app页面设计-axure rp页面简单设计
发布时间:2023-03-20 07:09 浏览次数:次 作者:佚名
本文转自墨刀公众号,这篇文章主要分享了一些我们日常常见的页面设计,超实用。
本期「素材播报」比较特别,没有原型分享,只想跟刀友们唠唠页面设计。
页面、组件都是构成原型的基础元素,不同的是,组件的搭建构成原型页面,原型则是页面的组合交互体现。
在制作单个页面的布局时,我们往往需要考虑到多种效果,推敲每一种页面对于整体产品的搭配。但是,这样的试错app页面设计,时间成本多不说,还耗费精力。

刀友们,别怕!墨刀来了!你们需要啥,我们就做啥。所以,今天给大家贡献出一波 APP 原型设计中最最最常见的页面素材,以供参考。
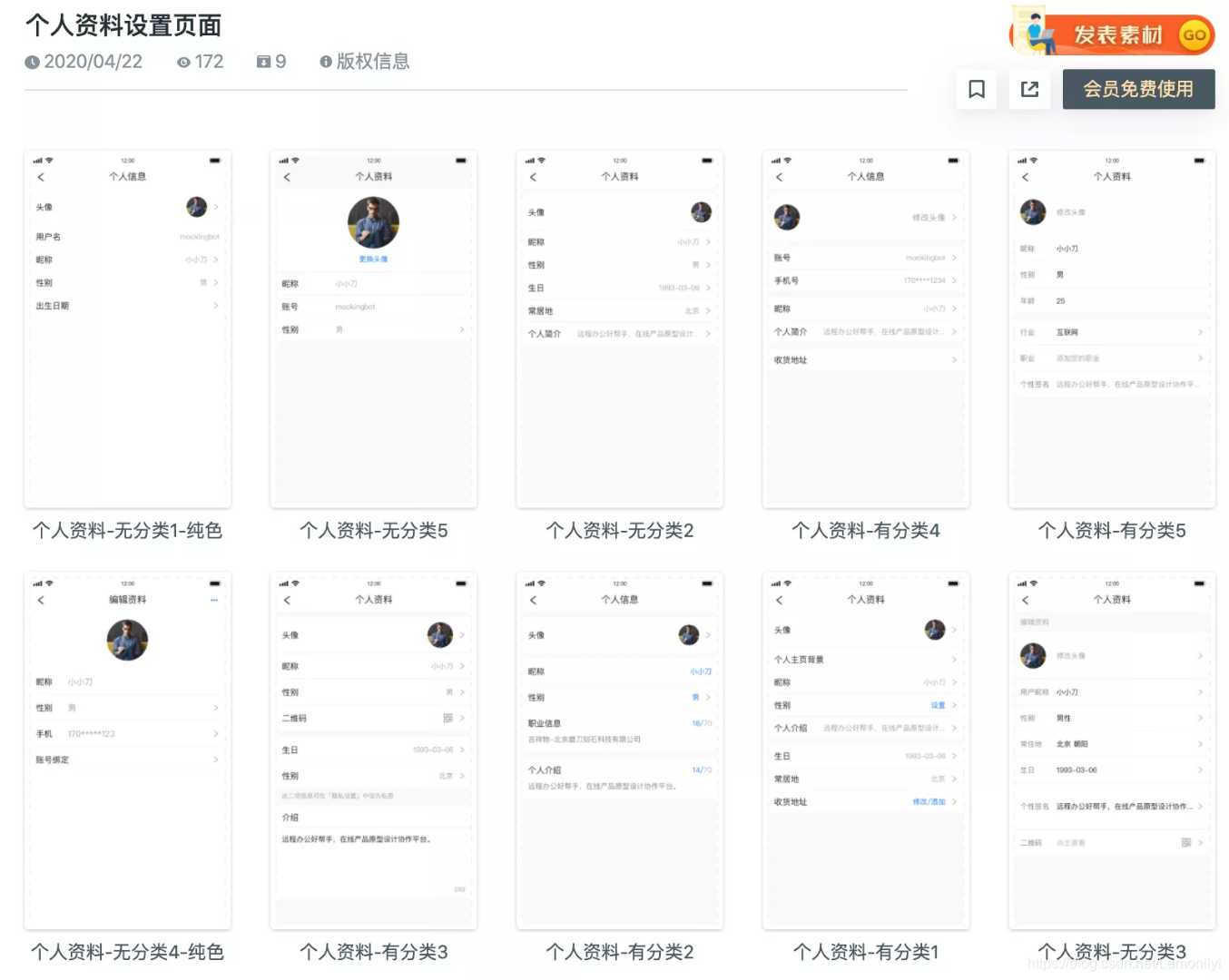
个人资料设置
论常见页面,个人资料设置页面那必须是第一名。
本次,我们就整理出了 10 种样式,来给刀友们分享。

可以看出,所有的样式设计都遵循了「less is more」的原则app页面设计,力求简洁明了。刀友们在使用时,只需修改页面的设置项即可快速完成。
并且考虑到复用性,整个个人资料设置页面素材均是单独组合的,向下拉拽就能快速复制。
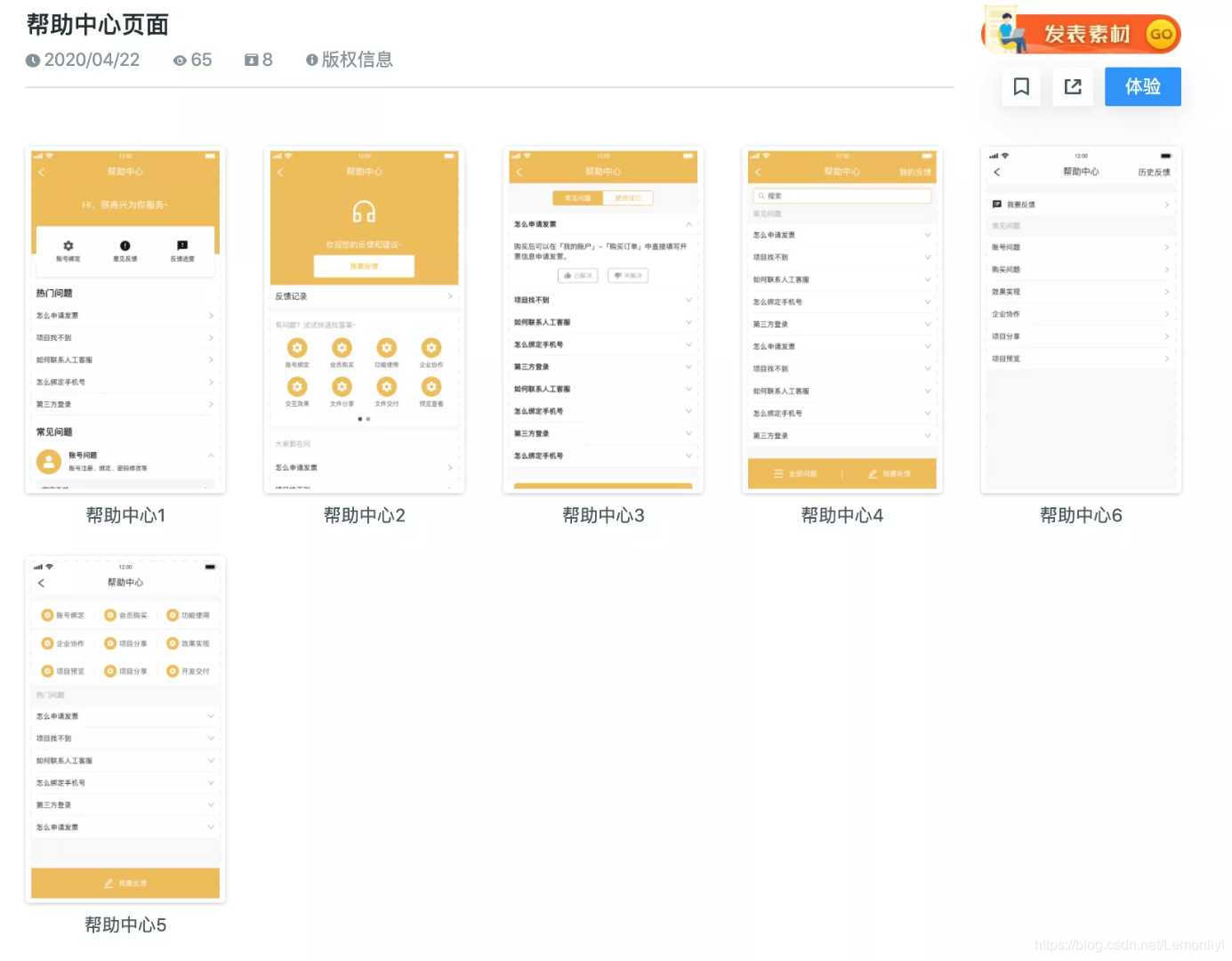
帮助中心
帮助中心作为一个常见的功能模块,本身是非常重要的。
如果设计合理,不仅可以有效帮助用户了解产品,还能帮客服和运营减少工作量。
在本期的素材广场上新中,我们从帮助用户更好地找到相关问题并解决为出发点,为刀友们准备了六款常见的帮助中心页面。



 上一篇
上一篇 








