h5移动app开发-移动开发app
新人进修手机 APP 开辟,一路头总要挑选一条进修途径。
假如你熟悉 Java 说话,可以进修安卓开辟;假如熟悉剧本说话(比如 Python 或 Ruby),可以进修 Swift 说话,停止 iOS 开辟;假如像我一样,比力熟悉 Web 网页技术,那末 H5 开辟是最轻易上手的。

这个系列教程的第一篇,已经先容过了手机 App 的品种[1]。所谓的 H5 页面,实在就是夹杂 App 的前端,里面是一个原生的壳,里面是 Web 网页。本文紧接上一篇h5移动app开发,先容手机 App 开辟的技术栈,特别是跟 H5 开辟相关的技术。

本文由国内最大的在线教育平台之一“腾讯课堂”[2]援助。他们现在启动了“腾讯课堂101计划”[3],推行优良课程资本。希望进修和进步手机 App 开辟技术的朋友,可以留意一下本文结尾的安卓课程信息。
一、手机 App 的技术栈
手机 App 的技术栈可以分红三类。
(1)原生 App 技术栈(native technology stack)
原生技术栈指的是,只能用于特定手机平台的开辟技术。比如,安卓平台的 Java 技术栈,iOS 平台的 Object-C 技术栈或 Swift 技术栈。
这类技术栈只能用在一个平台,不能跨平台。
(2)夹杂 App 技术栈(hybrid technology stack)
夹杂技术栈指的是开辟夹杂 App 的技术,也就是把 Web 网页放到特定的容器中,然后再打包成各个平台的原生 App。所以,夹杂技术栈实在是 Web 技术栈 + 容器技术栈,典型代表是 PhoneGap、Cordova、Ionic 等框架。
假如已经把握了 Web 技术,这个技术栈就首要进修容器供给的 API Bridge,网页经过它们去挪用底层硬件的 API。
(3)跨平台 App 技术栈(cross-platform technology stack)
跨平台技术栈指的是利用一种技术,同时支持多个手机平台。它与夹杂技术栈的区分是,不利用 Web 技术,即它的页面不是 HTML5 页面,而是利用自己的语法写的 UI 层,然后编译成各平台的原生 App。

这个技术栈就是纯洁的容器技术栈,React Native、Xamarin、Flutter 都属于这一类。进修时,除了进修容器的 API Bridge,还要进修容器供给的 UI 层,即怎样写页面。
(4)小结
H5 开辟首要用在夹杂技术栈。可是,跨平台技术栈的某些容器也会用到(比如 React Native),由于它们的 UI 层鉴戒了 Web 模子。
别的,夹杂技术栈和跨平台技术栈的根本,都是原生技术栈,由于终极都要编译成原生App。所以,不管利用哪一种技术栈,多几多少方法会一些各平台的原生技术。
下面就依次先容上面三类技术栈,每个技术栈城市给出一个最简单的例子:加载网页。经过各类技术栈加载网页的分歧做法,帮助大师了解它们的特点,对 App 的技术实现有一个整体的熟悉。
二、WebView 控件
讲授具体的技术栈之前,大师需要晓得,不管什么技术,终极在 App 里面显现网页,一定需要一个网页引擎,这样才能剖析网页。
凡是情况下,App 内部会利用 WebView 控件作为网页引擎。这是系统自带的控件,专门用来显现网页。利用法式的界面,只要放上 WebView,就似乎内嵌了阅读器窗口,可以显现网页。

分歧的 App 技术栈要显现网页,区分仅仅在于怎样处置 WebView 这个原生控件。
•原生技术栈:需要开辟者自己把 WebView 控件放到页面上。•夹杂技术栈:页面自己就是网页,默许在 WebView 中显现。•跨平台技术栈:供给一个 WebView 的语法,编译的时辰将其换成原生的 WebView。
留意,分歧系统的 WebView 控件称号纷歧样,安卓系统就叫 WebView,iOS 系统有较老的 UIWebView,也有较新的 WKWebView,感化都是一样的,差别在于功用的强弱。
三、原生技术栈
原生技术栈分红 iOS 和安卓两个平台。
简单说,iOS 的原生技术栈就是利用 Object-C 说话或 Swift 说话,在 Xcode 开辟情况中编程。安卓的原生技术栈,则是利用 Java 说话或 Kotlin 说话,开辟情况是 Android Studio。

下面就来看看,它们怎样加载网页。
3.1 Xcode
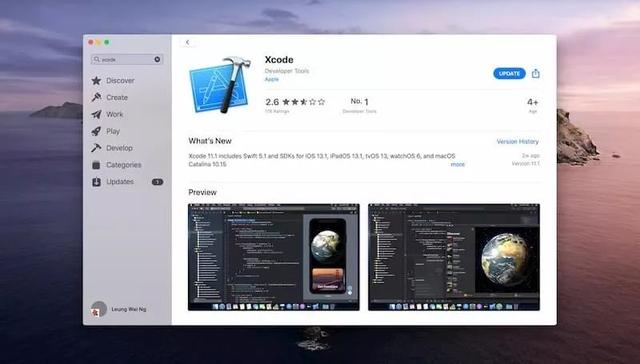
iOS 开辟需要安装 Xcode。它是一种集成开辟情况(IDE),也是苹果公司指定的 iOS 官方开辟工具,一切苹果手机的 App 都由它打包天生。
它可以在 Mac 电脑上经过利用商铺免费安装。留意,Xcode 只支持 Mac 系统,不支持其他系统。


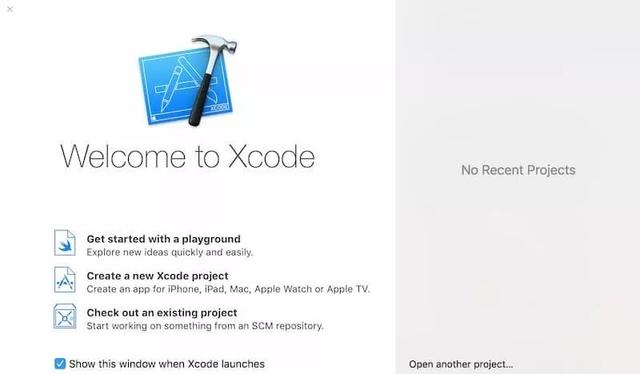
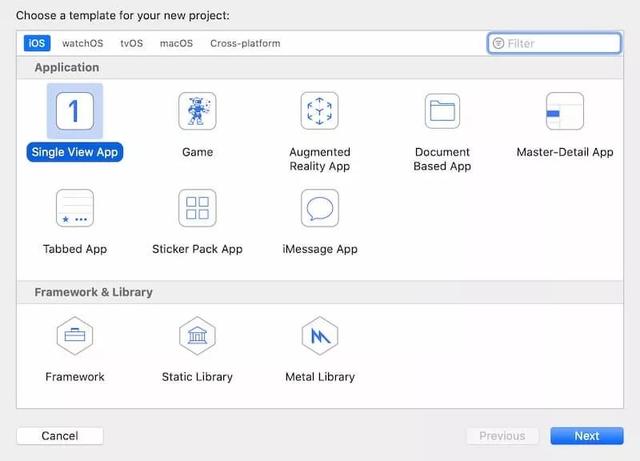
安装完成后,翻开新建一个项目,范例是单视图 App,然后系统会询问一些项目参数和贮存位置,这里就不具体说了然。


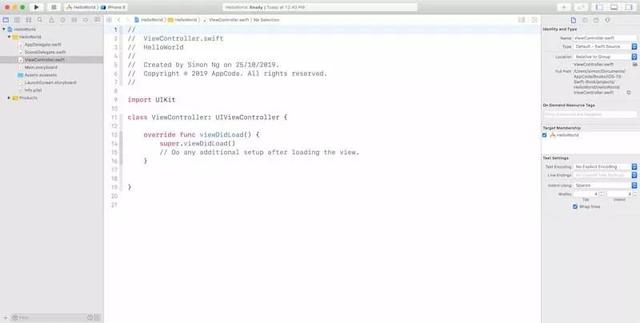
然后,就进入了开辟情况。

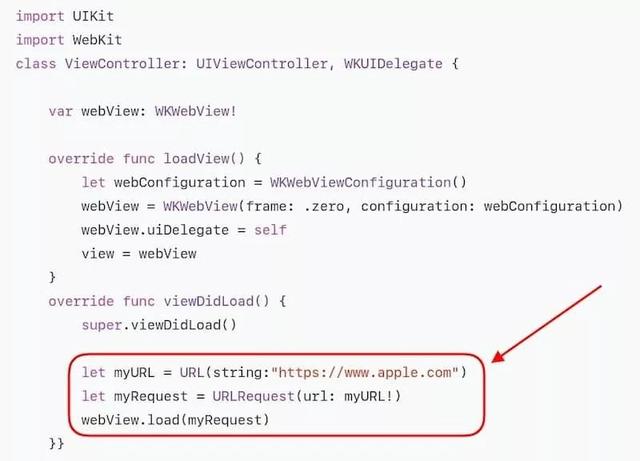
左侧的目录树里面,找到ViewController.swifter文件,它负责视图逻辑。依照官方文档[4],填入下面的代码。

上面代码的意义是h5移动app开发,启动 App 加载视图的时辰(loadView()),新建一个 WebView 控件的实例。视图加载成功后(viewDidLoad()),WebView 再去加载内部网页(红框部分)。
然后,便可以检察代码运转成果。点击工具栏的运转按钮,Xcode 就会弹出一个 iPhone 模拟器,里面就是当前代码的运转成果。



假如一切一般,便可以让 Xcode 对源码打包,天生 App 的二进制安装文件。
3.2 Android Studio
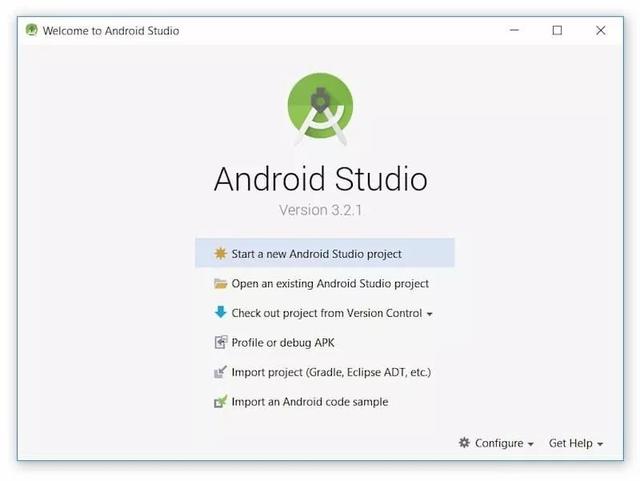
安卓的官方开辟工具是 Android Studio,可以去官网[5]下载。

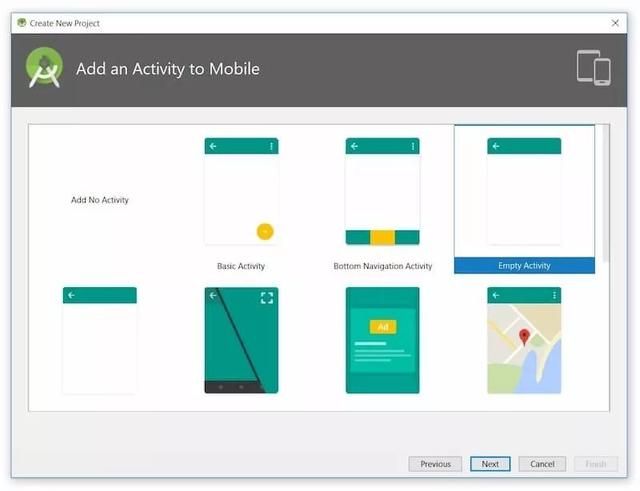
安装完成后,翻开新建一个项目,范例是“Empty Activity”。


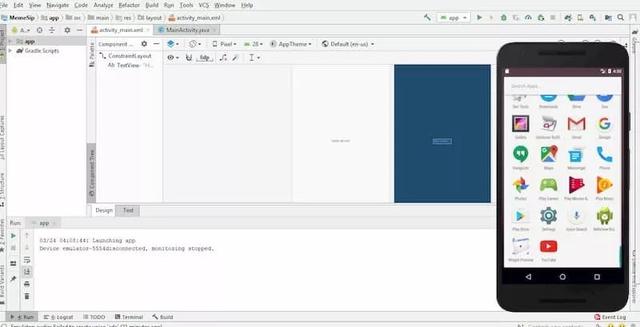
Android Studio 会询问项目参数,包括项目称号、开辟说话(Java)等,然后就进入了开辟情况。由于它是基于 Java IDE 点窜的,懂 Java 的朋友应当对这个界面比力熟悉。

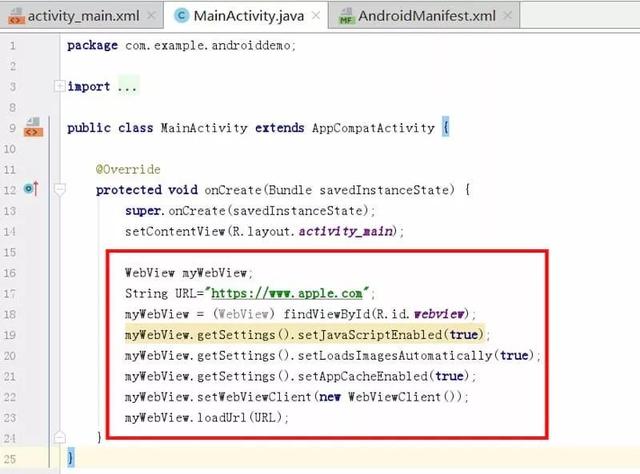
依照网上的这篇教程[6],接下来需要点窜三个文件,其中最首要的是把MainActivity.java文件改成下面这样。

上面红框处的代码,就是在页面上增加并设备 WebView 实例,指定天生视图的时辰(onCreate()),WebView 实例去加载内部网页。
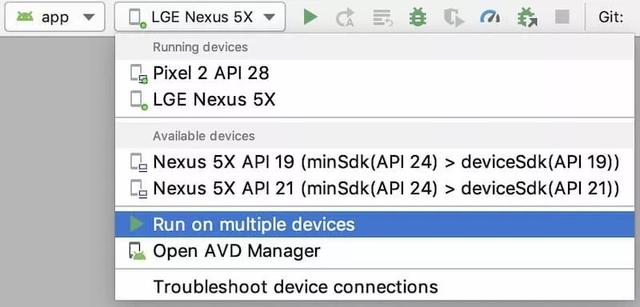
运转代码之前,Android Studio 要求必须毗连真机,或安装安卓模拟器。完成今后后,在工具栏上点击运转按钮,便可以运转代码检察结果了。



假如一切一般,便可以让 Android Studio 打包,天生 App 的二进制安装文件。
四、夹杂技术栈
上面的原生技术栈需要自己新建 WebView 实例,相比之下,夹杂技术栈就简单多了。由于页面就是网页,所以容器已经设备好了 WebView,开辟者间接写页面即可。
4.1 框架品种
夹杂技术栈的各类容器框架当中,历史最悠久是 PhoneGap[7],诞生于2022年。后来在2011年被 Adobe 公司收买,更名为 Adobe PhoneGap。

Adobe 公司将 PhoneGap 的焦点代码,后来都捐给了 Apache 基金会,作为一个全新的开源项目,名为 Apache Cordova[8]。

PhoneGap 和 Cordova 现在是两个自力成长的开源项目,可是相互有亲近的关系,可以简单了解成 Cordova 是 PhoneGap 的内核,PhoneGap 是 Cordova 的刊行版。
后来,其他人也起头基于 Cordova 封装自己的框架,所以市场上有很多基于 Cordova 的开源框架,比力著名的有 Ionic[9]、Monaca[10]、Framework7[11]等。

一切这些框架的配合点,都是利用 Web 技术(HTML5 + CSS + JavaScript)开辟页面,再由框架别离打包成 iOS 和安卓的 App 安装包。它们的优点是开辟简单、周期短、本钱低,弱点是功用和性能都很有限。
4.2 Ionic 实例

基于 Cordova 的框架,用法都大同小异,下面就以 Ionic 为例,演示若何加载内部网页。
首先,按照官方文档[12],天生项目标脚手架。
$ npm install -g ionic@latest$ ionic start myApp blank --type=react$ cd myApp
接着翻开src/pages/Home.tsx文件,插入
关于我们
共生运营网每天更新最实用的网络营销,小程序营销,app运营相关运营知识。共生运营网是一家集软件开发、营销推广、招商运营、运营知识分享为一体的移动互联网服务商,公司凭借专业的技术力量,先进的思维理念,强大的服务团队,已成为国内移动互联网服务知名企业。
关于我们|企业文化|渠道合作|联系我们
网站地图

微信扫码
进入高端人脉群
获取所需人脉

微信扫码
添加站长微信
免费教社群营销


 上一篇
上一篇 








