app开发入门-安卓app开发入门书籍推荐
上文回顾,我们已经完成了一个应用的版本编译app开发入门,本章我们来了解一下如何引入APICloud的原生模块, 并利用模块还完成一个简单的视频播放器。
1. 关于APICloud原生模块的简单概述 1.1 什么是APICloud原生模块?
用通俗的话来解释,APICloud原生模块是指使用原生语言(android,Object-C)封装好的具备特定功能的SDK程序, 让开发者可以在JavaScript的编程环境内直接调用使用。开发者无需关心模块的内部实现,只需简单的函数调用,即可完成各种复杂原生功能的开发,因为模块内部是使用原生语言开发的,所以在运行性能上同原生应用一致,不存在性能差异,APICloud模块是打破混合应用性能瓶颈的绝佳利器。
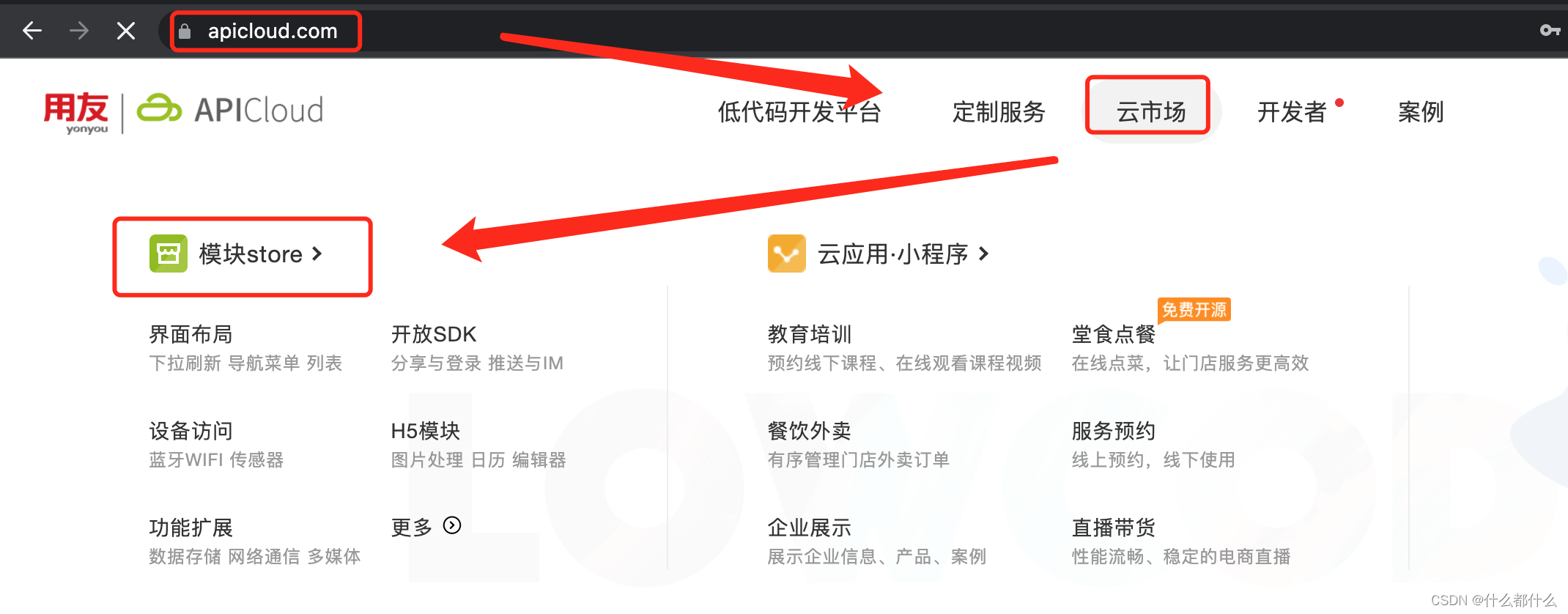
当前APICloud官网已上线600+的各种功能的APICloud模块供开发者使用,有兴趣的同学可以访问官网主页 -> 云市场 -> 模块store查看 (本方式无需登录)
快速传送门

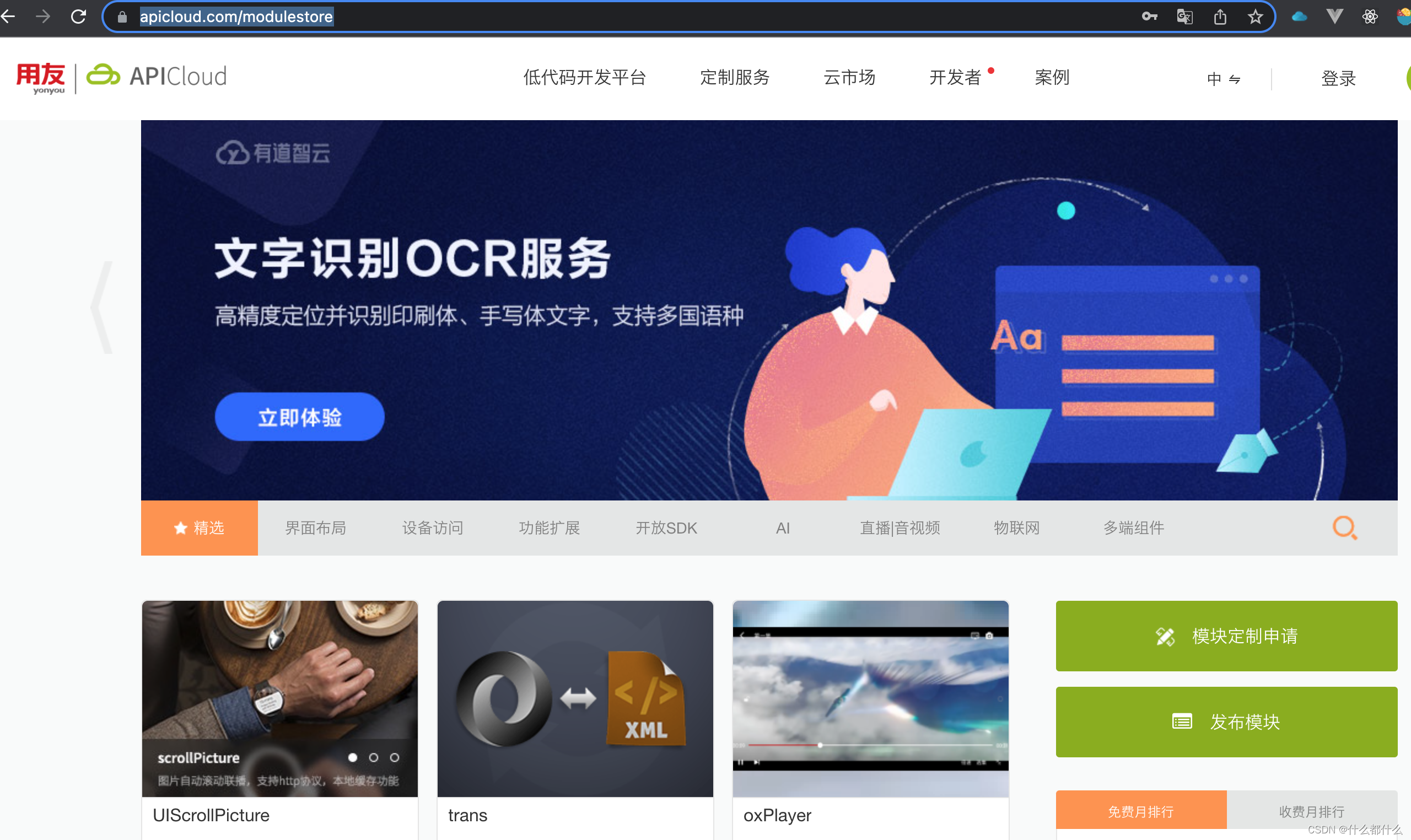
可以登录横向的功能分类导航条 或 点击右侧的搜索按钮输入关键词的方式,去查找对应功能的模块

1.2 模块详情页重的简单介绍
点击模块store页面内列表中的任一一个模块图标,即可进入模块详情介绍页,如下图。

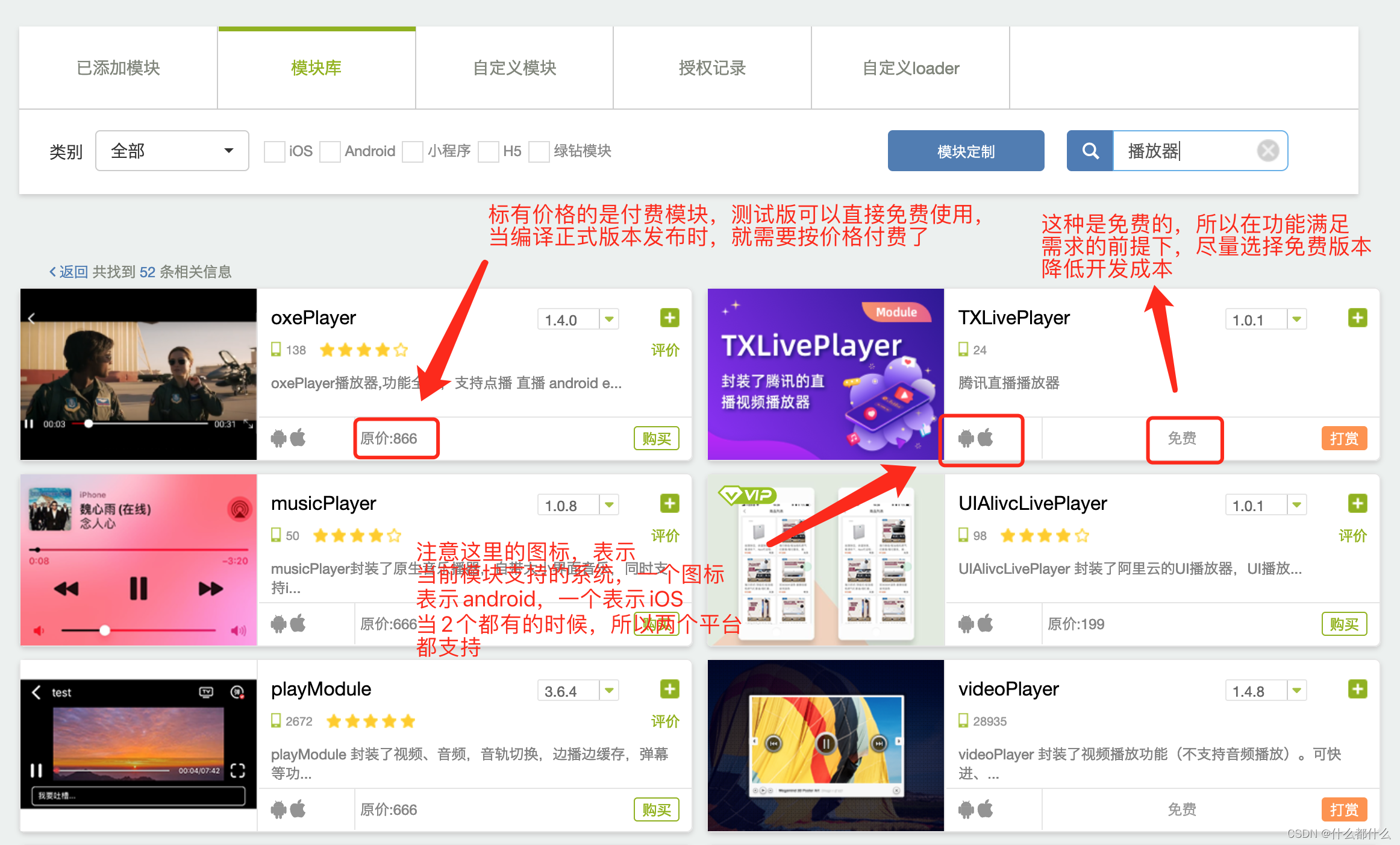
1.3 搜索查找需要的功能模块,比如我们在搜索框输入”播放器“,就可以显示出和播放器相关的功能模块

2. 如何使用APICloud模块
上面提供了未登录状态下,查看模块的方式,当真正想要使用APICloud模块时,还是需要在登录状态下进行,下面以集成一个视频播放器为例,详细讲述下如何使用APICloud模块。
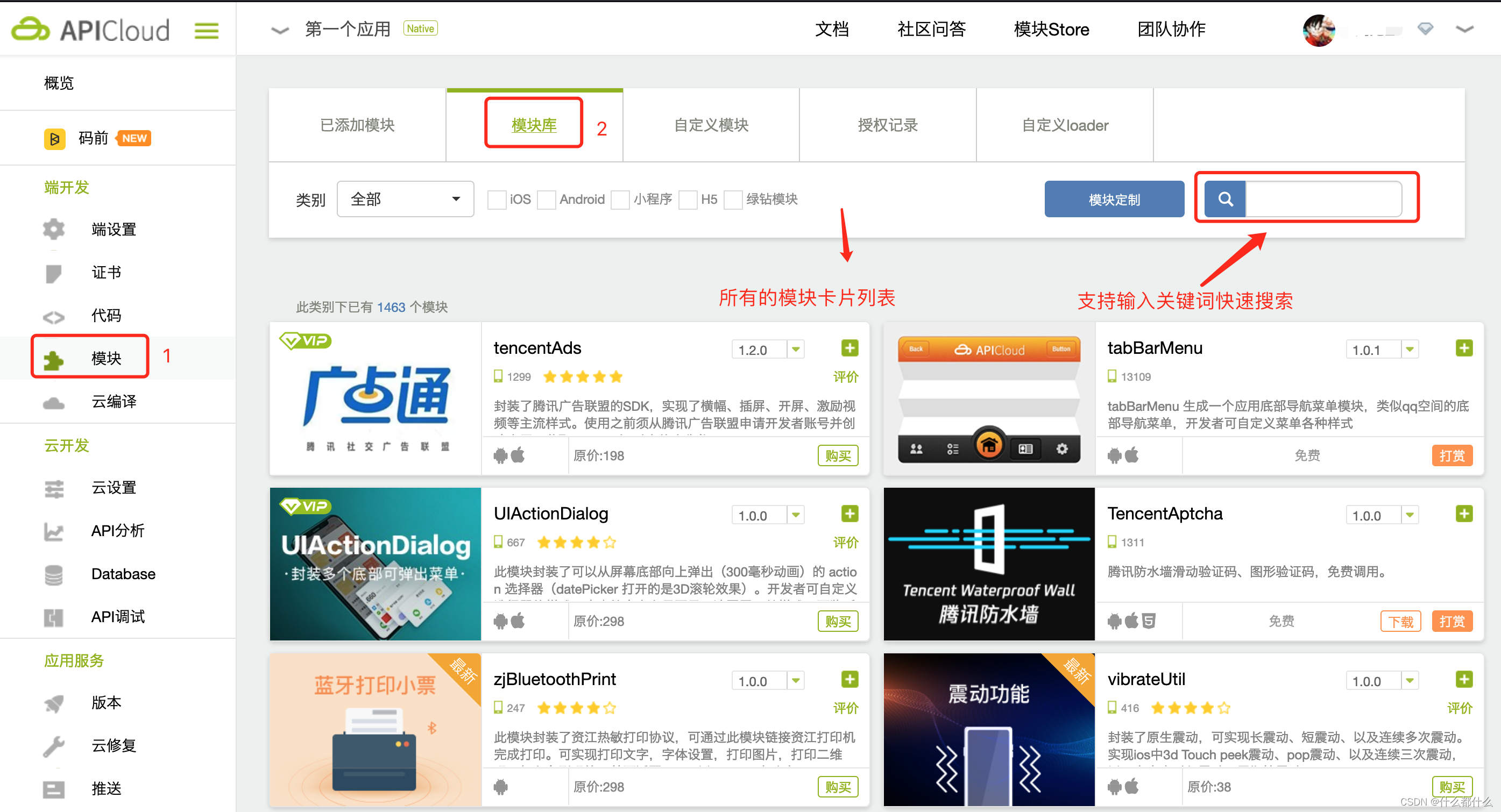
2.1 登录官网控制台 -> 选择应用,进入应用详情页 -> 选择「模块」 -> 选择 「模块库」

2.2 搜索查找需要的功能模块,这里我们在搜索框输入“moviePlayer”,快速定位查找模块

2.3 我们选择上图模块app开发入门,这个是官方封装的免费模块.在模块详情也 点击「立即使用」按钮 -> 弹出界面选择对应的应用 -> 点击「确认添加」按钮,完成应用的添加(也可以点击上图的右上角+号图标直接添加)

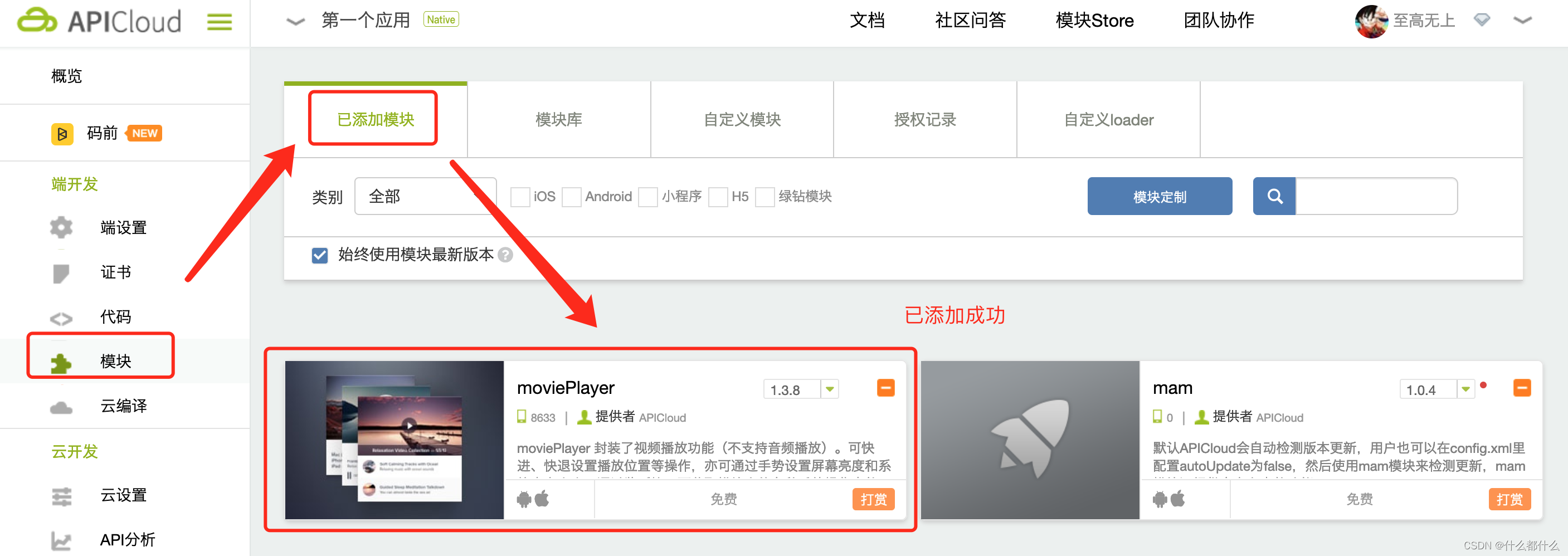
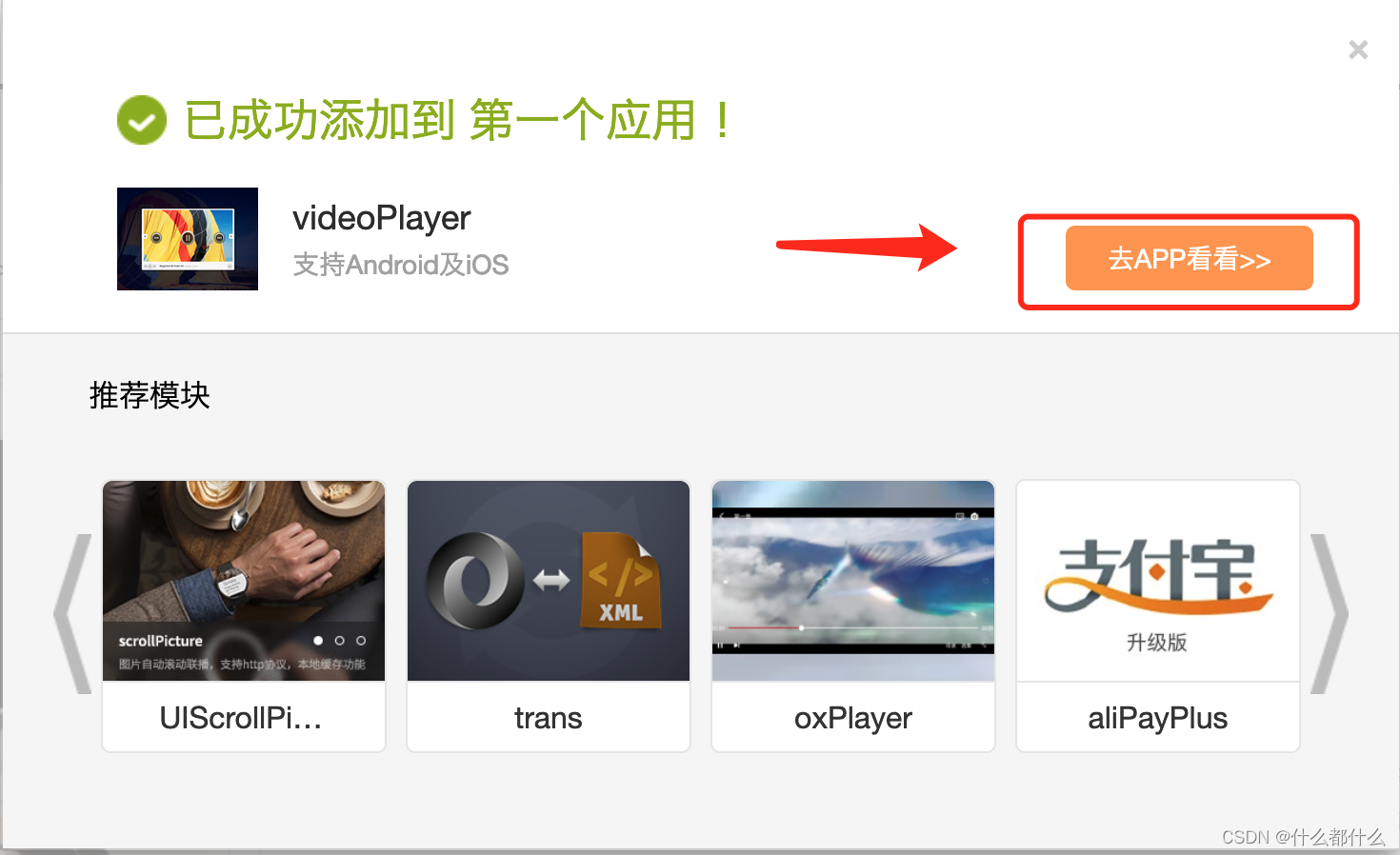
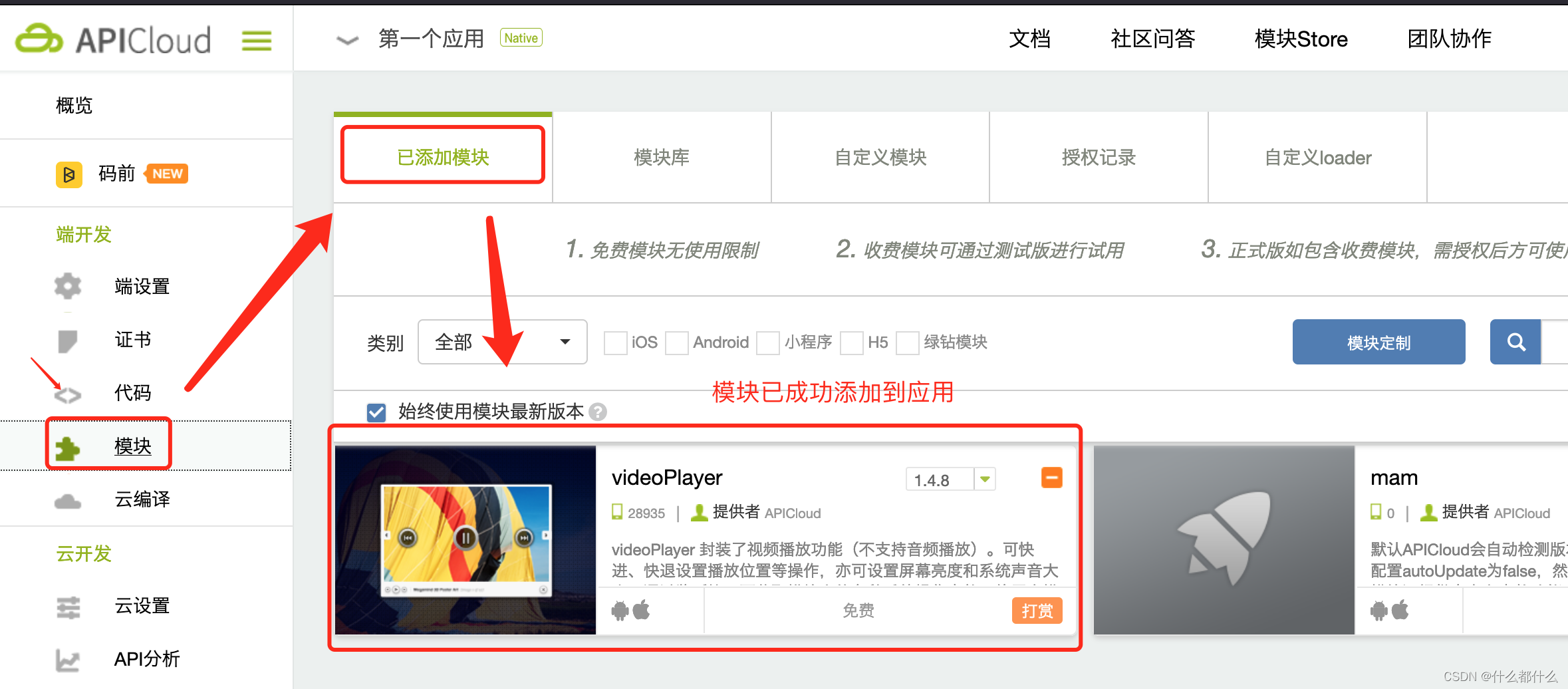
在弹出界面,点击「去APP看看」返回应用详情,然后在模块->已添加模块页,可查看当前应用已添加的所有模块。


2.4 重新编译(重要)
每当有新的模块添加到应用中时,为了使模块在代码中生效,我们需要重新进行一次编译。其内在原理时 所有的原生模块代码都存储在官网服务器上,当某个应用需要使用某个模块时,服务器需要通过编译功能动态的将模块对应的代码注入到具体的应用中,这样模块才可以在这个应用中生效。

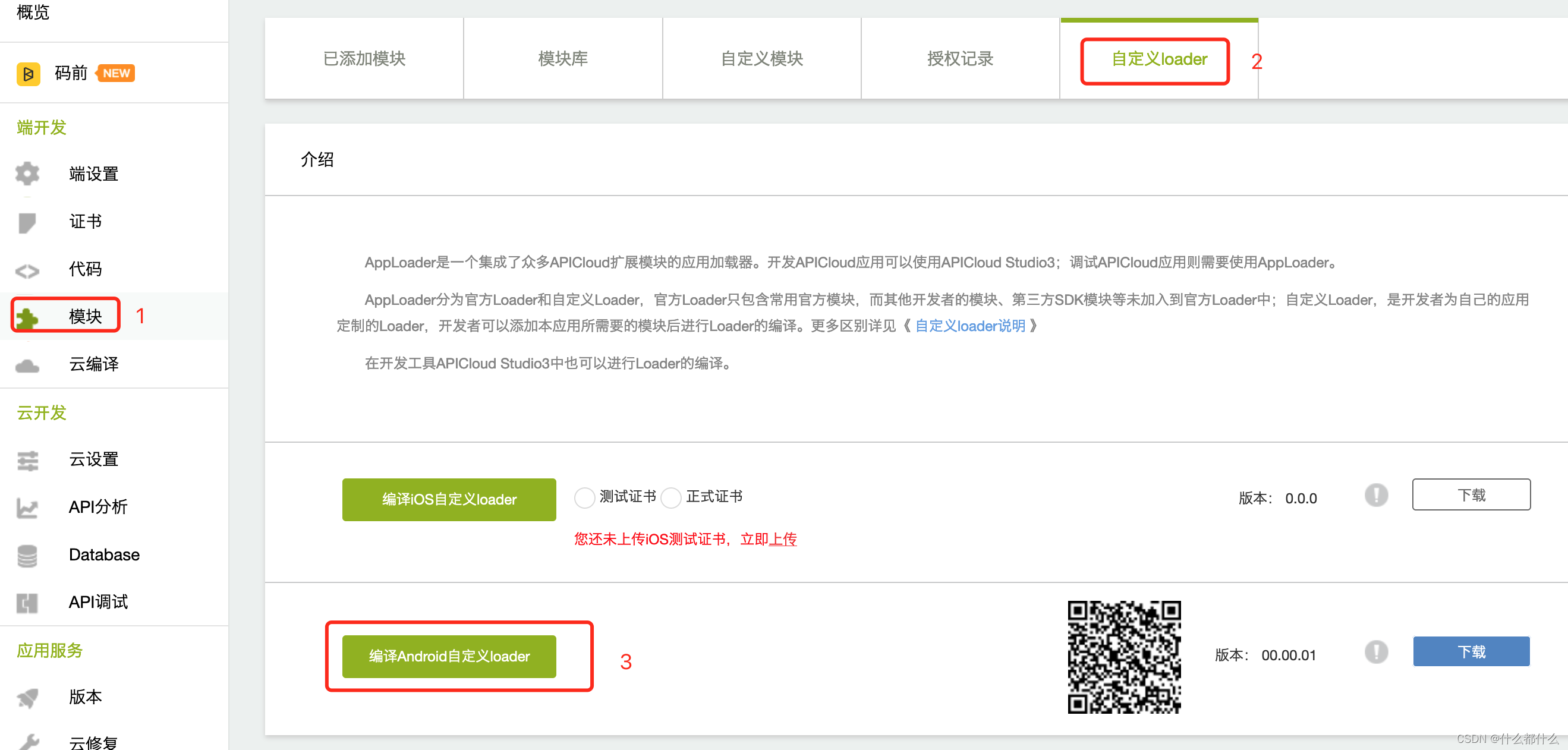
编译成功后,重新下载自定义loader,并安装到手机端(或者模拟器上)。

2.5 引用模块并编写对应代码
打开Studio3开发工具,将html/main.html文件中第36行的apiready方法代码用以下代码进行替换
apiready = function () {
var moviePlayer = api.require('moviePlayer');
moviePlayer.open({
rect: {
x: 0,
y: 150,
w: api.frameWidth,
h: 300
},
styles: {
foot: {
bg: 'rgba(0,0,0,0.5)',
height: 44,
currentTimeLabel: {
textSize: 14,
textColor: "#FFF",
textWidth: 43,
marginLeft: 5
},
totalTimeLabel: {
textSize: 14,
textColor: "#FFF",
textWidth: 43,
marginRight: 5
}
}
},
path: 'http://7o50kb.com2.z0.glb.qiniucdn.com/c1.1.mp4',
autoPlay: true
}, function (ret, err) {});
};
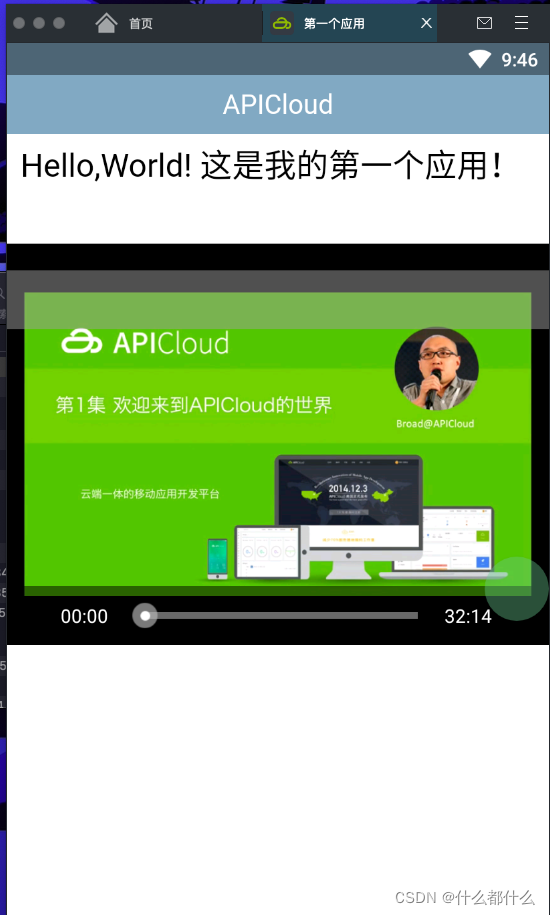
2.6 同步代码后,即可查看运行效果,如下图(是不是很方便)

2.7 后话
上面仅仅是简单的示范了一下调用模块的方法,为了方便新手理解,并没有深入的扩展。比如上面使用的moviePlayer模块就有很多的方法,有兴趣的同学可以查看模块对应的开发文档,自行修改查看运行效果。
moviePlayer的开发说明文档地址


 上一篇
上一篇 








