原型开发-原型法的开发过程
一个优异的经典网站从策划到履行完结不是一件简单的工作,关于许多外行用户来说,把网站建造想象的过分简单。今日我给大家共享一下高端网站制造的流程过程,以供大家参考。
第一步:清晰网站的定位。咱们要清晰自己网站的定位,清楚公司的产品优势以及拜访的目标群体。这是咱们首先要做剖析的,只有依据自己公司的实际情况,来制造网站的风格定位。众所周知,网站风格分营销型网站、品牌型网站、电商网站、渠道网站等,关于咱们的类型我下次能够给大家具体解说。档你清晰了自己网站的定位后,开端收集相关的网站事例,作为下一步工作的参考。

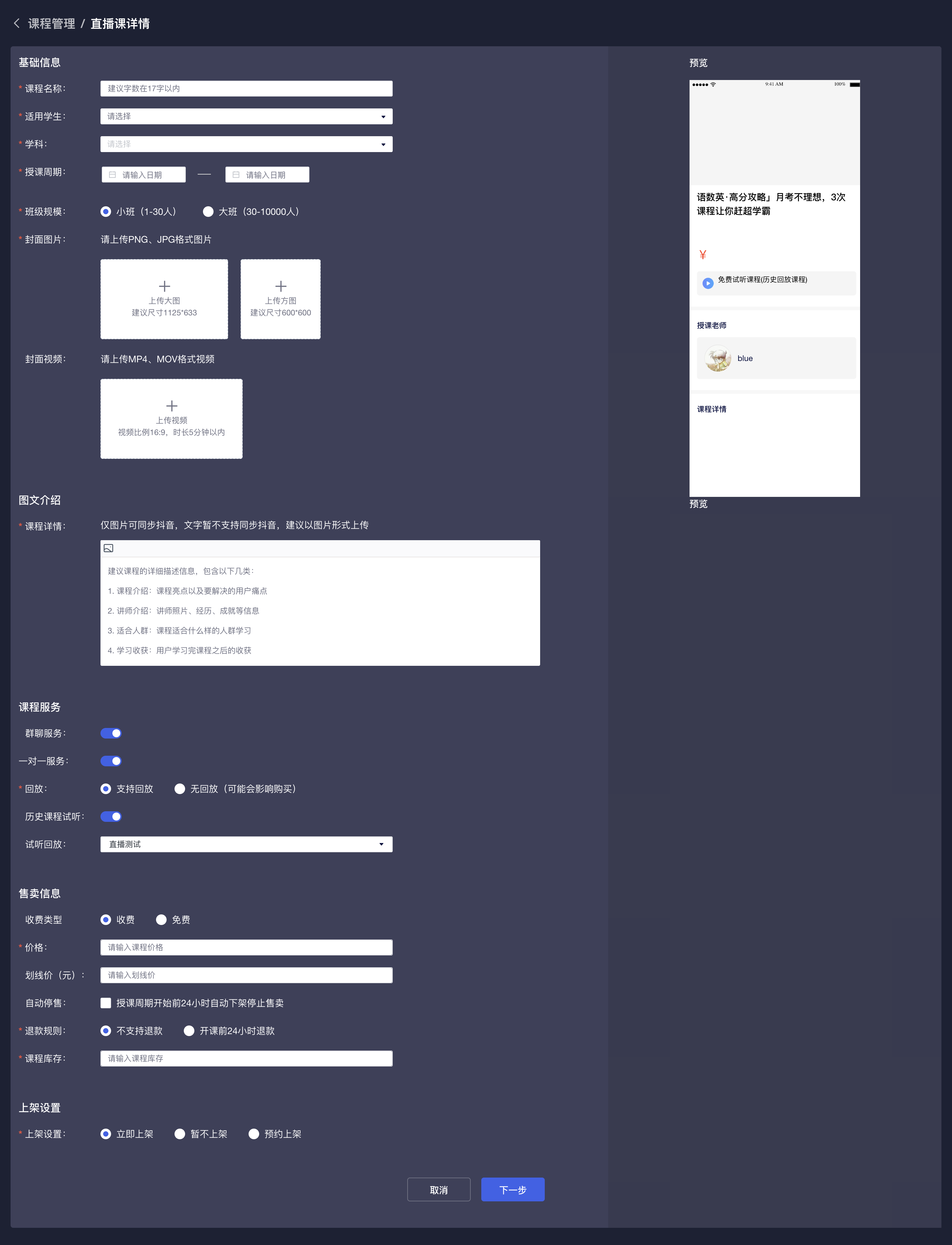
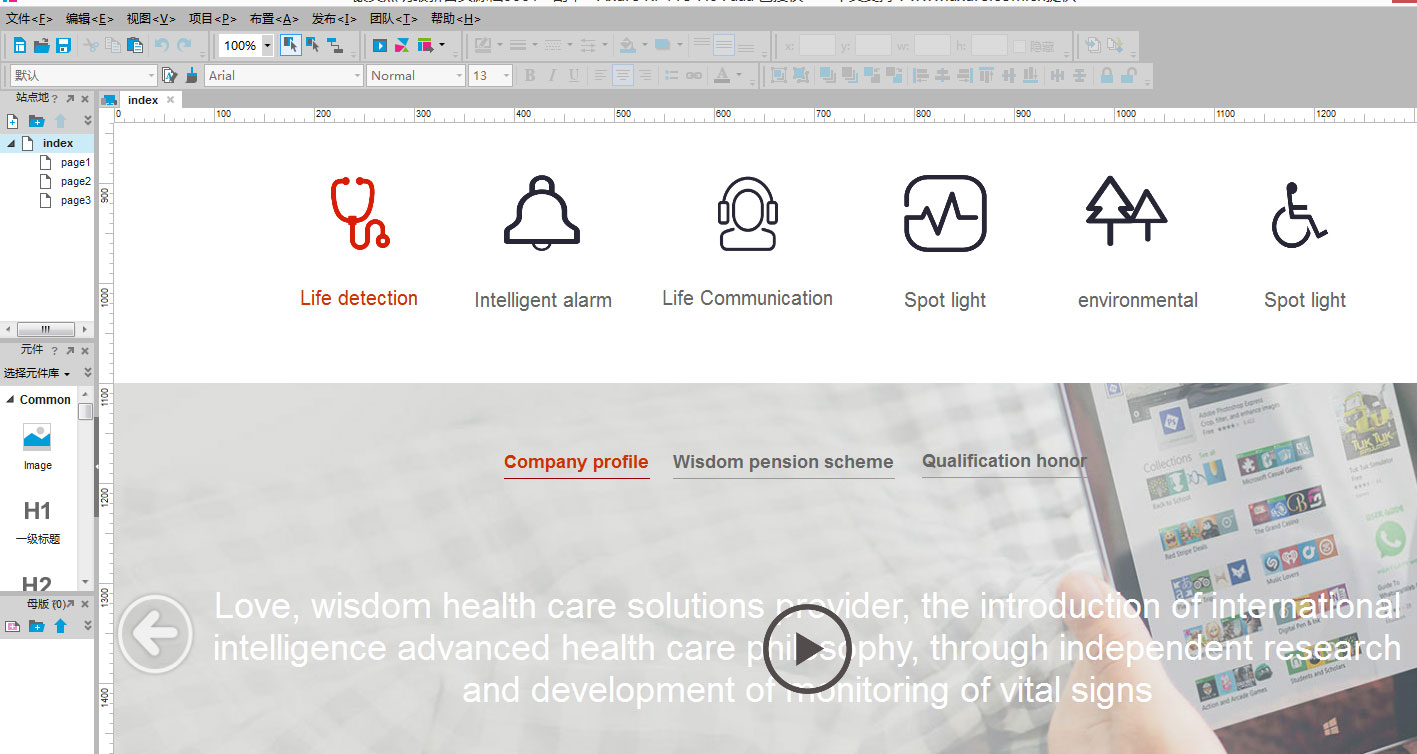
第二步:制造网页原型图。这是一个费脑活,现在大多数人都是采用Axure的软件制造,画原型图需求参考许多网站风格,通过不断的学习,才干总结自己的网站风格。现在规划盛行的元素是采用图标配文字,界面扁平化,尺寸做成宽屏风格。在制造原型图的过程中,咱们需求看许多的网站风格,假如你是要做外贸网站,那么你需求寻找许多国外大牌的网站,看一下他们的网站风格,才干很好的找到那种思想感觉。国内的网站相对来说还是比较保存一些,虽然也是扁平化规划,可是从布局上大多数网站是异曲同工。如图所示原型图制造:



第三步:上色/UI界面规划。当原型图做好今后原型开发,能够开端交给规划师做UI规划,规划师会依据原型图的布局进行上色规划,可是不局限于原型图,优异的规划师不会墨守成规履行,会依据自己的经验适度做一些细节布局上的更改,此举的意图是为了进步界面漂亮和用户体会度。

第四步:DIV+CSS切图/排版。当规划工作完结后,要开端做切图,假如网站只是PC站,切图只需做一套款式,假如是呼应式网站开发,切图就需求做三套款式,分别为PC端、平板、手机端。呼应式网站会依据不同分辨率和屏幕大小自动适应,以达到最好的体会作用,可是在这儿我需求弥补一句,不是一切的网站都合适做成呼应式,因站而异,具体原因下一步文章在共享。

第五步:程序开发。切图完结后,就进入程序开发阶段,程序开发就是做后台办理,让网站后期能有一个办理后台来更新前端的材料内容,现在开发网站的开发言语比较盛行的有两种:一是PHP言语,二是.net言语。
第六步:网站Bug测验和材料填充。程序开发出来后,交给专职客服来测验Bug,边填充材料边测验页面作用,刚开发出来的网站都会存在Bug漏洞,由于是纯手工制造的项目,靠键盘一个一个字母敲出来的代码,有Bug实属正常现象,所以就需求客服进行测验,测验出来的问题点整理文档方式交给程序员进行修复。
以上六个过程是网站制造的完整流程,关于专业的网站建造公司来说,缺一不可,由于每个环节都很重要。所以原型开发,拜托今后外行的客户朋友不要再说做个网站很简单,关于咱们这些苦逼的IT男来说,太受打击了。我的共享就到这儿,重视更多有关网站建造的问题,请继续重视我们官网,我会继续更新相关知识文章,若有不足之处,请留言弥补。


 上一篇
上一篇 








