小程序输入框-支付宝小程序和微信小程序
发布时间:2023-06-04 22:05 浏览次数:次 作者:佚名
微信小程序实现一个简单的select下拉框小程序输入框,供大家参考,具体内容如下

用的是transform过渡,没用动画
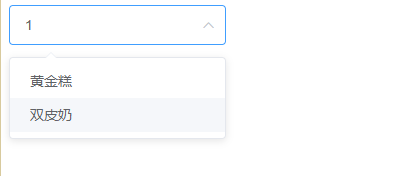
看看效果


废话不多说小程序输入框,直接上代码

wxml:
{{type!=''?type:'选择商户类型'}} {{item}}

wxss:
.sanjiao{
width: 18rpx;
height: 10rpx;
margin-left: 20rpx;
transition: 0.5s;/* 选转图片过渡 */
}
.select{
position: absolute;
z-index: 10;
border: 2rpx solid #aaaaaa;
padding: 0 8rpx;
top:46rpx;
left: -10rpx;
width: 210rpx;
overflow: auto;
height: 0;
max-height: 200rpx;
background-color:#fff;
box-sizing: border-box;
transition: height 0.5s;/* 高度变换过渡 */
}
.select .type{
color: #aaaaaa;
border-top: 2px solid #dadada;
padding: 6rpx;
}
.select :first-child{
border: 0;
}

js
data: {
isSelect:false,//展示类型?
types:['类型一','类型二'],//公司/商户类型
type:"",//公司/商户类型
},
//点击控制下拉框的展示、隐藏
select:function(){
var isSelect = this.data.isSelect
this.setData({ isSelect:!isSelect})
},
//点击下拉框选项,选中并隐藏下拉框
getType:function(e){
let value = e.currentTarget.dataset.type
this.setData({
type:value ,
isSelect: false,
})
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持3672js教程。


 上一篇
上一篇 








