微信小程序快速开发-微信小程序 商店开发
发布时间:2023-03-21 07:18 浏览次数:次 作者:佚名
下面主要介绍如何用Go语言的Gin框架把信息通过接口传到小程序前端
1.准备
(1)注册一个微信小程序
(2)下载微信开发者工具
(3)下载Go语言编辑器,配置Go语言环境
2.新建一个小程序项目
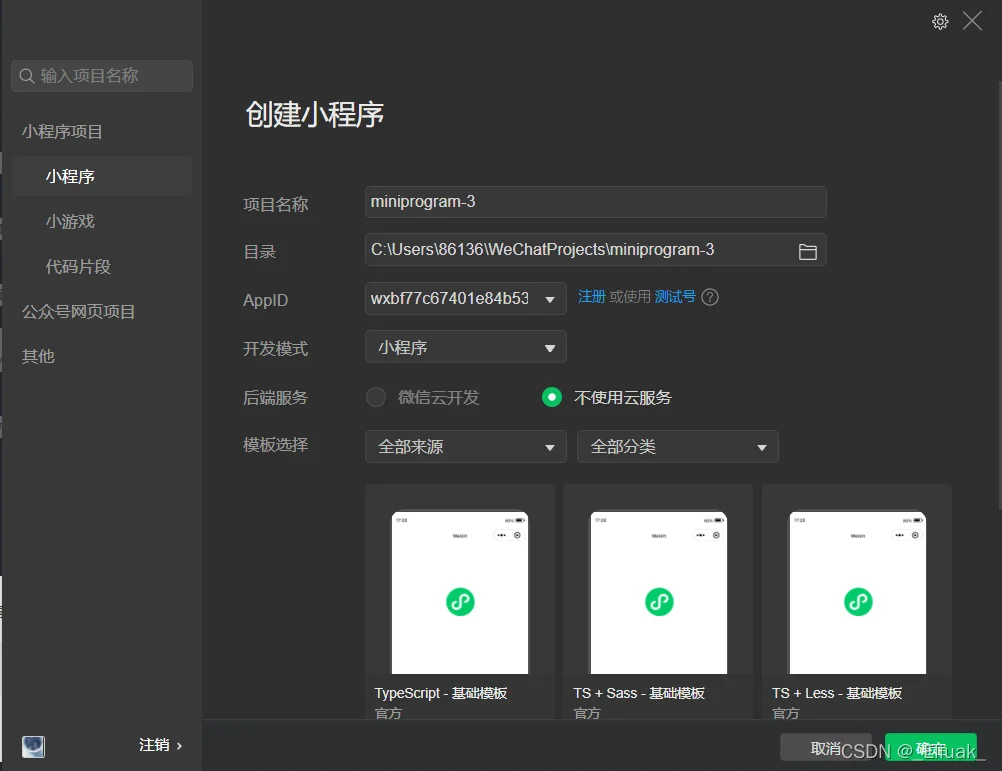
在微信开发者工具中新建一个项目,选择不使用云服务开发

进入项目微信小程序快速开发,在详情中勾选这个选项

3.编写程序
(1)小程序端(在微信开发者工具中编辑)
找到index文件夹
在index.js写入:
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
list: '',
word: '',
message:''
},
getMessage: function () {
var that = this;
wx.request({
url: 'http://localhost:1234/getUser',
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
that.setData({
list: res.data,
//res代表success函数的事件对,data是收到的数据
})
}
})
}
})
在index.wxss写入:
{{item}}
(2)后端(在Go语言编辑器中编辑)
本项目使用gin框架开发,确保安装了gin:
go get -u github.com/gin-gonic/gin
新建一个项目微信小程序快速开发,在main.go写入:
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
// 创建一个默认的路由引擎
r := gin.Default()
//获取信息
r.GET("/getUser", func(c *gin.Context) {
var User struct {
Name string `json:"name"`
Phone string `json:"phone"`
}
User.Name = "aaa"
User.Phone = "12345678910"
c.JSON(http.StatusOK, User)
})
//接入:1234端口
r.Run(":1234")
}
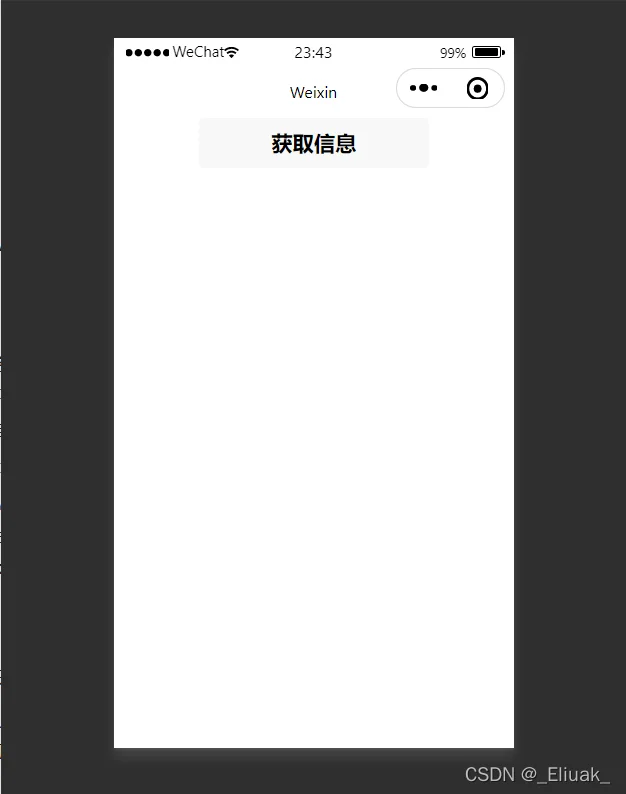
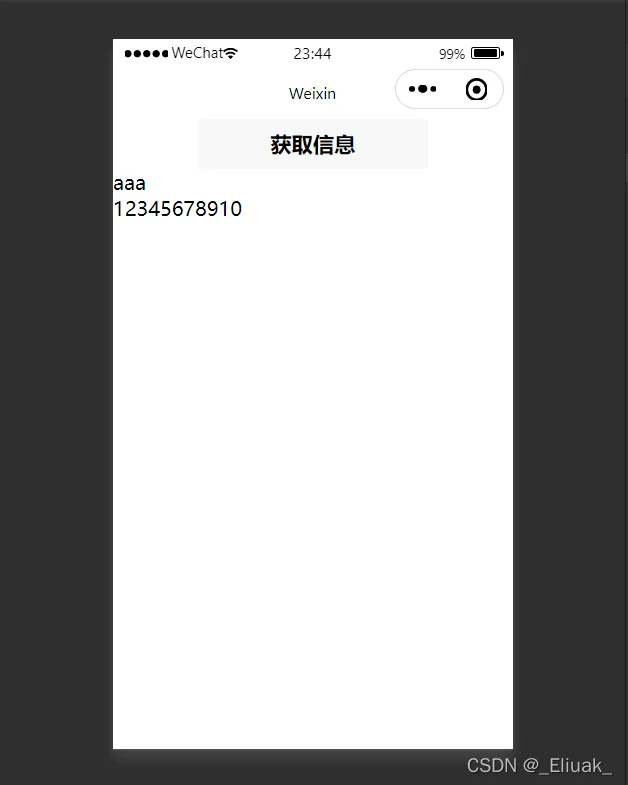
4.效果

点击获取信息,借助gin框架,信息通过接口从后端传到前端

一个简单的go语言小程序完成


 上一篇
上一篇 








