百度小程序开发者工具-Ionic跨平台潜能解锁:将Ionic框架与小程序容器相结合
Ionic 是一个用于构建跨平台移动应用程序的开源框架。它结合了 HTML、CSS 和 JavaScript 等技术,帮助开发者创建具有原生应用体验的移动应用程序。Ionic 提供了一套用户界面组件和工具,可用于构建高度交互和美观的移动应用界面。
Ionic 基于 Angular 框架百度小程序开发者工具,利用 Angular 的能力来构建复杂的应用逻辑和数据绑定。它还使用 Cordova 或 Capacitor 等插件来访问设备功能,如相机、传感器和文件系统等。
使用 Ionic,开发者可以使用一套代码构建同时运行在多个平台上的移动应用,包括 iOS、Android 和 Web。开发者只需编写一次代码,即可在不同平台上实现类似原生应用的外观和功能。使用 Ionic 的国际大型企业包括:GE,空中客车,Panera 等。他们选择 Ionic 的主要原因:
一份国外的技术报告显示,海外企业高管更喜欢 Ionic 和 React Native 等解决方案。
Ionic 还提供了丰富的主题和样式选项,使开发者能够轻松自定义应用程序的外观,并提供了一些常用的构建工具和命令行界面,简化了应用程序的开发、测试和部署过程。

跨平台潜能解锁:将 Ionic 框架与小程序容器相结合
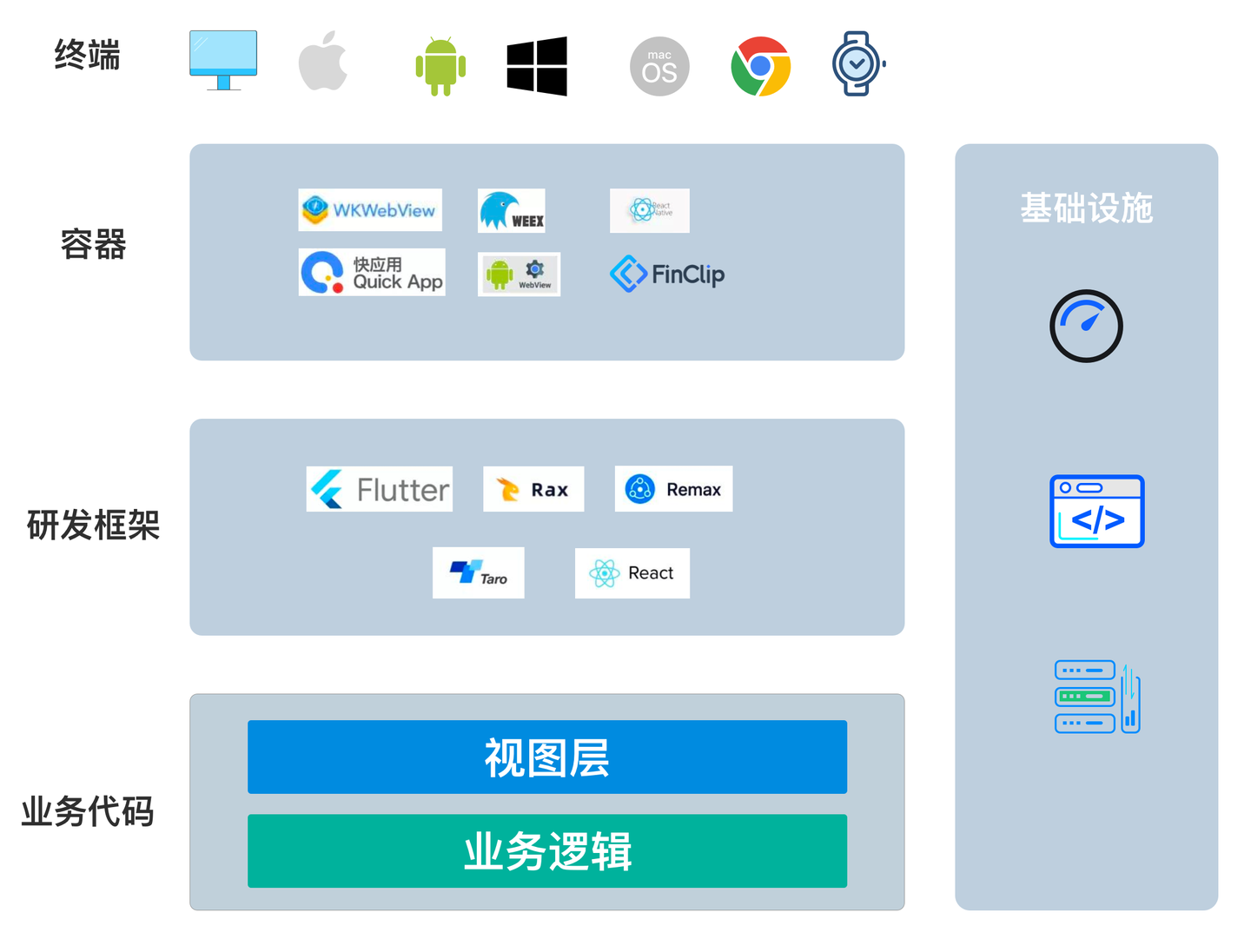
市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座百度小程序开发者工具,能提供第三方进行私有化部署的有:FinClip、mPaaS 等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的 App 能具备快速运行小程序的能力,他们家的 SDK 还能嵌入除 App 以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
当我们将 Taro 等跨端框架与小程序容器结合时,跨端框架可以提供一种统一的开发方式,开发者可以使用相同的代码 base 来编写小程序的业务逻辑和界面。跨端框架通常提供了对小程序容器技术的封装,使开发者可以在不同的小程序平台上(如微信小程序、支付宝小程序、百度小程序等)进行开发和发布。

Ionic 作为跨端框架具有以下几个优势:
跨平台开发:Ionic 允许开发者使用一套代码构建同时运行在多个平台上的应用,包括 iOS、Android 和 Web。这种跨平台能力减少了开发工作量和维护成本,同时加快了应用程序的开发速度。
统一的用户界面:Ionic 提供了一套丰富的用户界面组件和样式,这些组件在不同平台上都具有一致的外观和交互方式。开发者可以轻松构建具有原生应用风格的界面,为用户提供一致的体验,无论是在 iOS、Android 还是 Web 上运行。
快速原型设计:Ionic 框架提供了快速原型设计的能力,开发者可以快速构建应用的原型和模型,进行快速验证和反馈。这有助于减少开发周期和提高项目迭代的效率。
开发效率:Ionic 框架使用 Angular 作为基础,借助 Angular 的能力来构建复杂的应用逻辑和数据绑定。Angular 是一个流行的 JavaScript 框架,提供了强大的功能和开发模式,使得 Ionic 具有更好的可扩展性和可维护性,从而提高开发效率。
插件生态系统:Ionic 框架通过 Cordova 或 Capacitor 等插件提供了对设备功能的访问,如相机、传感器和文件系统等。这使得开发者可以利用设备的原生功能,增强应用程序的功能性,并提供更好的用户体验。
Ionic 框架和小程序容器技术可以结合使用,以在小程序平台上构建跨平台移动应用程序。通过将 Ionic 应用嵌套在小程序的 WebView 中或利用小程序桥接插件实现与小程序环境的通信,开发者可以在小程序平台上利用 Ionic 框架提供的跨平台开发能力和丰富的用户界面组件。这种结合为开发者提供了更多选择和灵活性,能够同时享受到 Ionic 框架和小程序平台的优势。
然而,在结合 Ionic 和小程序容器技术时,开发者需要注意平台限制和差异,确保应用程序在小程序环境中的兼容性和稳定性。此外,每个小程序平台都有其特定的开发规范和生态系统,需要了解并遵循相应的开发要求。
结合 Ionic 框架和小程序容器技术可以为开发者提供更广阔的应用开发领域和更丰富的功能选择。通过合理利用这两者的优势,开发者可以打造出具有原生外观和跨平台能力的高质量移动应用程序,并为用户提供优秀的使用体验。


 上一篇
上一篇 








