小程序底部导航-小程序底部导航
发布时间:2023-03-20 10:14 浏览次数:次 作者:佚名
微信小程序目前是不支持动态修改tabbar的,如果想在不同的页面显示不同的底部导航,那只有自定义tabbar了,
首先创建tabbar.wxml的模板小程序底部导航,代码如下:
{{item.text}}

在这个模板中,我们在list里面每个对象都增加了一个selectedColor和active属性,方便对每个tabBar当前页做样式
然后我们在app.js配置不同tabbar对象,代码如下:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
//第一种状态的底部
editTabBar: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];
var _pagePath = _curPage.__route__;
if (_pagePath.indexOf('/') != 0) {
_pagePath = '/' + _pagePath;
}
var tabBar = this.globalData.tabBar;
for (var i = 0; i < tabBar.list.length; i++) {
tabBar.list[i].active = false;
if (tabBar.list[i].pagePath == _pagePath) {
tabBar.list[i].active = true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabBar: tabBar
});
},
//第二种状态的底部
editTabBar2: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];
var _pagePath = _curPage.__route__;
if (_pagePath.indexOf('/') != 0) {
_pagePath = '/' + _pagePath;
}
var tabBar = this.globalData.tabBar2;
for (var i = 0; i < tabBar.list.length; i++) {
tabBar.list[i].active = false;
if (tabBar.list[i].pagePath == _pagePath) {
tabBar.list[i].active = true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabBar: tabBar
});
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "首页",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home.png",
"clas":"menu-item",
"selectedColor": "#4EDF80",
active: true
},
{
"pagePath": "/pages/logs/logs",
"text": "日志",
"iconPath": "/img/note.png",
"selectedIconPath": "/img/note.png",
"selectedColor": "#4EDF80",
"clas": "menu-item",
active: false
},
{
"pagePath": "/pages/test/test",
"text": "指南",
"iconPath": "/img/safari.png",
"selectedColor": "#4EDF80",
"clas": "menu-item",
active: false
}
],
"position": "bottom"
},
tabBar2: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "首页",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home.png",
"clas": "menu-item2",
"selectedColor": "#4EDF80",
active: true
},
{
"pagePath": "/pages/logs/logs",
"text": "日志",
"iconPath": "/img/note.png",
"selectedIconPath": "/img/note.png",
"selectedColor": "#4EDF80",
"clas": "menu-item2",
active: false
},
{
"pagePath": "/pages/cont/index",
"text": "指南",
"iconPath": "/img/note.png",
"selectedIconPath": "/img/home.png",
"selectedColor": "#4EDF80",
"clas": "menu-item2",
active: false
},
{
"pagePath": "/pages/detail/index",
"text": "内容",
"iconPath": "/img/safari.png",
"selectedColor": "#4EDF80",
"clas": "menu-item2",
active: false
}
],
"position": "bottom"
}
}
})

然后我们在相应的page.js中加载相应的tabbar对象
例如,我们在首页的index.js中加载tabBar,代码如下:
//index.js
var app = getApp();
Page({
data: {
},
onLoad: function () {
app.editTabBar();
}
})

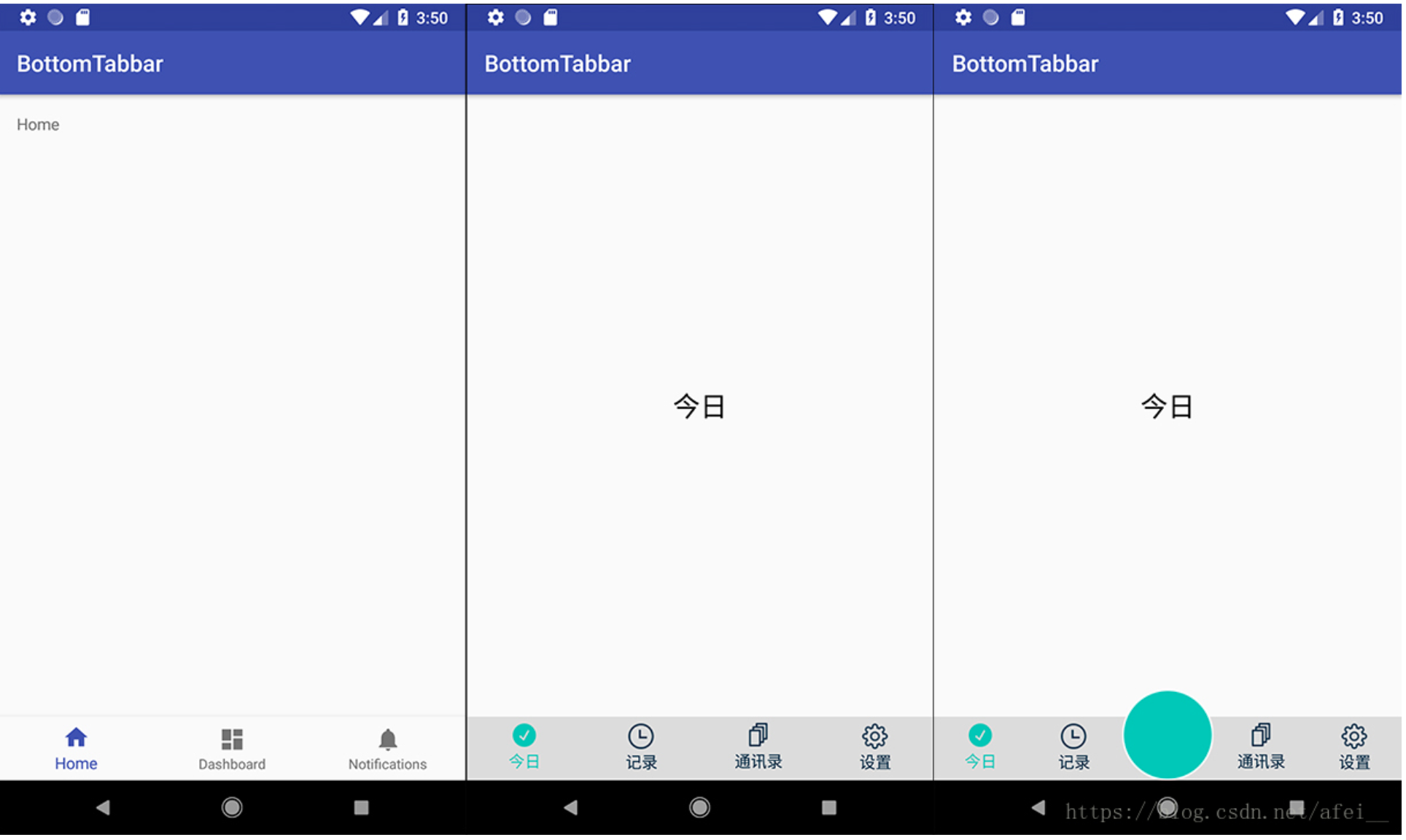
效果图
然后点击日志页面,如果在logs.js中加载tabBar2,代码如下:

//logs.js
var app = getApp();
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
app.editTabBar2();
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
日志页的效果图

我们可以看到页面跳转到日志页后底部导航栏改变了
导航栏的样式随意写的,也贴出来吧小程序底部导航,方便大家测试,我是写在app.wxss中
.menu-item{
width: 32%;
float: left;
text-align: center;
padding-top: 8px;
}
.menu-item2{
width: 24%;
float: left;
text-align: center;
padding-top: 8px;
}
.img{
width: 23px;
height: 23px;
display: block;
margin:auto;
}
.clear{
clear: both;
}
.tab-bar{
position: fixed;
width: 100%;
padding: 0px 2%;
}



 上一篇
上一篇 








