小程序云函数-小程序绑定函数
发布时间:2023-03-30 11:11 浏览次数:次 作者:佚名
本篇讲述微信小程序云开发之云函数的调用
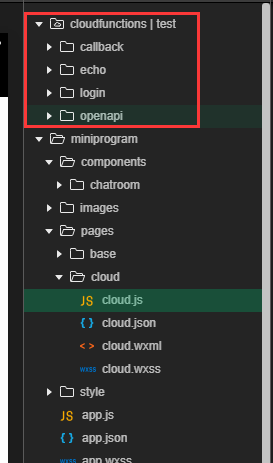
下面是小程序云函数的根文件夹

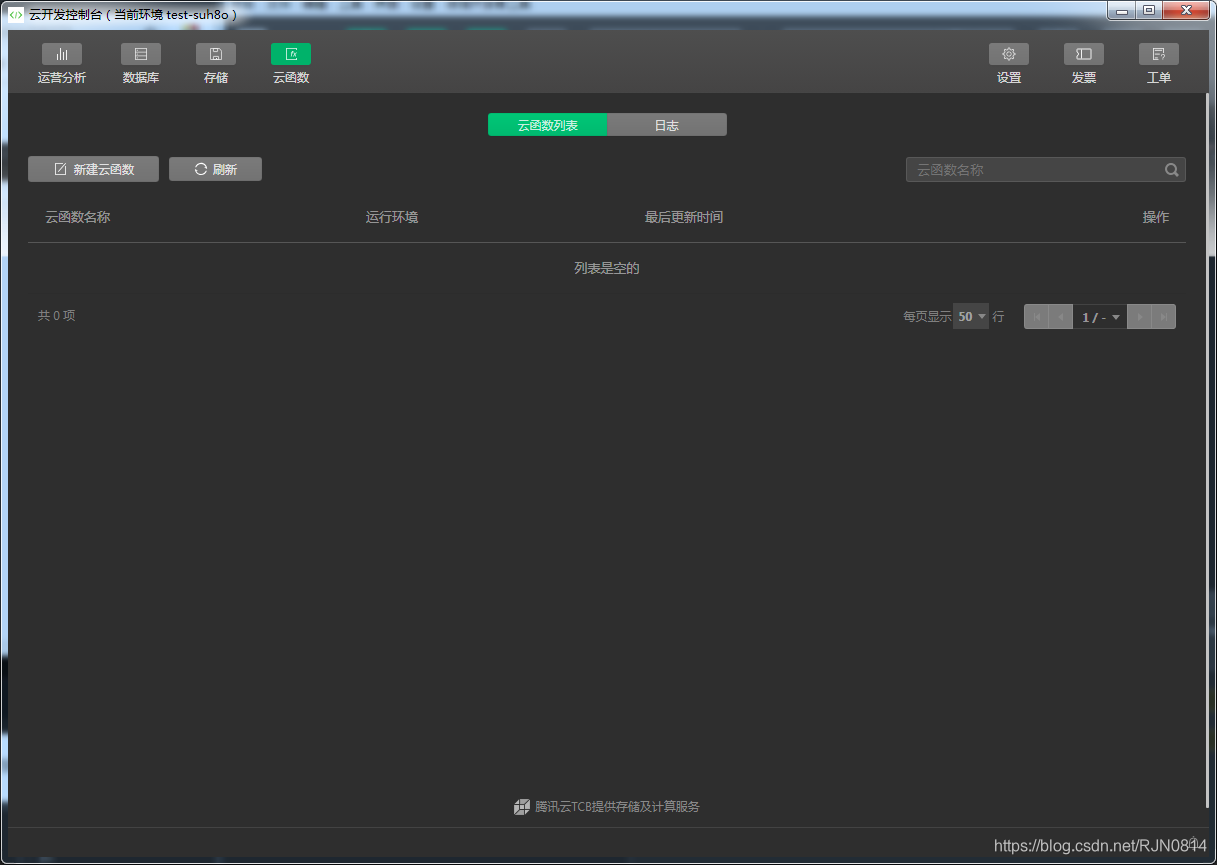
如果我们想要查看当前开发云函数的使用情况,直接在我们的云开发控制台进行查看即可

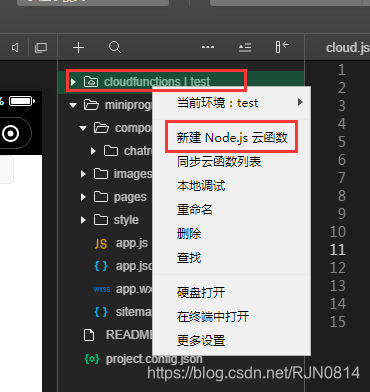
新建云函数:
鼠标右键点击cloudfunctions|test点击新建Node.js云函数

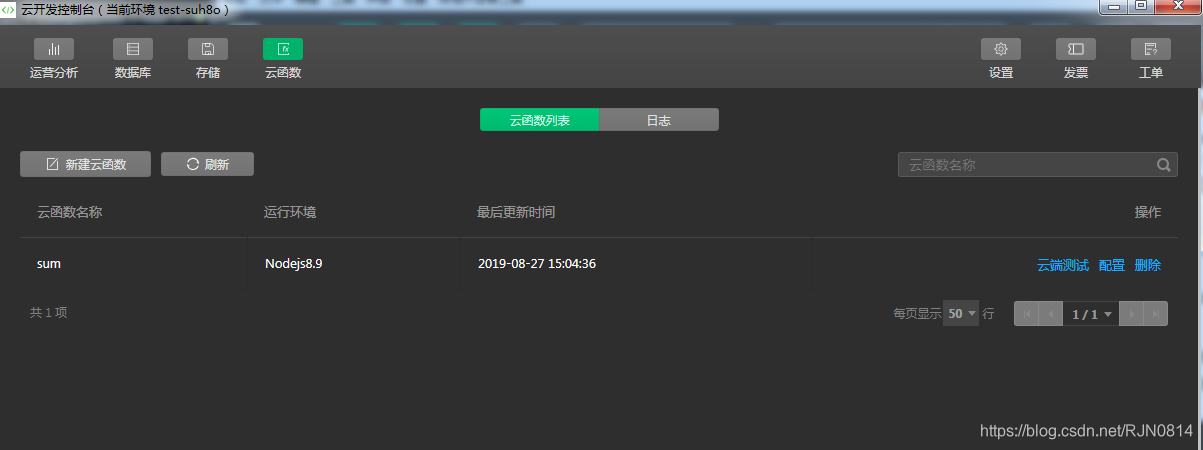
此时在本地就会创建一个新的云函数小程序云函数,也会在线上创建一个新的云函数,并且会显示上传的结果。打开云开发即可查看刚刚新建的云函数

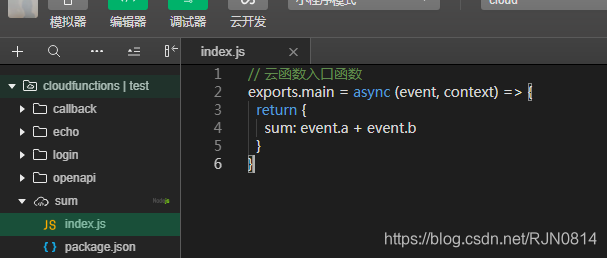
在新建的云函数的index.js中写好我们的函数,这里我写了一个简单的求和函数

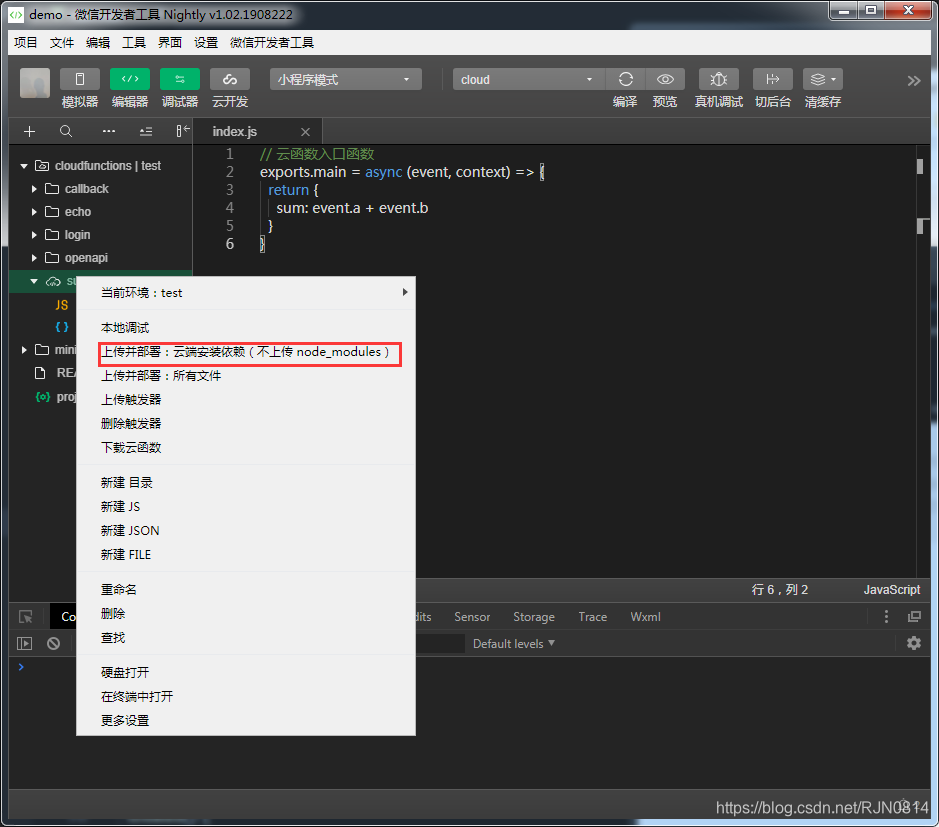
写好函数后小程序云函数,右击sum文件夹,上传并部署云函数

接下来讲云函数的调用:
首先绑定云函数
然后在js文件中进行定义
sum() {
wx.cloud.callFunction({
name: 'sum',// 这里要和云函数的名字一致
data: {
a: 20,
b: 30
}
}).then( res => {
console.log(res)
}).catch( err => {
console.log(err)
})
},
此时,在页面中点击绑定了云函数的按钮即可进行调用


 上一篇
上一篇 








