hbuilderx运行微信小程序-微信小程序返回就退出了微信
发布时间:2023-03-20 22:22 浏览次数:次 作者:佚名
目录一、配置
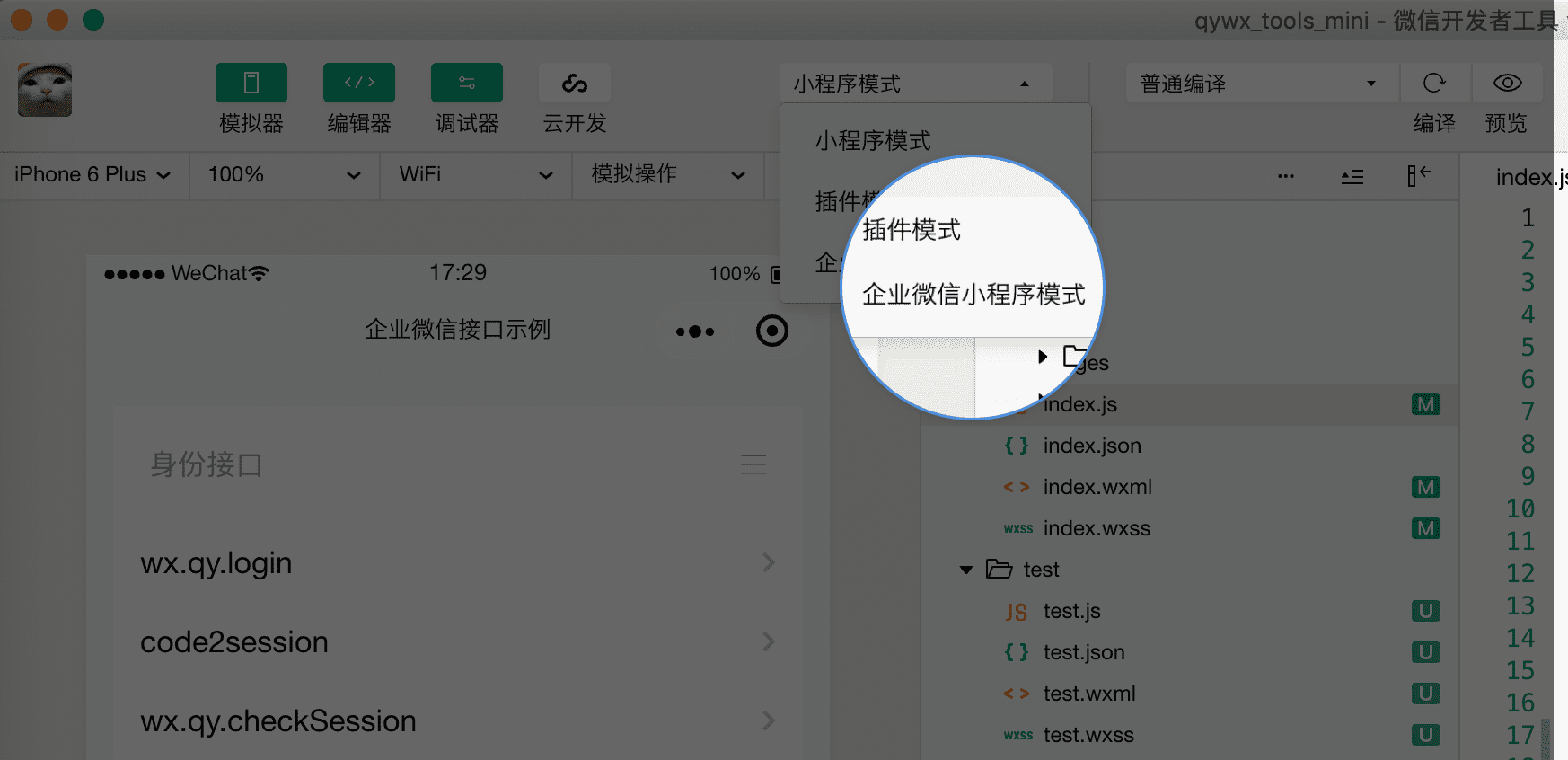
在微信开发者工具的设置中开启,如图:

在HBuilderX中新建项目hbuilderx运行微信小程序,选择uni-app,如图:


在HBuilderX中编写代码


目录结构如图:

编写代码:

index.less
.content{
padding: 0 40rpx;
image{
width: 100%;
}
.title{
display: block;
text-align: center;
font-size: 50rpx;
font-weight: bold;
}
.operate{
text-align: center;
margin-top: 30rpx;
.btn{
width: 200rpx;
height: 80rpx;
display: inline-block;
}
.btn:first-of-type{
margin编程客栈-right: 40rpx;
}
}
.message{
font-size: 34rpx;
margin: 15rpx 0;
color: #333;
}
}
App.vue

index.vue
鹊伴相依间,佳期又一年 做我女朋友吧!

二、运行
选择运行—运行到小程序模拟器—微信开发者工具
(如果出现编译不通过的问编程客栈题hbuilderx运行微信小程序,可在工具的插件安装里安装相应的插件)
编译完成后,可在微信开发者工具中预览和发布(选择上传操作,填相关信息,并在微信公众号后台网站实现审核和发布)
到此这篇关于HBuilderX开发一个简单的微信小程序的实现步骤的文章就介绍到这了,更多相关HBuilderX开发小程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!HBuilderX开发一个简单的微信小程序的实现步骤


 上一篇
上一篇 








