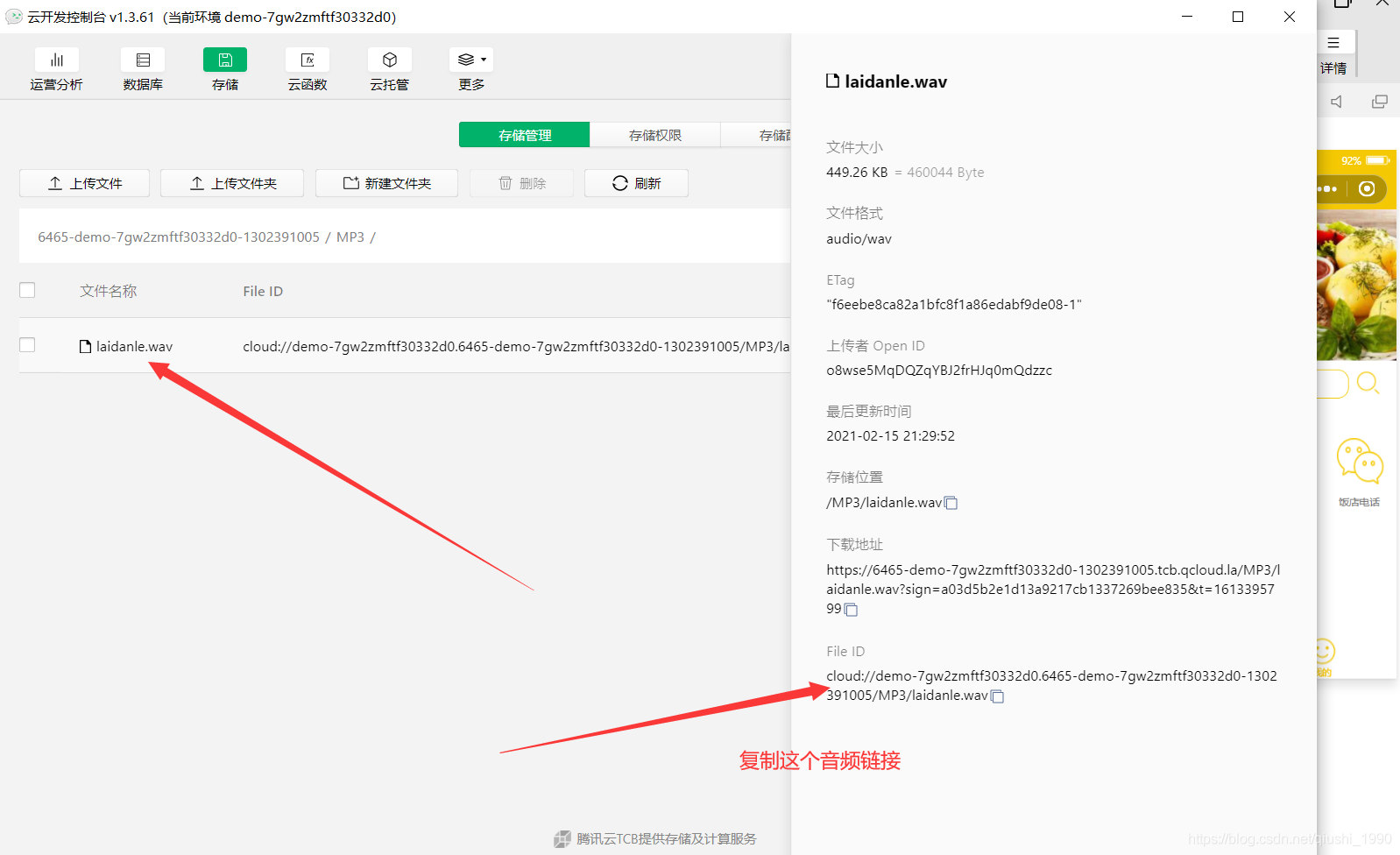
1-4,下单提示音频的上传

复制上传好的音频链接,到app.js里替换一下
二,开通Cms可视化网页管理后台
我们上面源码导入成功,并把云开发环境初始化成功以后,接下来就来开通cms可视化网页后台
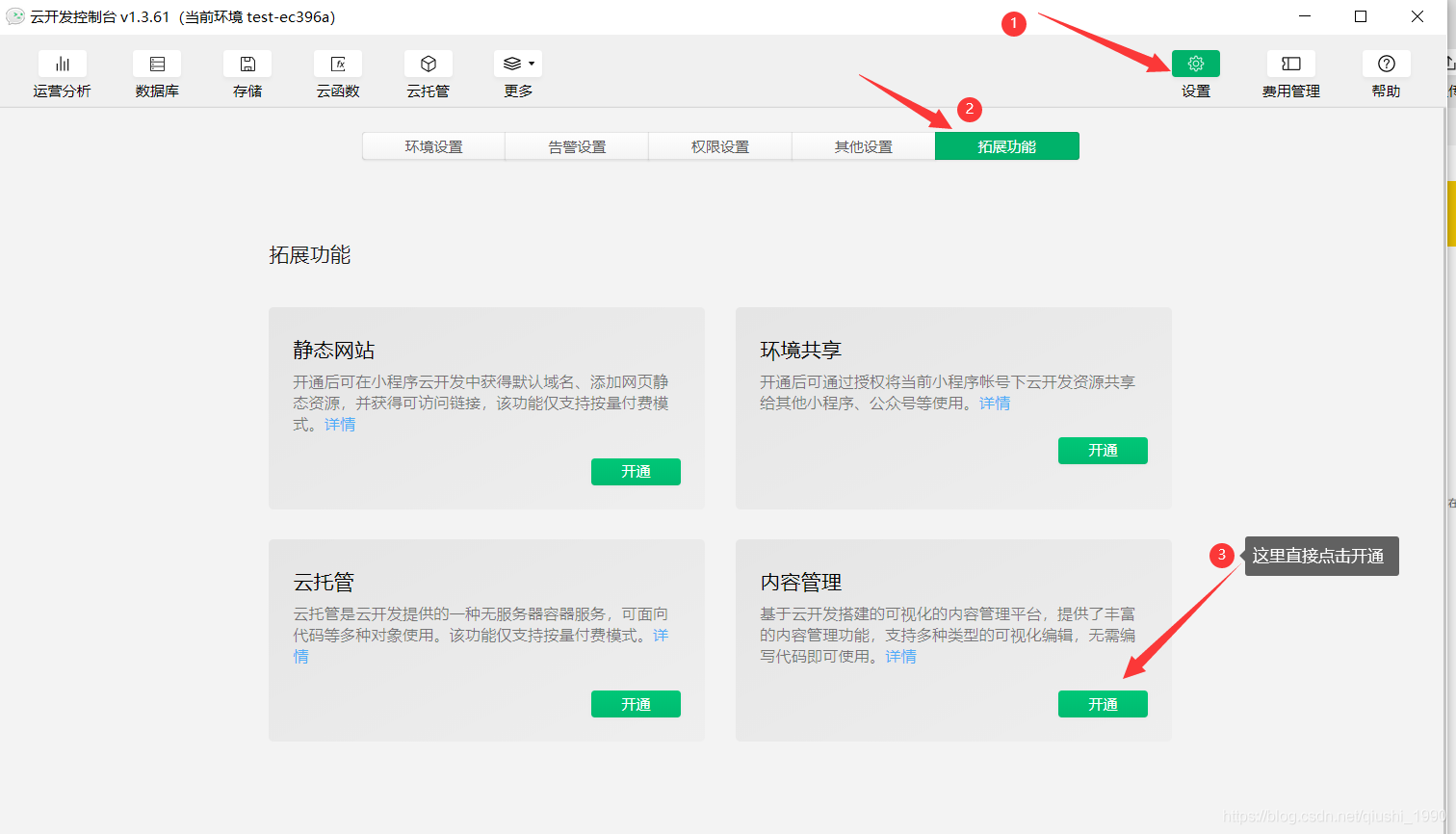
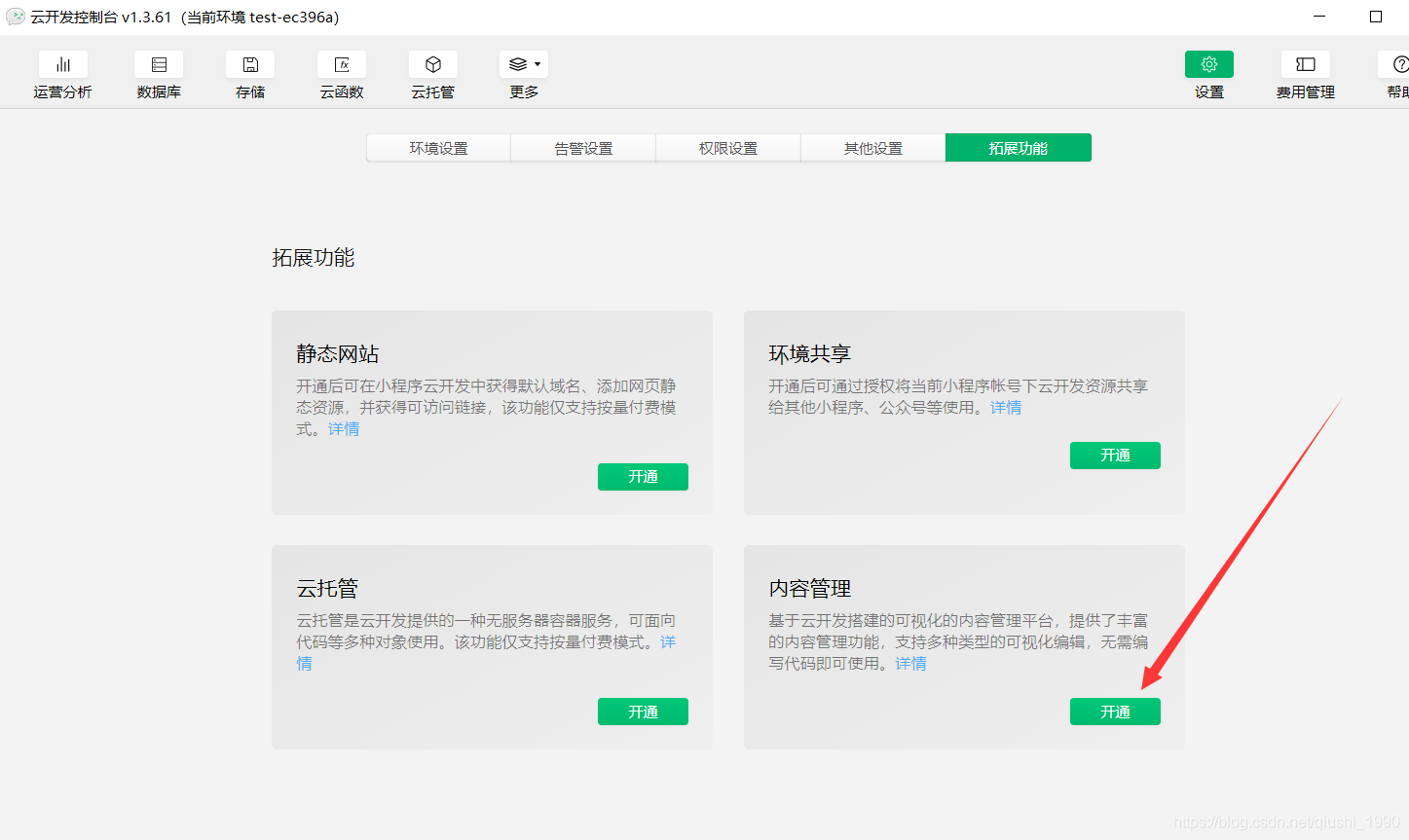
2-1,进入云开发控制台开通内容管理(CMS)
如下图所示,直接点击开通内容管理(CMS)即可

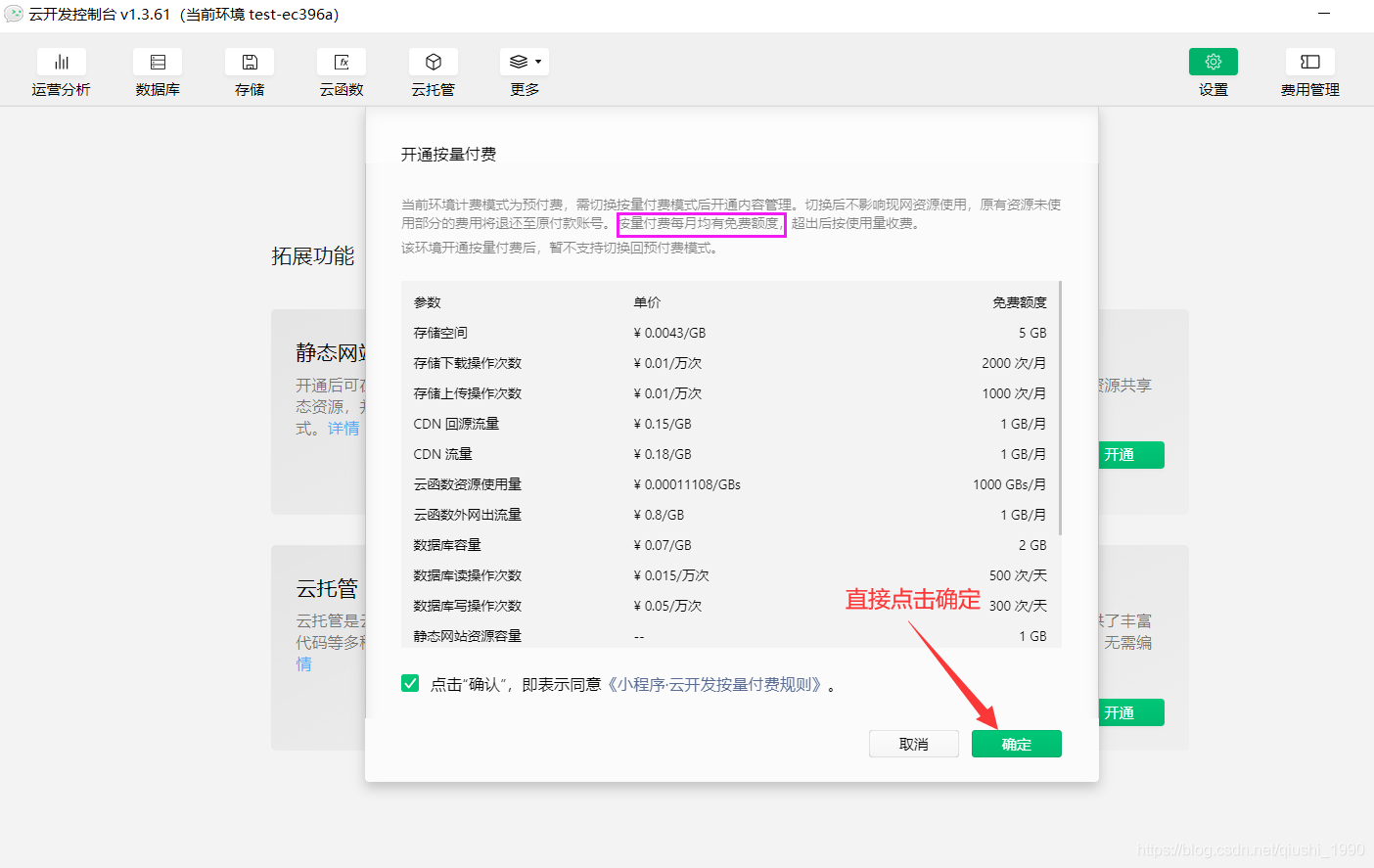
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

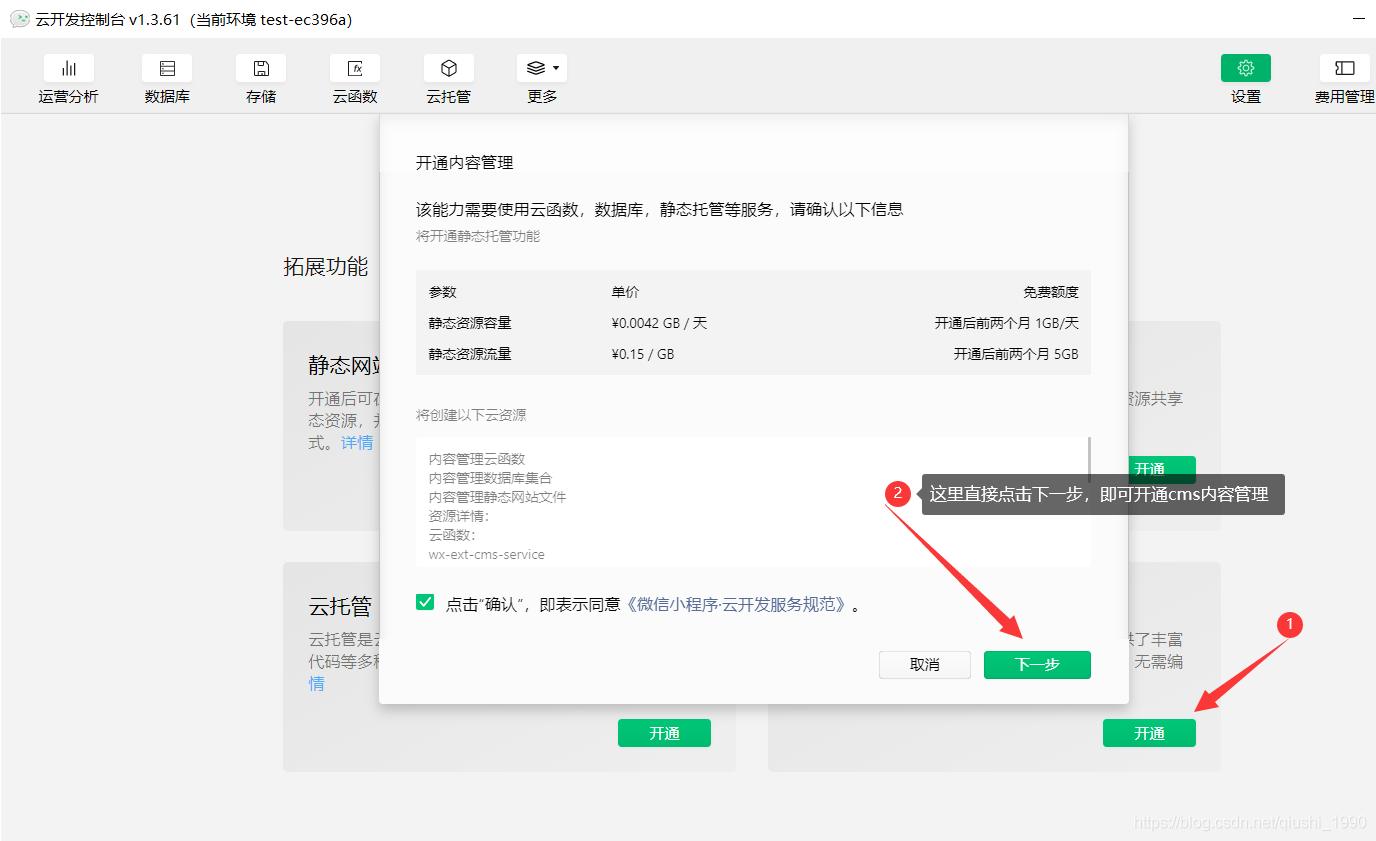
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

点完开通后,会有如下弹窗,直接点击下一步即可。

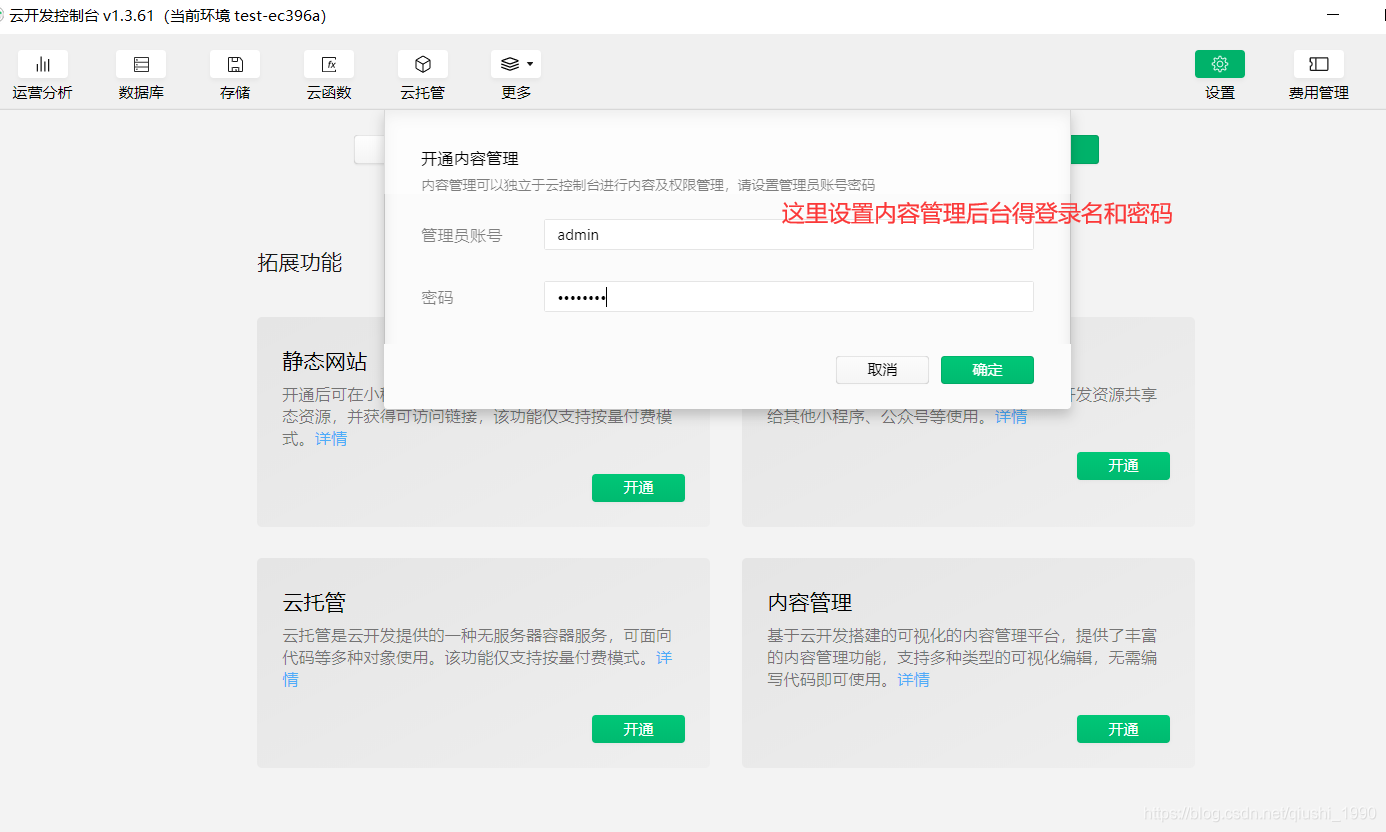
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可


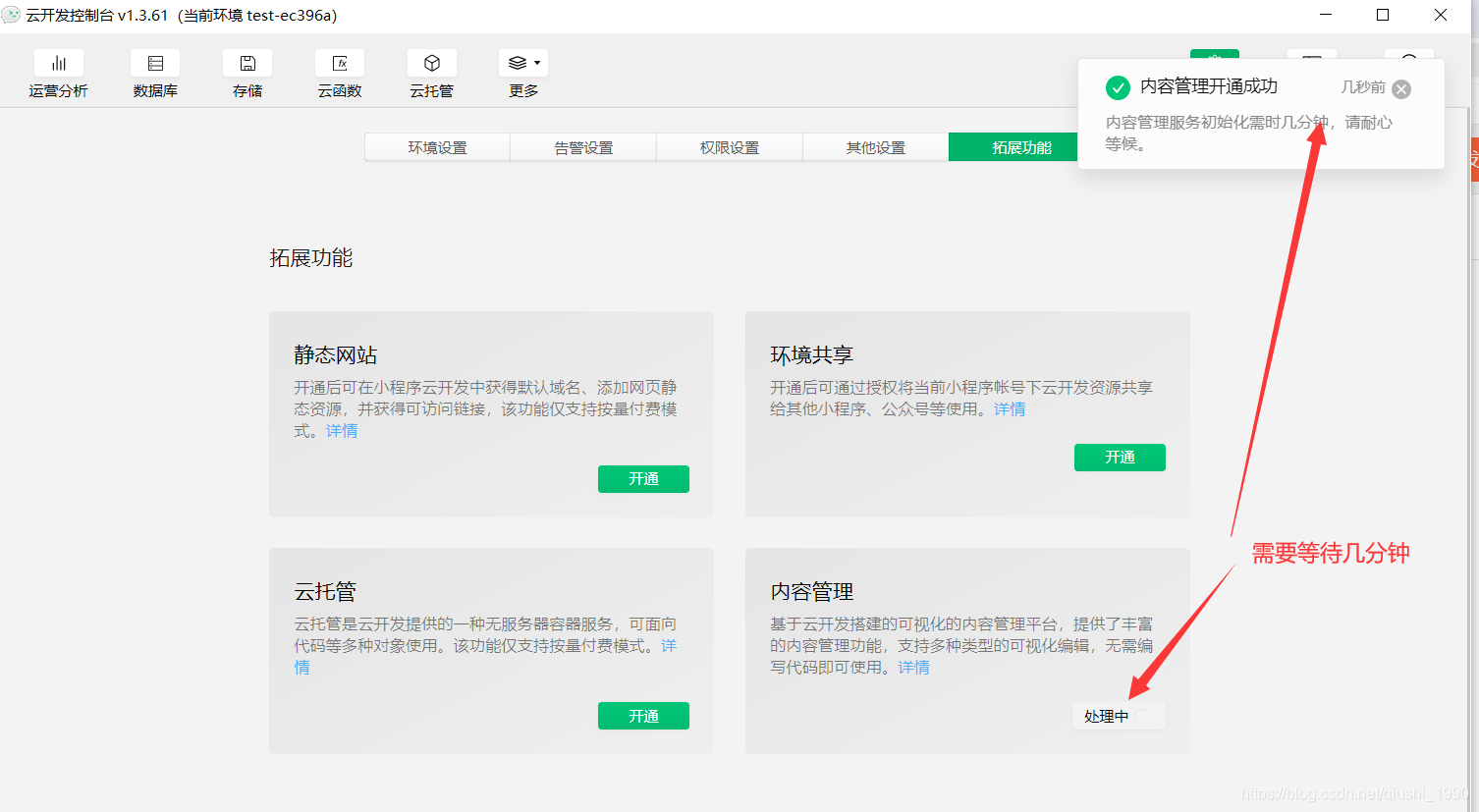
然后我们就等待内容管理功能得开通了,需要等几分钟。

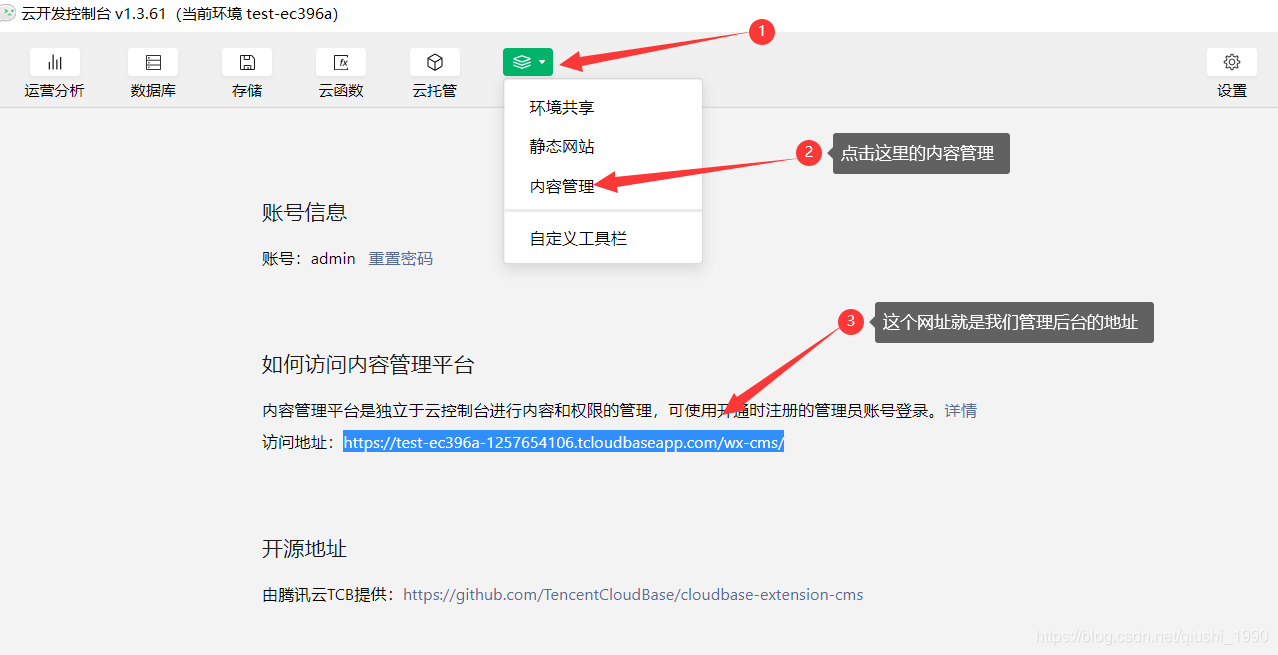
开通成功以后,我们就可以通过下面这个地址进入管理后台了。

2-2,登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下

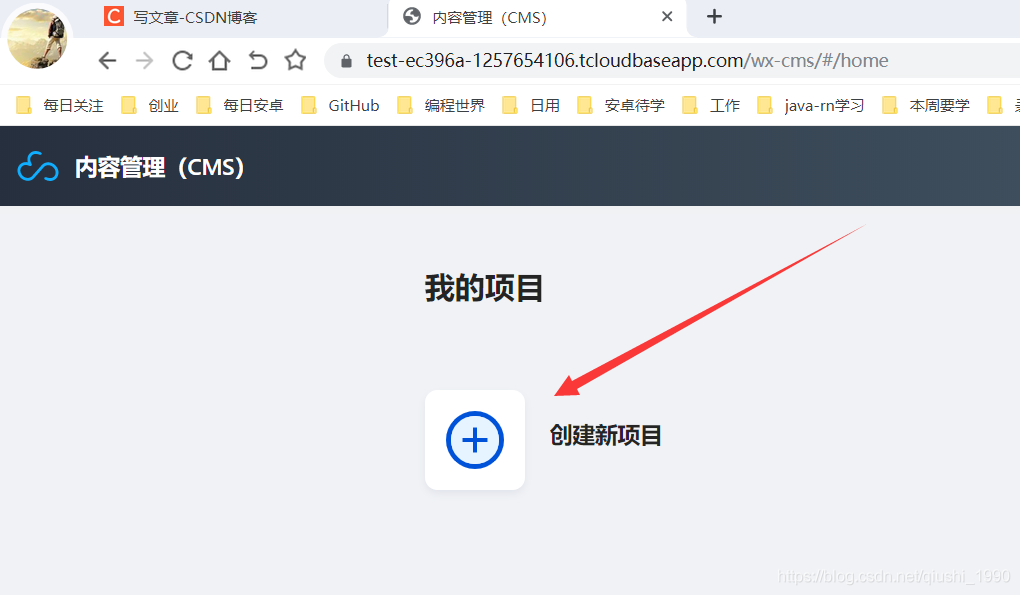
2-3,创建项目
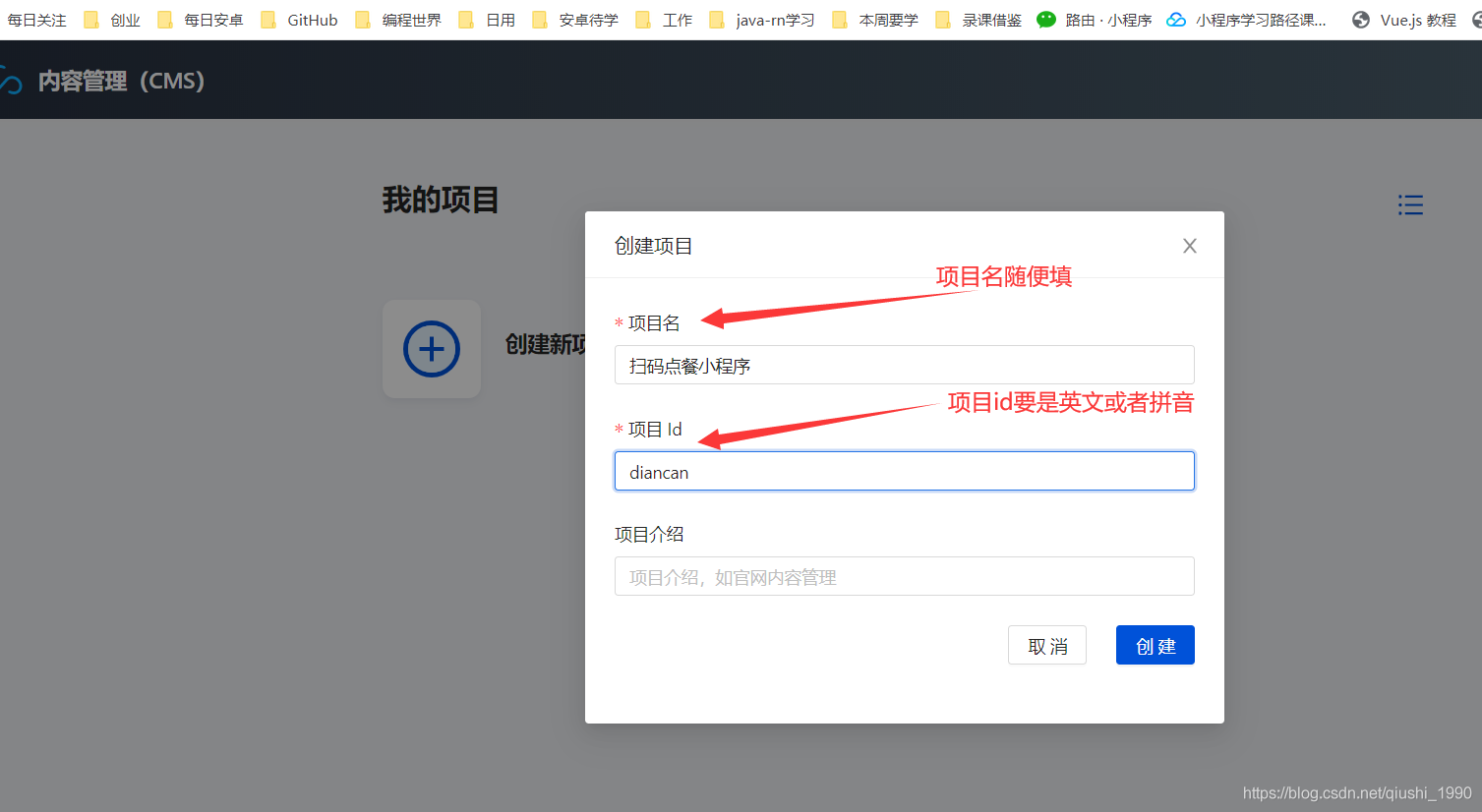
第一次登录,我们还需要创建一个项目

自己输入项目名和项目id即可

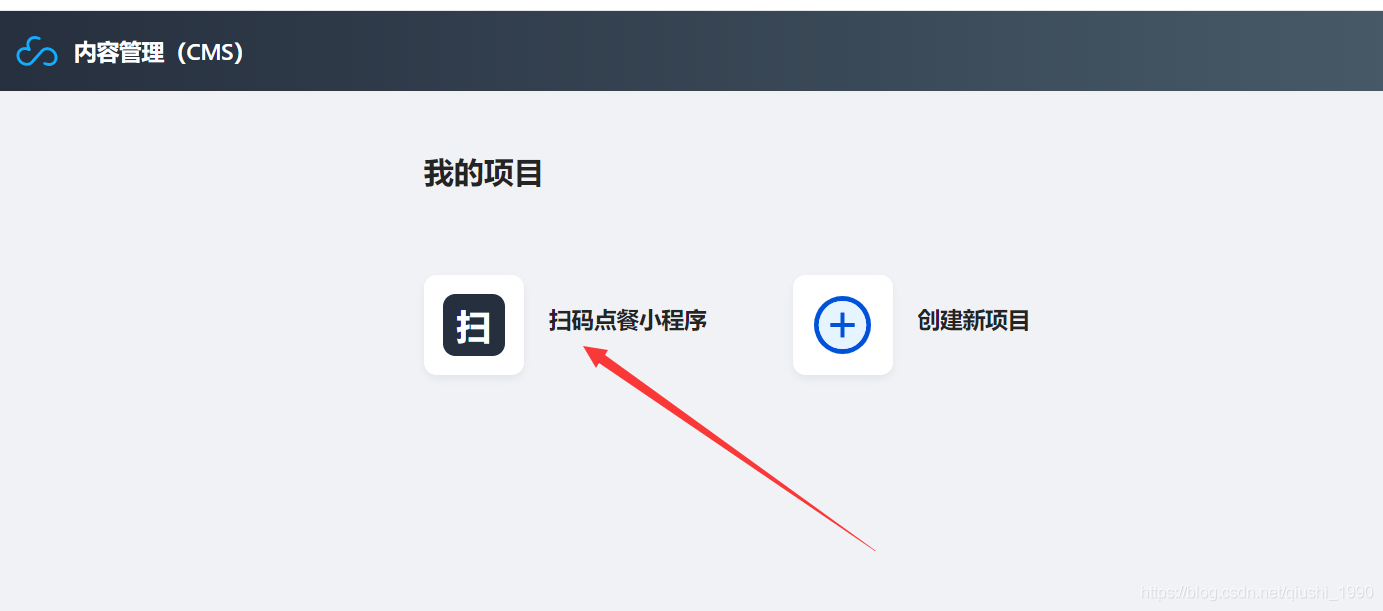
然后点击进入刚刚创建的项目

到这里我们的cmd可视化网页管理后台就创建好了,下面教大家如何导入数据。
三,导入数据并修改数据库权限
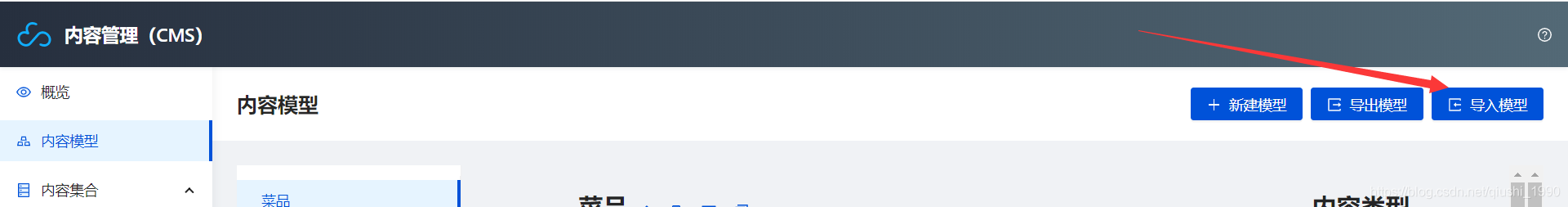
3-1,在cms后台导入内容模型

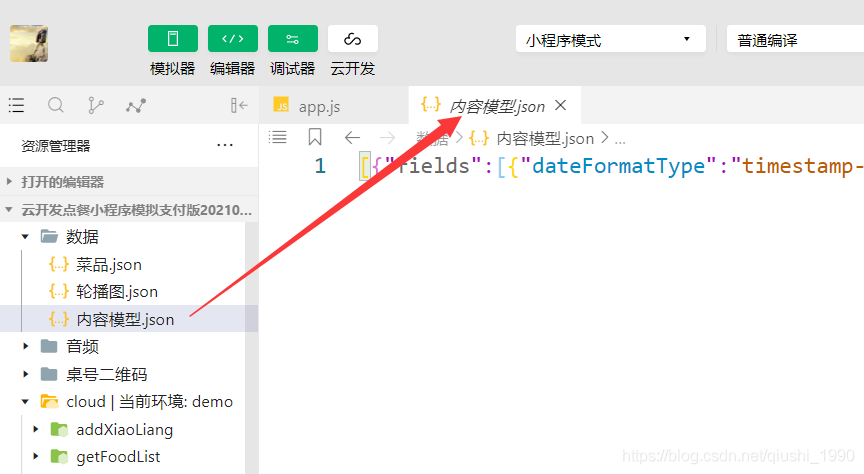
把我为大家提前准备好的内容模型.json文件导入即可

导入完以后,可以看到多了以下几个表


3-2,导入菜品和轮播图数据

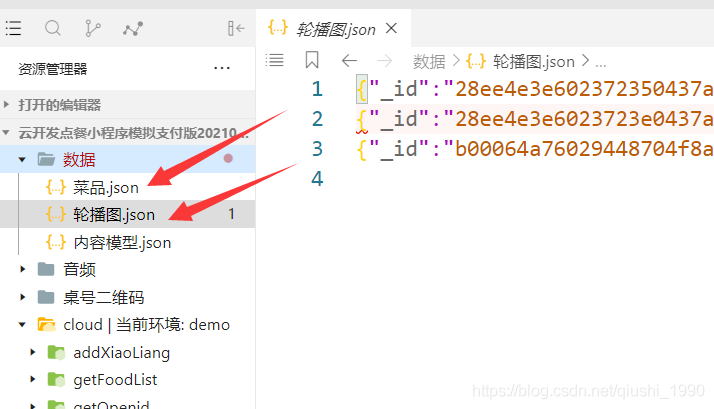
数据我已经为大家准备好了,大家只需要按照我视频里的步骤把这两个数据导入到对应的表里即可。
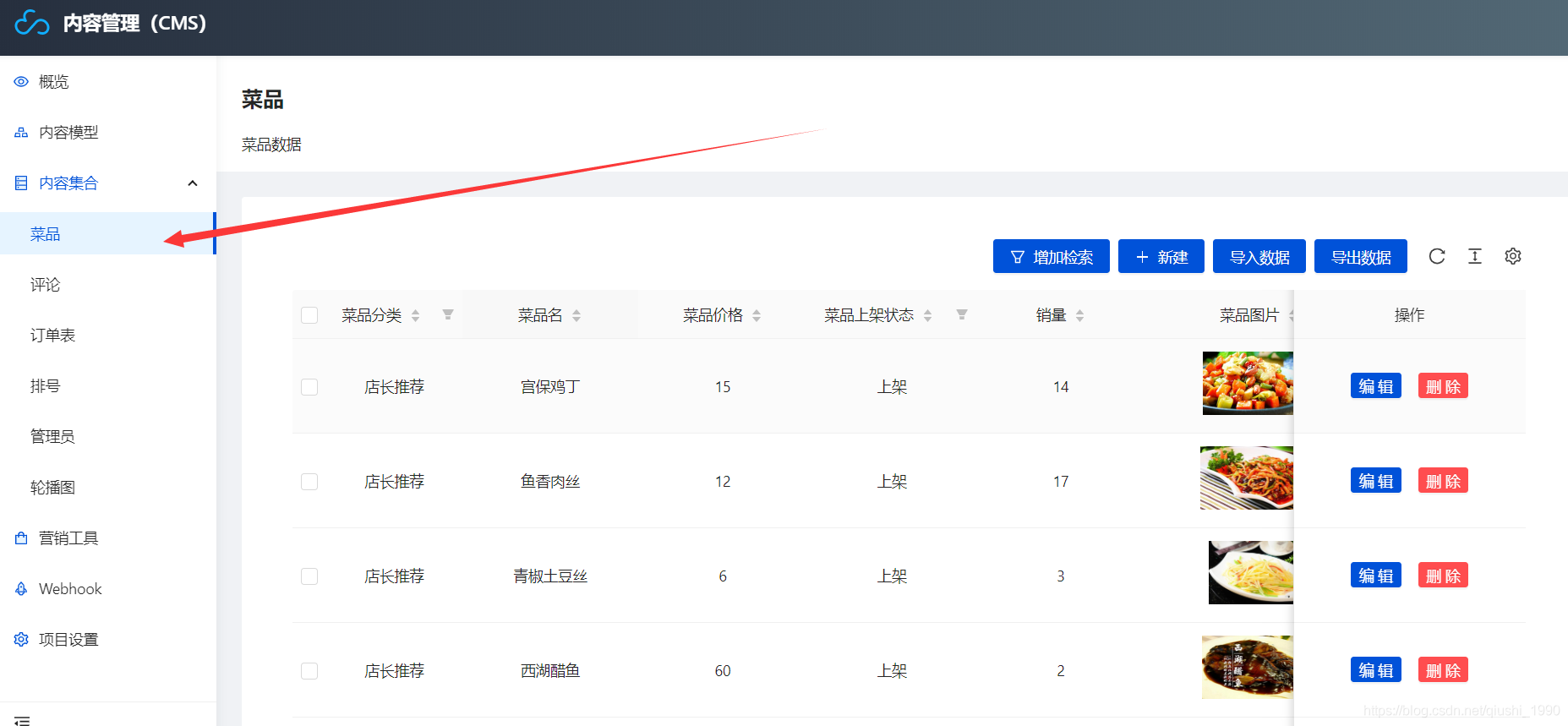
菜品导入成功如下

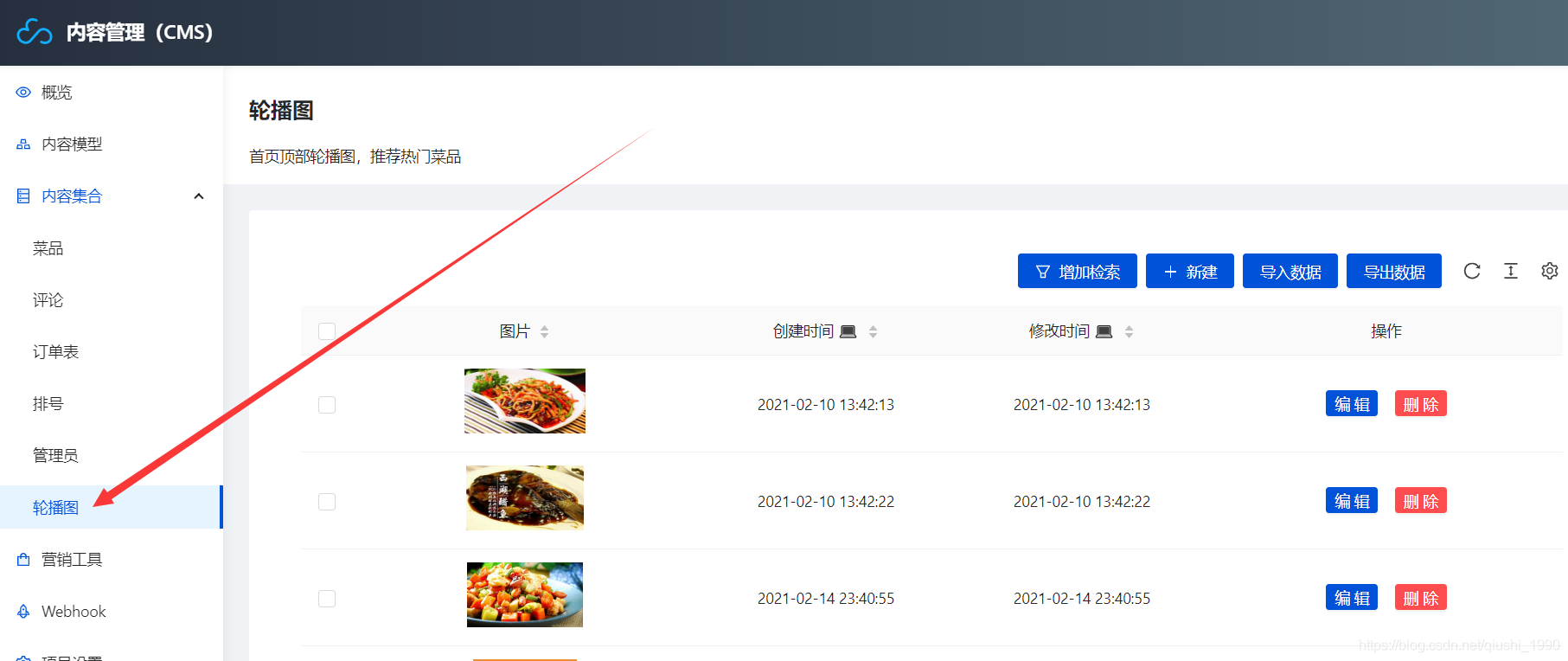
轮播图导入成功如下

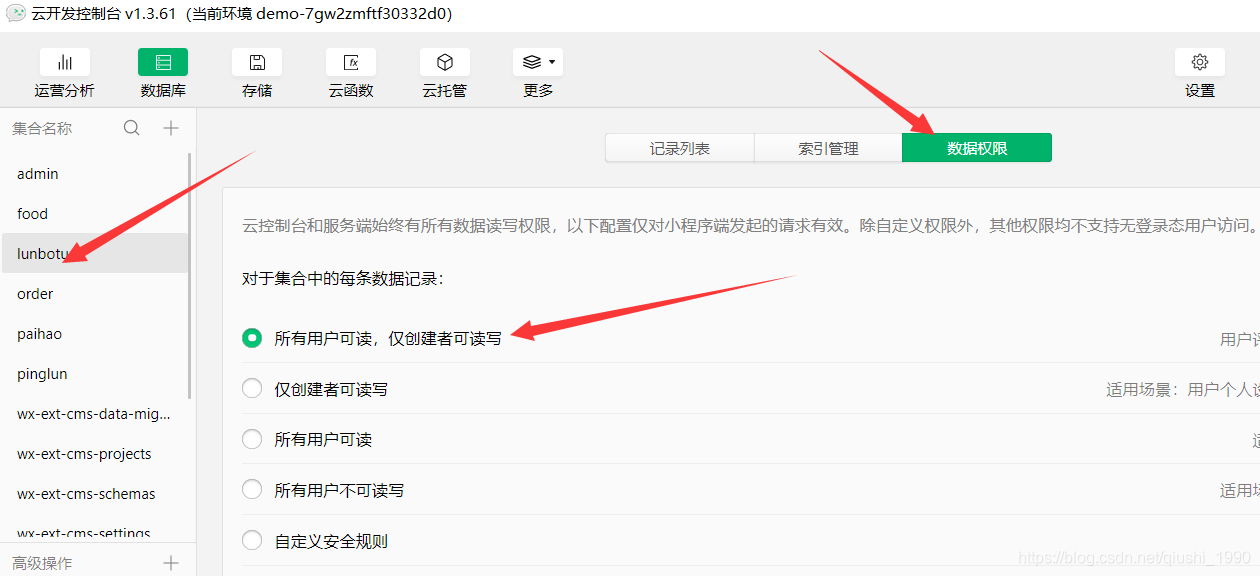
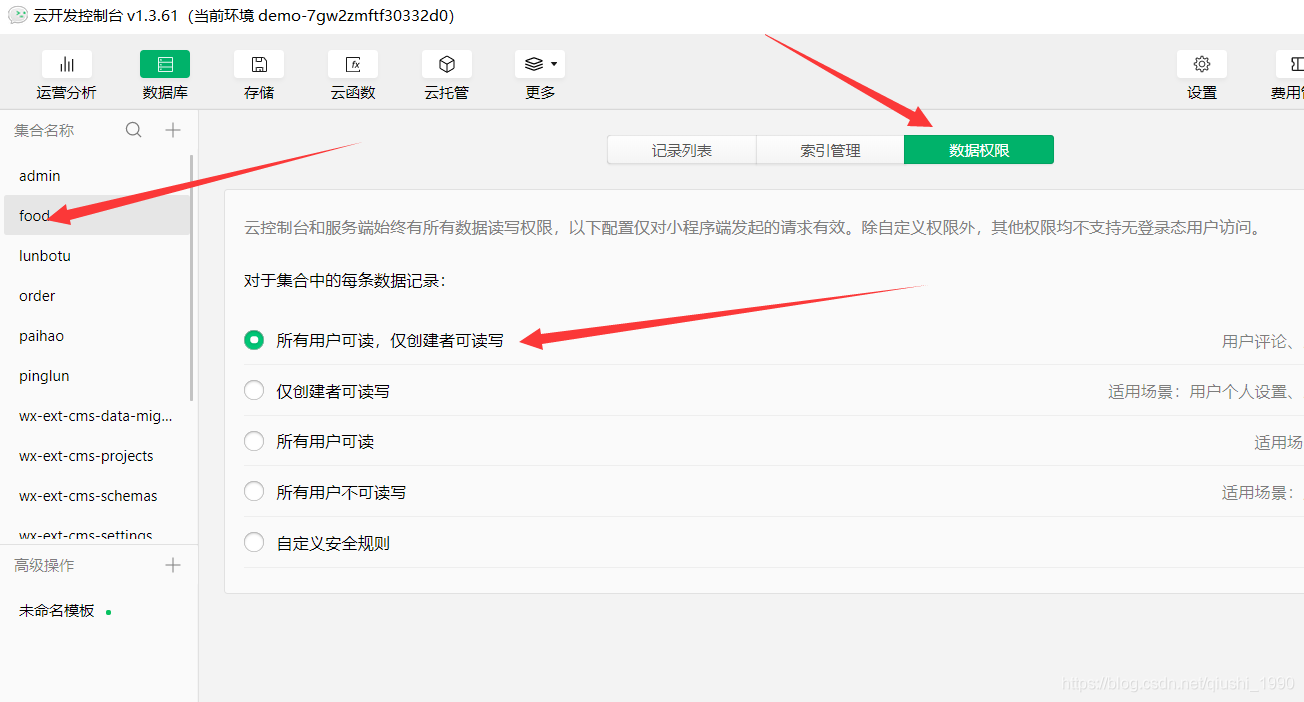
3-3,修改轮播图和菜品表的权限
把lunbotu这个表的权限改为所有用户可读,仅创建者可读写。

把food这个表的权限改为 所有用户可读,仅创建者可读写。

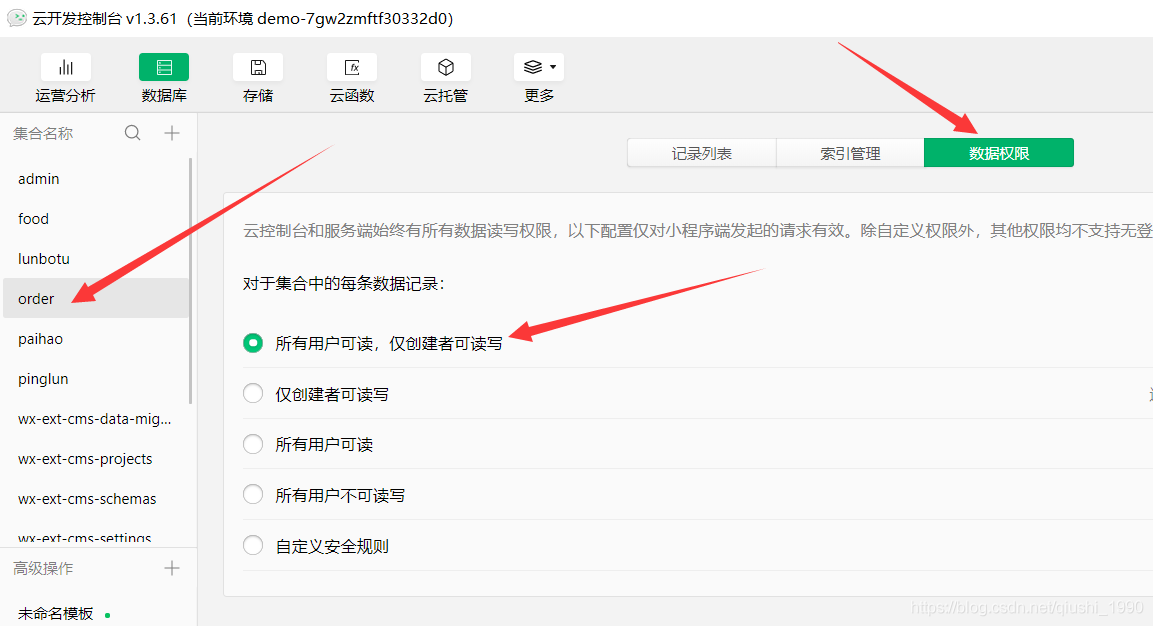
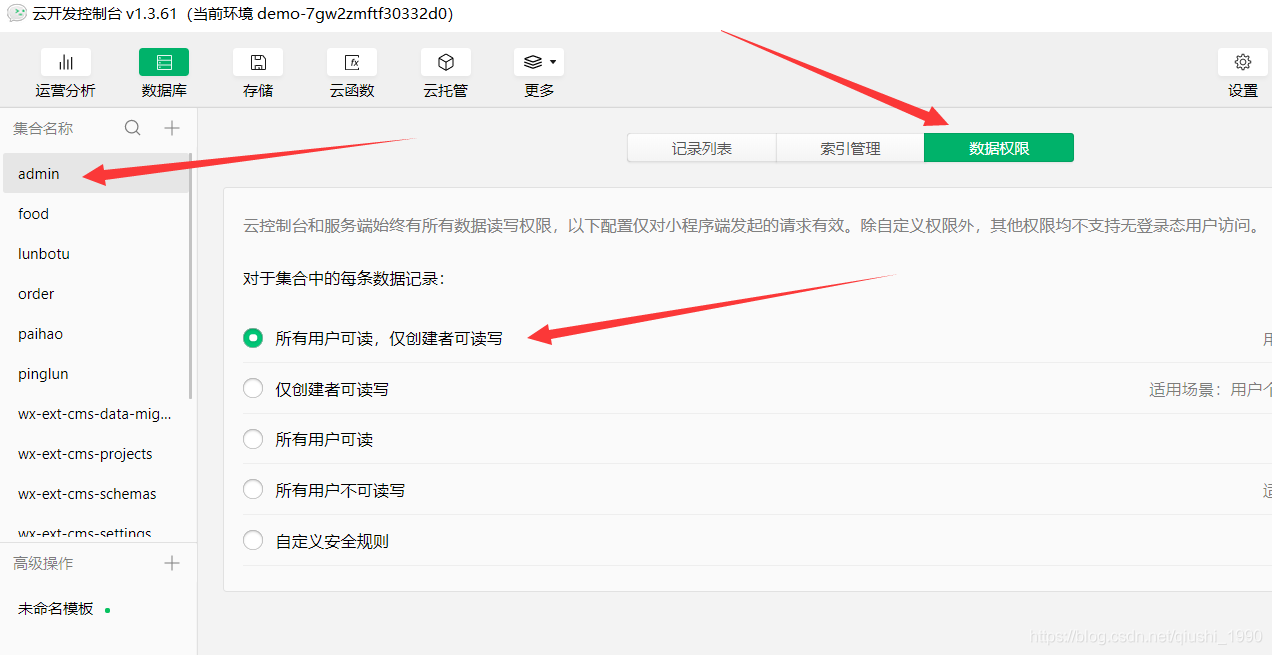
3-4,修改订单表和admin表的权限
把order这个表的权限改为所有用户可读,仅创建者可读写。

把admin这个表的权限改为所有用户可读,仅创建者可读写。

四,源码的大致讲解(选看)
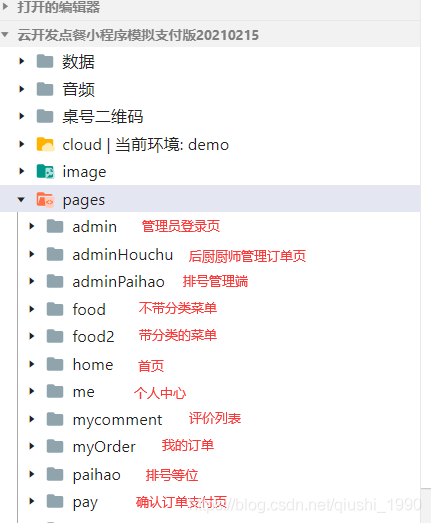
首先来给大家说下pages里的每个页面

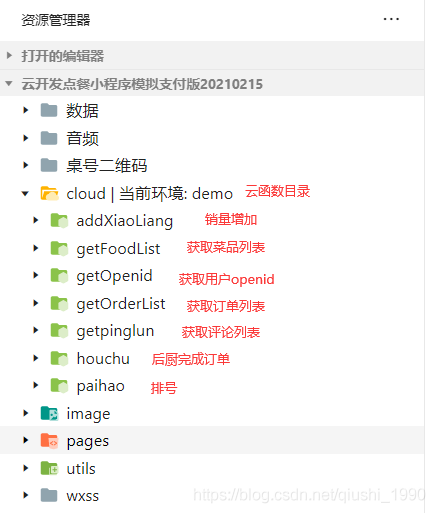
cloud云函数如下

我会在视频里把每个页面的代码快速大致的给大家讲解下。这节可以作为选看,后面会手把手的教大家写一款属于自己的点餐小程序。


 上一篇
上一篇 








