app后端开发-app后端接口开发
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件app后端开发,可以调用。Phonegap是一款开源的开发框架,旨在让开发者使用HTML、JavaScript、CSS等Web APIs开发跨平台的移动应用程序。原本由Nitobi公司开发,现在由Adobe拥有。
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
像 Titanium 和 PhoneGap 等框架,它们能让开发者用 Web 技术构建移动应用。这是一个优势,支持开发者使用原先网络和移动开发的相关技术。不仅如此,相同的代码库经过小幅度的修改便能适用多个平台——这就是著名的「一次编写,到处运行」。然而,当涉及到构建应用的性能时,这些框架的缺点显露无遗,尽管它们有一些吸引力,但却一直更适用于构建原生应用。React Native 却与众不同。像 PhoneGap 这样的框架是将网页内容包装成 WebView,导致 UI 元素并没有原生的感觉,而 React Native 则使用原生 iOS 或 Android 组件支持的 JavaScript 组件,所以你构建的应用是完全原生的。
关系阐述
Cordova是贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。你可以把它们的关系想象成类似于Webkit和Google Chrome的关系。
本文基于Cordova来介绍的,系统为Mac OS,平台iOS,工具Xcode.
一、环境准备
安装 nodejs 环境
安装cordova需要npm命令,所以我们安装node.js创建cordova安装环境,打开终端app后端开发,输入命令 node -v 查看系统是否安装过node.js,显示not found说明需要安装,可以到nodejs官网下载最新版本。

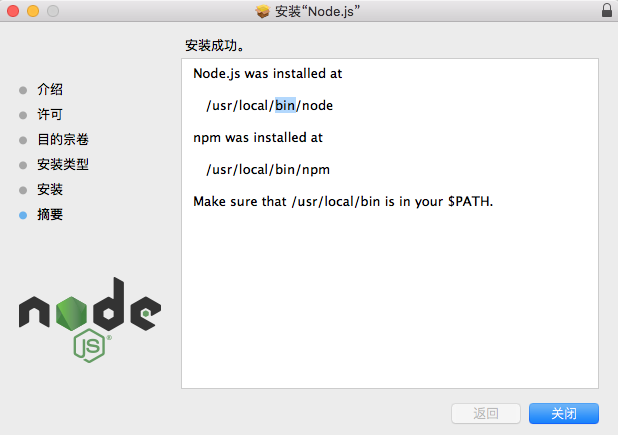
双击下载的pkg包默认安装即可。安装成功后可以看到node.js和npm的安装位置:

然后在终端输入node -v检测是否安装成功,安装成功则会显示一个版本号:
二、cordova创建项目
1. 安装 cordova 环境
国内安装cordova 会出现错误,因此要翻越GFW。采用淘宝NPM镜像打开终端直接输入以下命令即可。
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后通过淘宝镜像安装
sudo cnpm install -g cordova
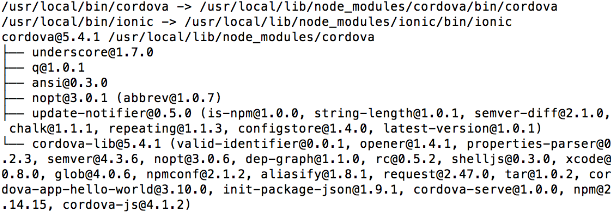
出现如下图的时候说明安装成功,然后就可以创建项目了

2. 创建 cordova 项目
创建app相关项目,命令如下:
sudo cordova create hellowebapp
回车之后,会在你当前目录下生成一个hellowebapp文件夹,这样一个app相关的空项目就算建好了.hellowebapp目录下的platforms目录是空的

接下来我们来创建支持平台 ios 和 android(以后补充).在终端输入以下命令
cd hellowebapp/
sudo cordova platform add ios
//sudo cordova platform add android
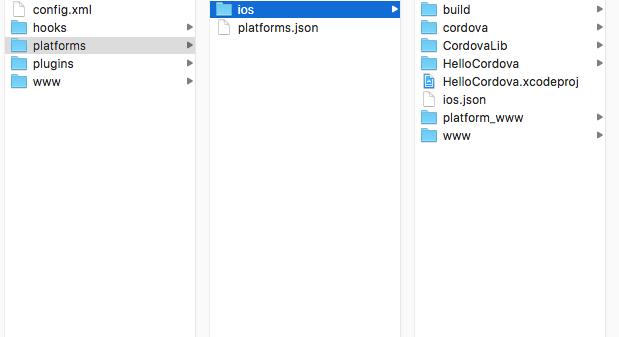
之后会在platforms目录下生成相关平台文件夹

非常顺利,恭喜你创建成功,接下来就可以双击xxx.xcodeproj来打开项目,编译运行,在模拟器的效果图如下
之后就可以编写自己的工程了。

三、react创建项目
1. 安装 React Native CLI 工具
[ruby]view plaincopy
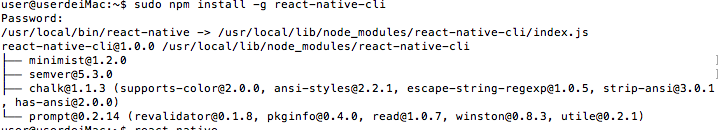
1.npminstall-greact-native-cli
出现下图说明安装成功

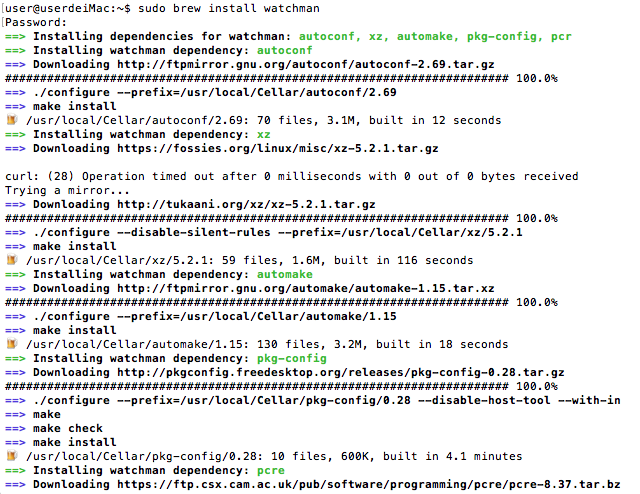
2.安装 watchman
Watchman 是 Facebook 的文件监控器。React Native 用它来检测代码变化,以便重新编译。

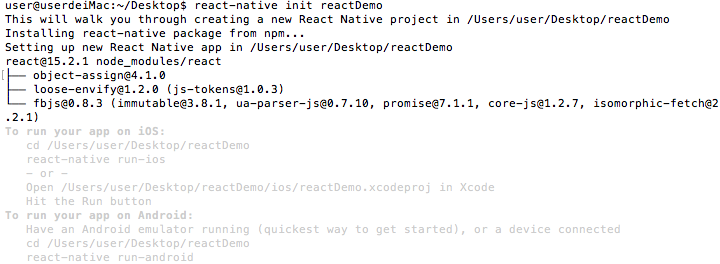
3. 创建react项目

创建成功示例

PERFACT !!!
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标移动开发之WebApp频道!


 上一篇
上一篇 








